0. 目录
1. 引言
resize属性是CSS3 UI中的一个属性,允许用户调整元素的尺寸。今天通过一个图像对比案例来简要学习下。
您可以到Codepen–预览案例–,–玩弄代码–。
建议阅读时间6分钟。
2. 详览
resize是CSS3 UI的一部分,目前CSS3 UI处于CR(Candidate Recommendation,候选标准)阶段,box-sizing属性,outline属性,text-overflow属性和cursor属性都属于该CSS3 UI的定义范围。
2.1 兼容性
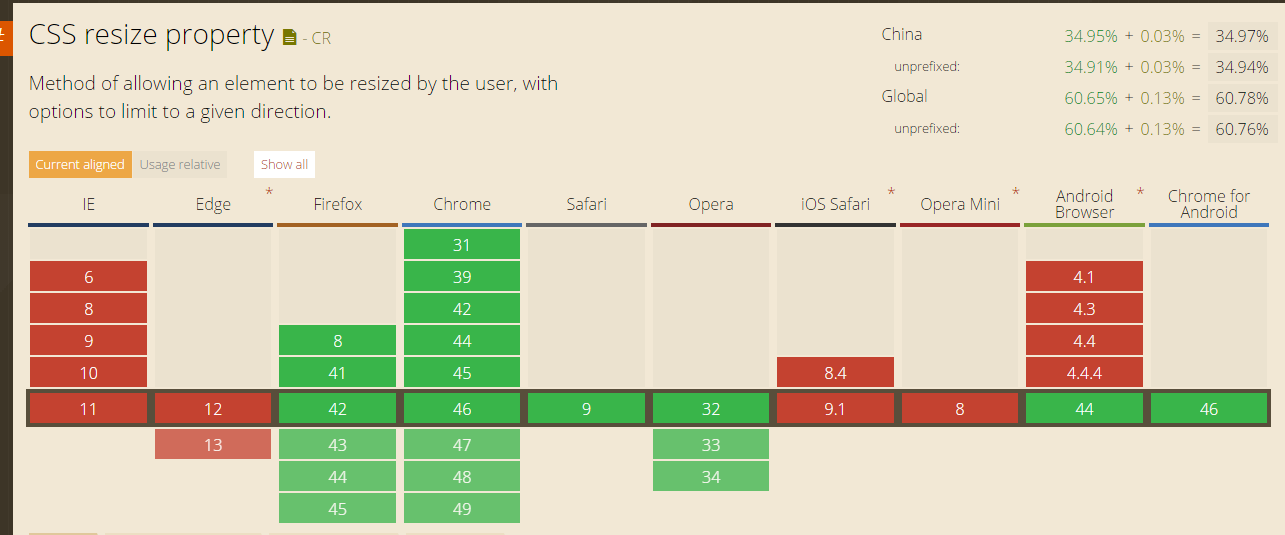
来自caniuse的兼容性表格如下,可以看出Firefox、Chrome、Safari、Opera等现代浏览器支持情况良好,遗憾的是IE和Edge不支持该属性。
2.2 语法
resize属性主要用来控制元素是否以及如何支持用户调整尺寸。
| 属性名 | 属性值 |
|---|---|
| 属性名Name | resize,允许用户控制元素大小 |
| 属性值Value | none 或 both 或 horizontal 或 vertical |
| 默认值Initial | none |
| 适用范围Applies to | 设置过overflow属性且值不是visible的元素 |
| 继承性Inherited | no |
| 百分比Percentages | N/A |
| 媒体类型Media | visual |
| 计算值Computed value | 指定值specified value |
| 动画性Animatable | 不支持 |
在可以接受的值中,不同的属性值有不同的含义
| 属性值 | 属性值含义 |
|---|---|
| none | 不允许用户控制元素大小 |
| both | 允许用户控制元素的宽和高 |
| horizontal | 允许用户控制元素的宽 |
| vertical | 允许用户控制元素的高 |
注意:目前resize属性不适用于生成元素(伪对象生成元素)。
2.3 表现
在不同的浏览下,设置过resize属性的元素的表现稍有不同。在firefox下表现如左图所示,在chrome、opera、safari下表现如右图所示。
firefox 
3. 案例
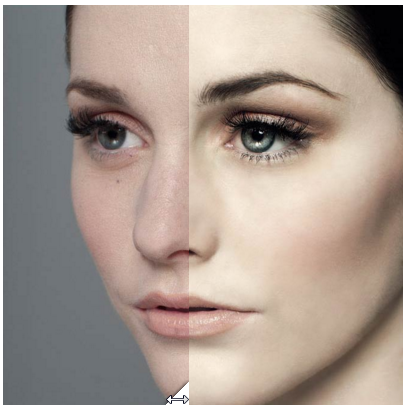
接下来通过一个图片对比的案例来演示resize属性的使用,案例效果如下。
在本案例中,我们用figure和div#divisor分别设置背景图像,显示两幅图像,然后通过调整div#divisor元素的宽度实现图像对比效果。
html代码如下,
<div id="comparison">
<figure>
<div id="divisor"></div>
</figure>
</div>css代码
div#comparison {
width: 60vw;
height: 60vw;
max-width: 600px;
max-height: 600px;
overflow: hidden;
}
div#comparison figure {
background-image: url(https://s3-us-west-2.amazonaws.com/s.cdpn.io/4273/photoshop-face-before.jpg);
background-size: cover;
position: relative;
font-size: 0;
width: 100%;
height: 100%;
margin: 0;
}
div#comparison figure #divisor {
background-image: url(https://s3-us-west-2.amazonaws.com/s.cdpn.io/4273/photoshop-face-after.jpg);
background-size: cover;
position: absolute;
min-width: 10%;
max-width: 100%;
box-shadow: 0 5px 10px -2px rgba(0, 0, 0, 1);
overflow: hidden;
bottom: 0;
height: 100%;
/*设置resize属性,使之可以横向改变大小*/
resize: horizontal;
}
/*覆盖resize元素的默认样式*/
div#comparison figure #divisor::after {
content: "";
width: 20px;
height: 30px;
position: absolute;
right: 1px;
bottom: 1px;
background: linear-gradient(-60deg, white 50%, transparent 0);
cursor: ew-resize;
-webkit-filter: drop-shadow(0 0 2px black);
filter: drop-shadow(0 0 2px black);
}4. 声明
爱前端,乐分享。前端痴王海庆的博客,希望与您共同进步。
博客之星评选正在进行,投我一票,感谢您的支持。
欢迎任何形式的转载,烦请注明装载,保留本段文字。
本文原文链接http://blog.csdn.net/whqet/article/details/49736187
独立博客http://whqet.github.io
新浪微博http://weibo.com/FedFun
极客头条http://geek.csdn.net/user/publishlist/whqet
























 5172
5172











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








