<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
ul,h2{margin:0; padding:0;}
li{list-style-type:none;}
#list{margin:0 auto; border:#333 solid 1px; width:250px;}
#list h2 {background: url(../img/ico1.gif) no-repeat 5px 14px #0C6; text-indent:20px; height:32px; line-height:32px;}
#list ul li{text-indent:25px; border-bottom:#333 solid 1px; line-height:24px; height:23px; }
#list .active{background: url(../img/ico2.gif) no-repeat 5px 14px #693; text-indent:20px; height:30px; line-height:30px;}
#list ul{display:none;}
.hover{background:#CFC;}
</style>
<script>
window.onload = function(){
var oUl = document.getElementById("list");
var aUl =oUl.getElementsByTagName("ul");
var aH2 = oUl.getElementsByTagName("h2");
var aLi = null;
var arrLi = [];
var that = null;
for(i=0;i<aH2.length;i++){
aH2[i].index = i;
aH2[i].onclick = function(){
if(this.className==''){
for(i=0;i<aH2.length;i++){
aH2[i].className='';
aUl[i].style.display='none';
}
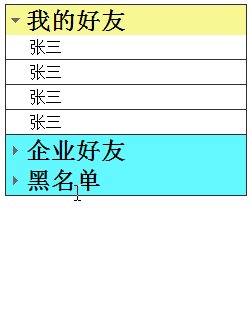
this.className='active';
aUl[this.index].style.display = 'block';
}else{
this.className='';
aUl[this.index].style.display='none';
}
}
}
for(i=0;i<aUl.length;i++){
aLi =aUl[i].getElementsByTagName("li");
for(j=0;j<aLi.length;j++){
arrLi.push(aLi[j]);
}
}
for(var i=0;i<arrLi.length;i++){
arrLi[i].onclick = function(){
for(i=0; i<arrLi.length;i++){
arrLi[i].className='';
}
this.className = 'hover';
}
}
};
</script>
</head>
<body>
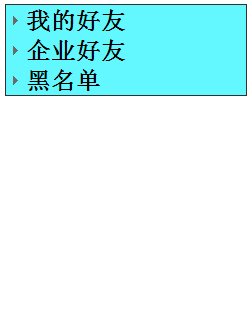
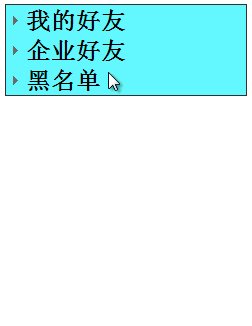
<ul id="list">
<li class="lis">
<h2>我的好友</h2>
<ul>
<li>张三</li>
<li>张四</li>
<li>张五</li>
<li>张六</li>
</ul>
</li>
<li class="lis">
<h2>企业好友</h2>
<ul>
<li>李四</li>
<li>李小四</li>
<li>李四二</li>
<li>李毅</li>
<li>李二</li>
</ul>
</li>
<li class="lis">
<h2>黑名单</h2>
<ul>
<li>狗蛋</li>
<li>猫蛋</li>
</ul>
</li>
</ul>
</body>
</html>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








