因为工作原因,现在有很多人每天都要同时登陆电脑版和手机版的微信,但是不同平台的微信在有些方面的数据不是互通的,所以就有很多用户不知道手机微信中的文件怎么才能导出到电脑上,对于这个问题,智机之家小编在下面为大家整理了两种导出方法,希望对各位有所帮助,一起来瞧一瞧!

如何把微信收藏的文件导出到电脑?
把微信收藏的文件导出到电脑的方法一:
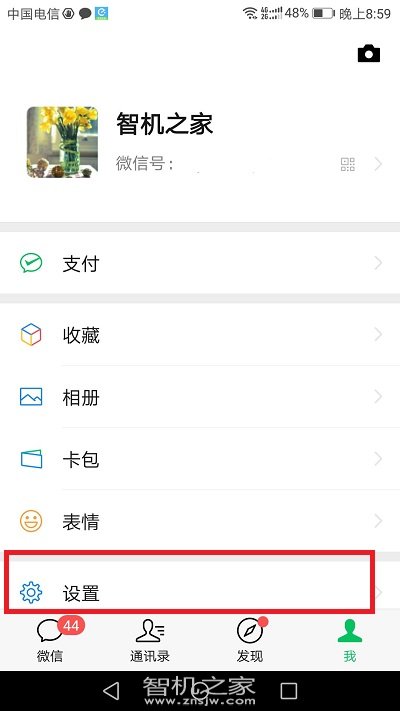
1、保持手机和电脑微信同时登陆,先打开手机微信,点击下方的【我】找到【收藏】选项。

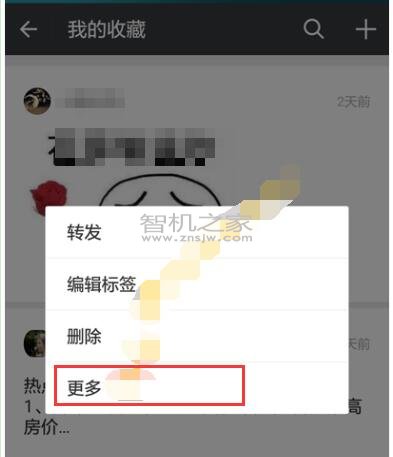
2、进入收藏之后,长按一个收藏内容,弹出菜单选择更多。

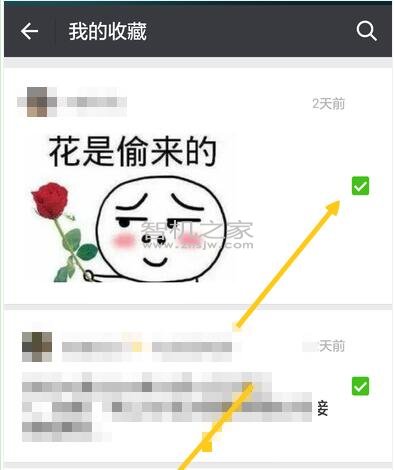
3、然后就在每条收藏后面出现复选框,把你要导到电脑上的都选上,然后点击发送。

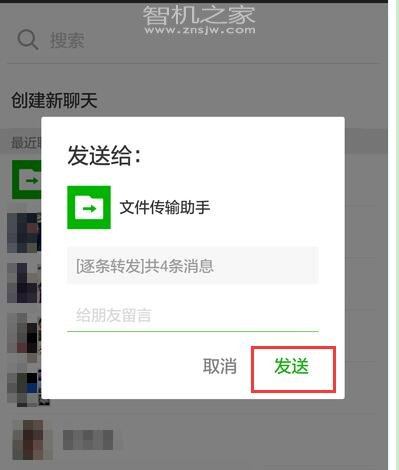
4、在好友列表里选择发送到我的电脑,也就是文件传输助手。如下图所示:

5、然后打开电脑版的微信,就收到手机发来的收藏。如下图所示:

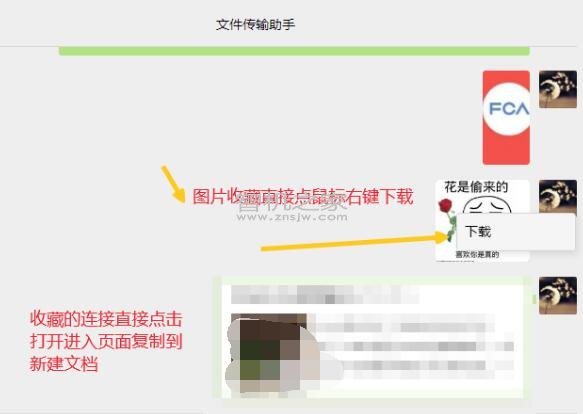
6、收到的图片类的直接右键下载,文字类的直接复制到新建文件夹,网址类的直接打开网页然后复制到新建文件夹,到此就完成了我们的收藏。

