1.什么是HTML?(Hyper Text Markup Language:超文本标记语言)
超文本:功能比普通文本更加强大
标记语言:使用一组标签对内容进行描述的一门语言(它不是编程语言)
2.语法和规范?
HTML文件都是以.html或者.htm结尾的,建议使用.html结尾。
HTML文件分为头部分(<head></head>)和体部分(<body></body>)
HTML标签都是由开始标签和结束标签组成。(<hr />)
HTML标签不区分大小写,建议使用小写。
3.HTML相关标签学习
标题标签<hn></hn>,n 从 1 到 6 逐渐变小。超过 6 的按 6 的进行显示。特点:加粗加黑显示,单独占用一行。与其它行有一定的行间距。
水平线标签 <hr />
段落标签<p></p>
字体标签<font></font>
属性:size:指定内容的大小
color:指定内容的颜色
face:指定内容的字体
加粗:<b></b>
斜体:<i></i>
下划线:<u></u>
4.图片标签
<img />
属性:
src:指的是图片显示的路径(位置)
绝对路径
相对路径:
①同一级:直接写文件名称或者./文件名称
②上一级:../文件名称
③下一级:写上目录名称/文件名称
width:指定图片的宽度,取值可以是像素值,也可以是百分比
height:指定图片的高度,取值可以是像素值,也可以是百分比
alt:当图片无法正常显示的时候给出的提示信息(该属性的显示效果与浏览器以及浏览器版本有关)
5.列表标签
有序列表:type有5个取值
<ol type="I" start="" reversed="reversed">
<li></li>
</ol>
无序列表:type有3个取值
<ul type="">
<li></li>
</ul>
6.超链接标签
<a href="" target=""></a>
href:指定跳转的位置,#代表不发生跳转
target:指定跳转页面显示的位置(取值:_self 、_blank)
7.表格标签
<table border="" width="" height="" align="" bgcolor="" cellpadding="" cellspacing="">
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td></td>
</tr>
</table>
8.跨行跨列操作
跨行:rowspan跨列:colspan
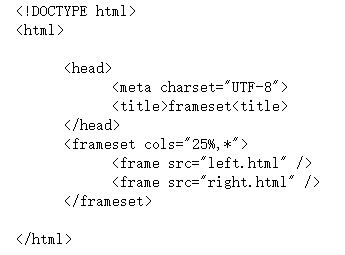
9.框架集标签:
<frameset rows="" cols="">
<frame src=""/>
<frame name=""/>
</frameset>
属性:
cols:进行垂直切割划分,可以切割为任一块。(参数的值相加=100%,其中有一块可以使用*表示)
rows: 进行水平切割划分,可以切割为任一块。(参数的值相加=100%,其中有一块可以使用*表示)
一旦划分区域之后 ,我们需要对具体的区域进行内容 的填充,此时需要使用<frame></frame>标签。
src:指定该区域显示的文件(路径)
name:它通常会结合超链接的 target 属性使用,来定义最终的显示位置。
10.表单标签
所有需要提交到服务器端的表单项必须使用<form></form>括起来!
form 标签属性:
action,整个表单提交的位置(可以是一个页面,也可以是一个后台 java 代码)
method,表单提交的方式(get/post/delete……等 7 种)
文本输入项
<input type=”text” name=”” size=”” maxlenght=”” readonly=”” placehoder=””/>
<input type="password" name="" />
<input type="radio" name="" value="" checked="" />
<input type="checkbox" name="" value="" checked="" />
<select name="">
<option value="" selected="">beijing</option>
<option>shanghai</option>
</select>
<input type="file" name="" />
<textarea name=""></textarea>
<input type="submit" value="" />
<input type="button" value="" />
<input type="reset" value="" />
<input type="hidden" name="" />
Get 与 post 提交方式的区别?【默认提交方式为 get】
Get 提交方式,所有的内容显示在地址栏,不够安全,长度有限制。
Post 提交方式,所有的内容不会显示在地址栏,比较安全,长度没有限制。























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








