添加引用
compile 'com.android.support:cardview-v7:23.4.0'布局文件
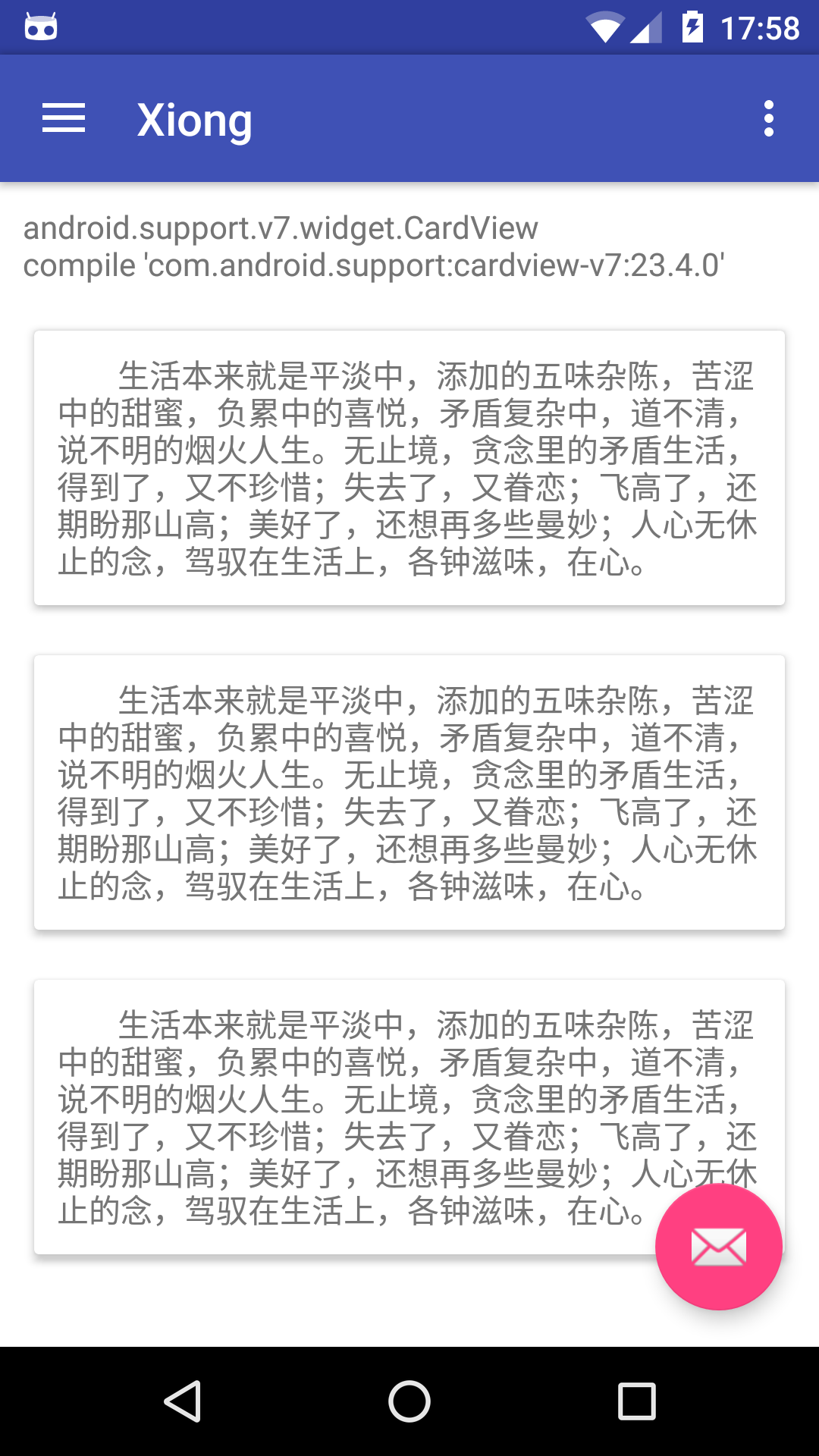
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="2dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_marginTop="20dp"
android:clickable="true"
android:foreground="?android:attr/selectableItemBackground"
app:cardCornerRadius="2dp"
app:cardElevation="3dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="生活本来就是平淡中,添加的五味杂陈。"/>
</RelativeLayout>
</android.support.v7.widget.CardView> android:clickable="true"
android:foreground="?android:attr/selectableItemBackground"























 837
837

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