微信收藏的文件导出到电脑的方法二:
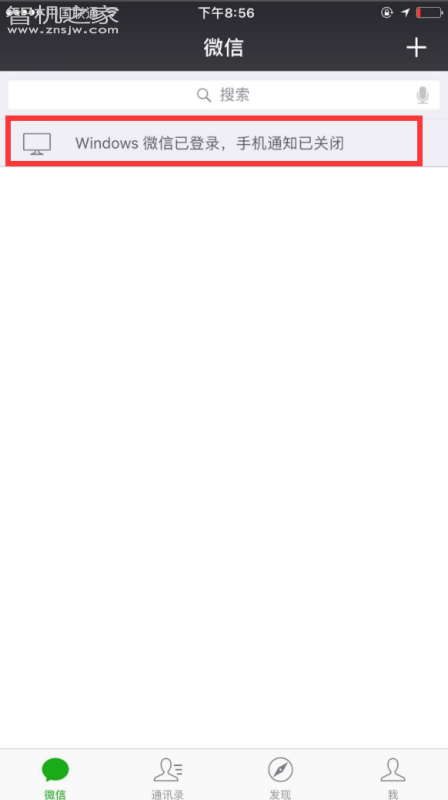
1、确保的微信在手机端和电脑端同时登陆,如下图所示:

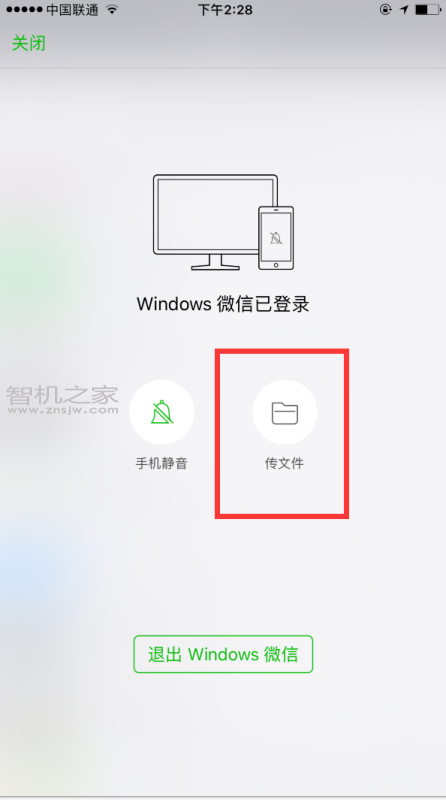
2、鼠标单击上图中框选的部分,然后点击传文件。如下图所示:

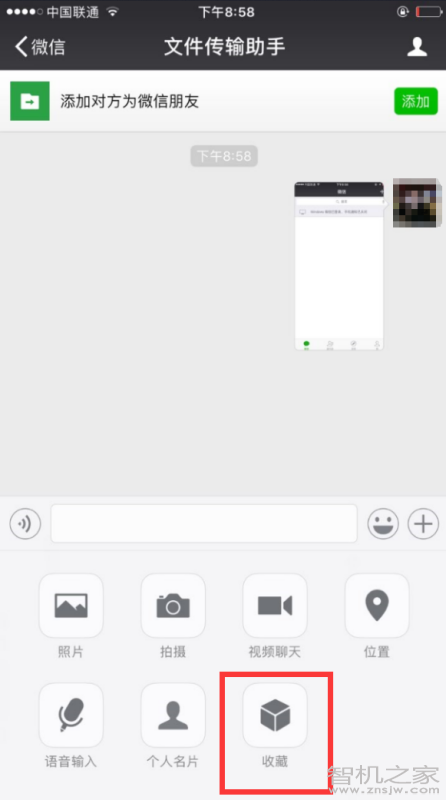
3、接下来点击输入框的‘+’号,点击收藏,就可以发送收藏的文件到电脑了。如下图所示:

4、在页面中选择要发送到电脑的收藏文件,点击发送即可。如下图所示:

5、在电脑端右键文件另存为就可以存到电脑中,如下图所示:

以上就是如何把微信收藏的文件导出到电脑的整体内容了,更多相关微信技巧,各位不妨看看智能手机网的相关文章!
文章来源:https://www.znsjw.com/app/5995.html





















 1823
1823











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








