参考文档:
http://www.360doc.com/document/14/0718/09/10339652_395200894.shtml
http://xoomer.virgilio.it/infinity77/wxPython/widgets.html
1、窗口
import wx
myWin = wx.App()
myFrame = wx.Frame(None, title='wxpython')
myFrame.Centre() # 居中
myFrame.Show(True)
myWin.MainLoop()
2、布局
wx.BoxSizer&wx.StaticBoxSizer
class myPython(wx.Frame):
def __init__(self):
wx.Frame.__init__(self, None, title='wxpython',size=(450,150))
self.myWin()
def myWin(self):
myPanel = wx.Panel(self)
self.loginBS = wx.BoxSizer(wx.VERTICAL)#VERTICAL垂直方向;HORIZONTAL水平方向
self.loginSB = wx.StaticBox(myPanel, -1, '账号登录')
self.loginSBS = wx.StaticBoxSizer(self.loginSB, wx.VERTICAL)
self.userinfoBS = wx.BoxSizer(wx.HORIZONTAL)
self.usernameST = wx.StaticText(myPanel, -1, "账号:")#静态文本
self.usernameTC = wx.TextCtrl(myPanel, -1, style=wx.ALIGN_LEFT)#文本输入框
self.passwordST = wx.StaticText(myPanel, -1, "密码:")
self.passwordTC = wx.TextCtrl(myPanel, -1)
self.loginBTN = wx.Button(myPanel, -1, "登录")
self.Bind(wx.EVT_BUTTON, self.LoginJIRA, self.loginBTN);
self.userinfoBS.Add(self.usernameST, 0, wx.ALL|wx.CENTER, 5)
self.userinfoBS.Add(self.usernameTC, 0, wx.ALL|wx.CENTER, 5)
self.userinfoBS.Add(self.passwordST, 0, wx.ALL|wx.CENTER, 5)
self.userinfoBS.Add(self.passwordTC, 0, wx.ALL|wx.CENTER, 5)
self.userinfoBS.Add(self.loginBTN, 0, wx.ALL|wx.CENTER, 5)
self.loginSBS.Add(self.userinfoBS, 0, wx.ALL, 2)
self.loginBS.Add(self.loginSBS, 0, wx.ALL, 5)
myPanel.SetSizer(self.loginBS)
myFrame = myPython()
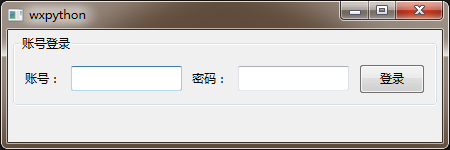
执行结果:






















 682
682











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








