Input输入框内提示效果
要想在input输入框内实现带提示信息的效果,并在输入数据时提示信息自动消失。我们将用到:
placeholder属性:提供可描述输入字段预期值的提示信息。
该提示会在输入字段为空时显示,并会在字段获得焦点时消失。
注意:
placeholder 属性适用于以下的 <input> 类型:text, search, url, telephone, email 以及 password。
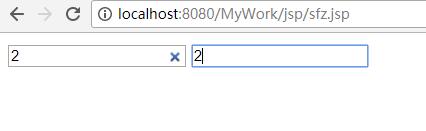
如果input的text属性值为search时,当我们向输入框输入值时,最右端会有一个叉号。如下图:


<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<script type="text/javascript">
</script>
<body>
<input type="search" name="user_search" placeholder="请输入"/>
<input type="text" name="user_text" placeholder="请输入" />
</body>
</html>




















 2235
2235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








