1.
1)radio:单选框(单选)
2)checkbox:多选框(多选)
语法:<input type="radio/checkbox" value="值" name="名称" checked="checked"/>
1)type:选择是单选框 || 多选框
2)value: 提交数据到服务器的值(暂时不懂)
3)name:1)单选框要求name属性值相同
2)多选框没有要求
4)checked:即checked="checked",认为该选项已经选中,用户不能操作
demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>单选框、复选框</title>
</head>
<body>
<form action="save.php" method="POST">
<label>喜不喜欢游泳?</label>
<br>
<input type="radio" value="喜欢" name="1" checked="checked" >喜欢
<input type="radio" value="不喜欢" name="1" checked="checked">不喜欢
<input type="radio" value="无所谓" name="1" checked="checked">无所谓
<br><br>
<label>你对那些运动感兴趣</label>
<br>
<input type="checkbox" value="跑步" name="01" checked="checked">跑步
<input type="checkbox" value="篮球" name="02">篮球
<input type="checkbox" value="健身" name="03">健身
</form>
</body>
</html>
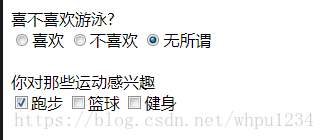
运行结果:






















 767
767











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








