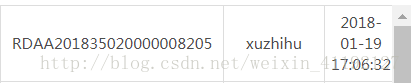
在做一个联系人通讯录列表时,使用了table布局的,但是让我崩溃的是因为某一栏长度过长让整个表格撑的很挤,给td设置宽度又不起作用:
这样的表格简直不忍直视。。。
找到的解决办法就是在td里加了个p元素,给p元素设置宽就起作用了。
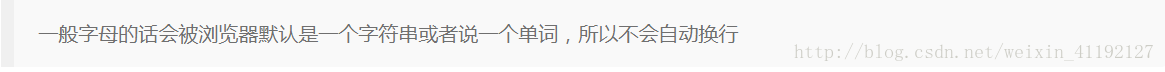
可到页面上一看依然是没有文字换行,样式没变!!
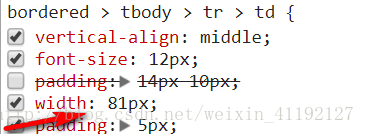
无奈,再去尝试。最后发现原来是
所以需要设置一下,让表格内容自动换行。
1.在中设置样式style为word-wrap:break-word;word-break:break-all;(一般情况只需要设置word-break:break-all即可,但是有时候需要加word-wrap:break-word )
2.把表格的sytle的table-layout:fixed,就是表格固定宽度,就是表格既要自适应他外面的容器,也不要撑出去,然后设置td的word-wrap:break-word;换行,问题就解决了。
























 9万+
9万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








