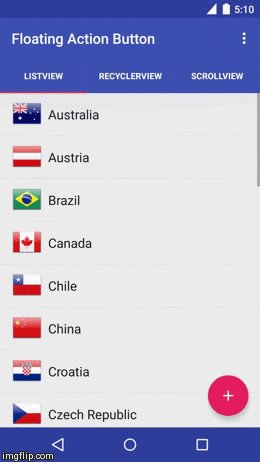
这篇文章和大家一起聊聊Android Design包中的FloatingActionButton控件(简称:FAB)。至此,Android Material Design系列的学习已进行到第三篇,大家可以点击以下链接查看之前的文章:
FAB的用途简介和设计规范我就不碎碎念了,大家可以参考Google官网给出的介绍,相当详细,地址如下(记得翻墙哦):
https://material.google.com/components/buttons-floating-action-button.html#
在Google正式于Design包中提供FAB控件以前,GitHub上也有大牛贡献了有关FAB的开源项目,大家可以去搜搜看,这里给大家推荐几个Star量较高的项目:
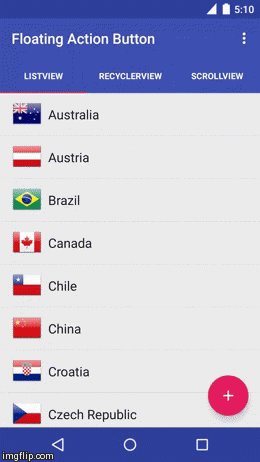
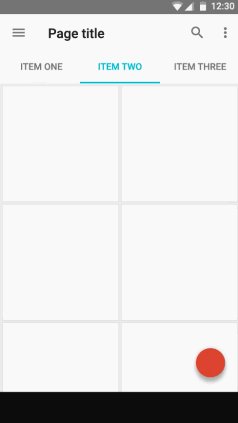
这几个FAB的开源项目各有特色,提供的功能也是非常强大,但与Google提出的有关FAB的设计规范多少还是有些出入。所以,大家可以根据自己的项目需求酌情使用,这里还是推荐使用Design包的官方系统控件,正宗而又地道,一起来看看它的使用细节吧。
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab_add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_margin="@dimen/dp_16"
android:src="@mipmap/ic_toolbar_add"
android:clickable="true"
app:backgroundTint="@color/fab_ripple" />FAB的xml属性需要通过自定义域名空间来使用,比如这里我使用了xmlns:app="http://schemas.android.com/apk/res-auto,大家可以自行查询系统提供的属性及其含义,这里我只罗列几个容易产生疑惑和出现问题的几个常见属性,避免大家走一些弯路。
app:backgroundTint=”@color/fab_ripple”
默认的FAB按钮是红色的,通过这个属性我们可以修改FAB的背景色。但千万注意,这个属性的值是一个ColorStateList类型,如果你误用一个colors文件中定义的一个颜色值,在点击时将无法产生涟漪(ripple)交互效果。ColorStateList的定义可以参考官网介绍,定义好各种state下的颜色即可。android:clickable=”true”
当你使用了backgroundTint属性来改变系统的背景红色,一定要记得设置clickable属性为true,否则也是无法产生涟漪(ripple)交互效果的;app:useCompatPadding=”true”
虽然说,这个属性帮助开发者自适配FAB的内间距,以达到与屏幕四周保持一个合适的距离的目的,但是不建议大家使用这个属性。大家可以尝试一下,当你使用这个属性之后,在触摸FAB时,会形成一个正方形的阴影效果,影响用户体验。所以,我们可以使用android:layout_margin属性来控制FAB与其他控件之间的距离。
FAB的基础使用很简单,只要稍微注意上面几点即可。是不是以为这就结束了?那你就大错特错了。FAB配合着其他控件,能够做出一些非常炫酷的交互动画效果,比如:
FAB的精髓在于与CoordinatorLayout协调者布局中的使用。本文着重介绍FAB的基础使用,等后续介绍CoordinatorLayout、AppBarLayout控件时,再讲讲精髓部分。
示例源码
我在GitHub上建立了一个Repository,用来存放整个Android Material Design系列控件的学习案例,会伴随着文章逐渐更新完善,欢迎大家补充交流,Star地址:



























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








