l 动画效果
<!--鼠标移入时动画效果-->
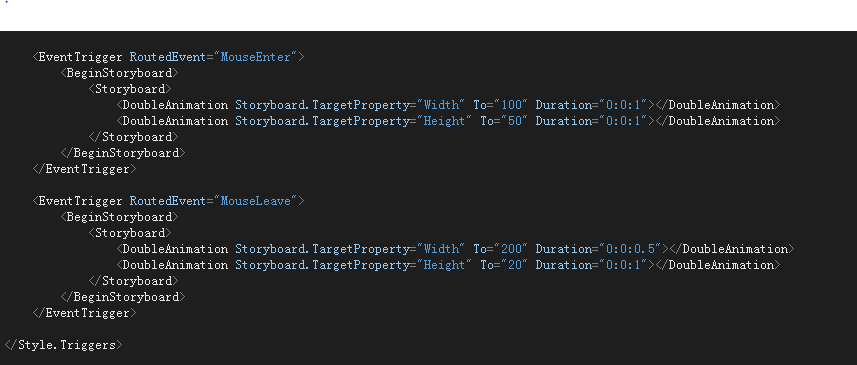
<EventTriggerRoutedEvent="MouseEnter">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Storyboard.TargetProperty="Width"To="100" Duration="0:0:1"></DoubleAnimation>
<DoubleAnimation Storyboard.TargetProperty="Height"To="50" Duration="0:0:1"></DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
<!--鼠标移入时动画效果-->
<EventTriggerRoutedEvent="MouseLeave">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Storyboard.TargetProperty="Width"To="200" Duration="0:0:0.5"></DoubleAnimation>
<DoubleAnimation Storyboard.TargetProperty="Height"To="30" Duration="0:0:1"></DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Style.Triggers>
l 动画渐变效果 以方形为例








 本文详细介绍了如何在WPF中实现鼠标移入和移出时的动画效果,包括控件尺寸变化的平滑动画。同时,通过多线程和lambda表达式,展示了如何在后台线程中模拟鼠标事件触发动画,增强了用户体验。
本文详细介绍了如何在WPF中实现鼠标移入和移出时的动画效果,包括控件尺寸变化的平滑动画。同时,通过多线程和lambda表达式,展示了如何在后台线程中模拟鼠标事件触发动画,增强了用户体验。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1889
1889

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








