ImageView的scaleType属性是其非常重要的一个属性,它表示的是在ImageView之中如何缩放或移动所要显示的图片以适应ImageView的大小。由于我们所有的素材图片大小并不完全符合我们的需求,对图片进行缩放(注意这里的缩放有两层含义,指的是缩放或者延展)是在所难免的。接下来给我会给大家介绍scaleType几个常用属性值的用法。
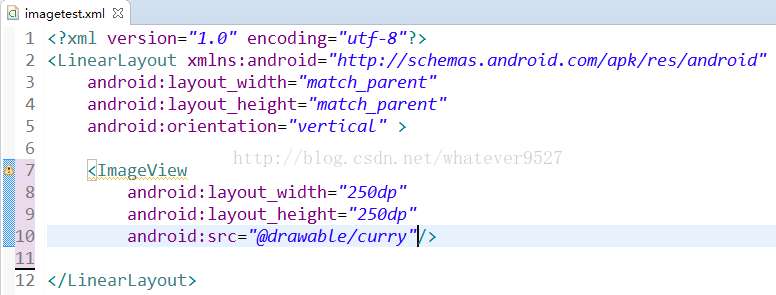
XML文件如下,我们在线性布局中定义了一个ImageVIew,使用萌库的一张照片作为资源图片,scaleType属性暂未指定属性值。
当我们指定不同scaleType的属性值时,效果图分别如下:


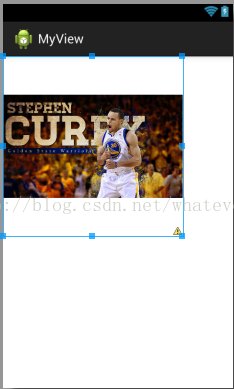
fitCenter效果图 fitStart效果图 fitEnd效果图


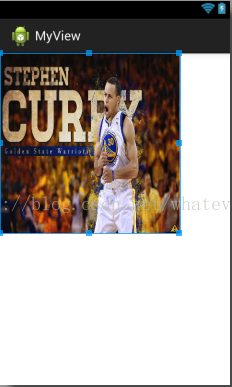
fitXY效果图 center效果图 centerInside效果图
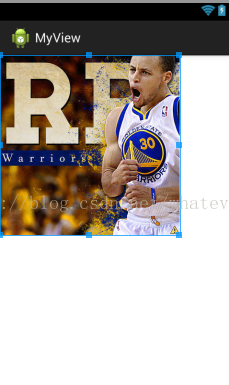
centerCrop效果图
由上我们可以总结几个属性值用法如下:
fitCenter:保持比例缩放直到图片最长边与ImageView相应边长相等(例子中为横边),缩放后居于ImageView中央。
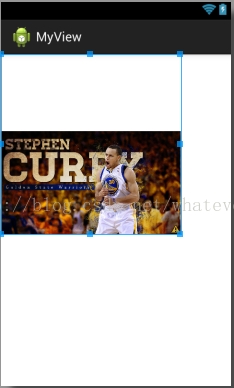
fitStart:保持比例缩放直到图片最长边与ImageView相应边长相等(例子中为横边),缩放后居于ImageView左或上(例子中为上)。
fitEnd:保持比例缩放直到图片最长边与ImageView相应边长相等(例子中为横边),缩放后居于ImageView右或下(例子中为下)。
fitXY:简单地为了fit而fit,不顾原来图片比例,缩放图片直到横纵边都与ImageView横纵边相等。
center:图片不进行缩放,只需将图片置于ImageView中央即可。
centerInside:保持比例缩放直到图片最长边≤ImageView相应边长(例子中为横边),缩放后居于ImageView中央。
centerCrop:保持比例缩放图片直到图片最短边≥ImageView相应边长(例子中为纵边),缩放后居于ImageView中央。
matrix:使用图像矩阵方式缩放,暂不讨论。
※需要注意的是fitCenter与centerInside效果图看起来基本一致,只不过fitCnenter中最长边与ImageView的相等,而centerInside中最长边小于等于ImageView相应边,是临界状态。
修改XML文件如下,我们删除scaleType一行:
效果图如下:
※当不指定scaleType属性时,Android系统默认使用的属性值是fitCenter!


























 331
331











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








