看了很多ps切图方法,真的感觉都不是很满意,可能说不是很合适我们前端的用法,毕竟我们要获取的是某一个图层里面的小图片,不需要获取全部切图,好了,废话不多说,看方法。
1.选中所在的图层,commond+点击,或者control+点击(具体看系统),可以多选的
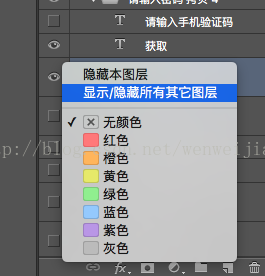
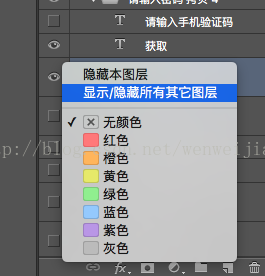
2.在右边的图层栏里的眼睛处鼠标右击,选中显示/隐藏其它图层,如图:

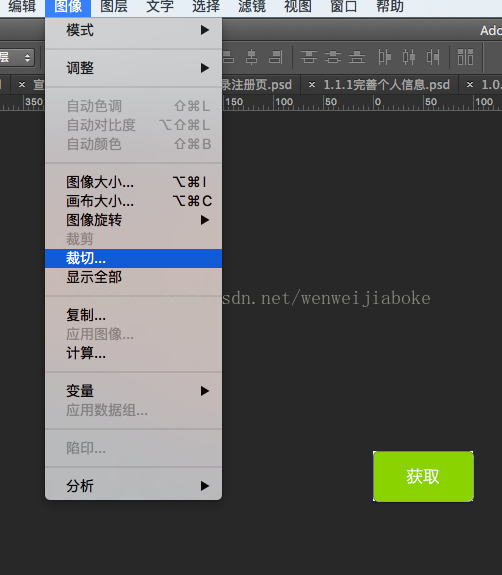
3.选中上面的导航栏的图像->裁切(意思就是裁切和切图)

4.我们此时就获得了获取这个图标,接着选中上面的导航栏的文件->存储为web所用格式,选存储即可。这里步骤的图片就不展示了,毕竟你们都是大神,一说就懂的了。
好了,到这里切图就完成了,希望对你们有些帮助!!!





















 985
985











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








