百度地图API是一个免费开放的接口,用于获取百度地图的资源,并进行相关操作。其提供的API接口主要有三类:javascript,ios,android.另外还有一些实用的工具如地图生成器,坐标拾取器,具体请参考百度地图开放平台:http://lbsyun.baidu.com/index.php?title=jspopular
首先展示一个最基本的地图网页,利用javascript获取北京某区域地图,代码如下:
<!DOCTYPE html> #标准的html5文档声明
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> #使页面更好的在移动平台上展示
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> # 网页格式和编码设置等
<title>Hello, World</title>
#样式设置,使页面填充整个浏览器
<style type="text/css">
html{height:100%}
body{height:100%;margin:0px;padding:0px}
#container{height:100%}
</style>
#引用百度地图API文件
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥">
//v2.0版本的引用方式:src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"
//v1.4版本及以前版本的引用方式:src="http://api.map.baidu.com/api?v=1.4&key=您的密钥&callback=initialize"
</script>
</head>
<body>
<div id="container"></div> # 地图容器元素,地图需要一个html元素作为容器,这样才能展现在页面上
<script type="text/javascript">
var map = new BMap.Map("container"); // 创建地图实例,BMAP命名空间,所有的类均在其下
var point = new BMap.Point(116.404, 39.915); // 创建点坐标
map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别,地图必须经过初始化才可以进行其他操作
</script>
</body>
</html>如果要让该代码成功执行需要做以下几件事:
1.在百度地图开发者平台上申请密钥,将’您的密钥’替换
2.去掉文中的注释
相关类和函数请参考:http://lbsyun.baidu.com/cms/jsapi/class/jsapi_reference.html
更多的API请参见:http://lbsyun.baidu.com/index.php?title=static
以下javascript是利用API中的boudary类获取城市边界坐标的示例
var bd = new BMap.Boudary(); # 创建行政区域对象
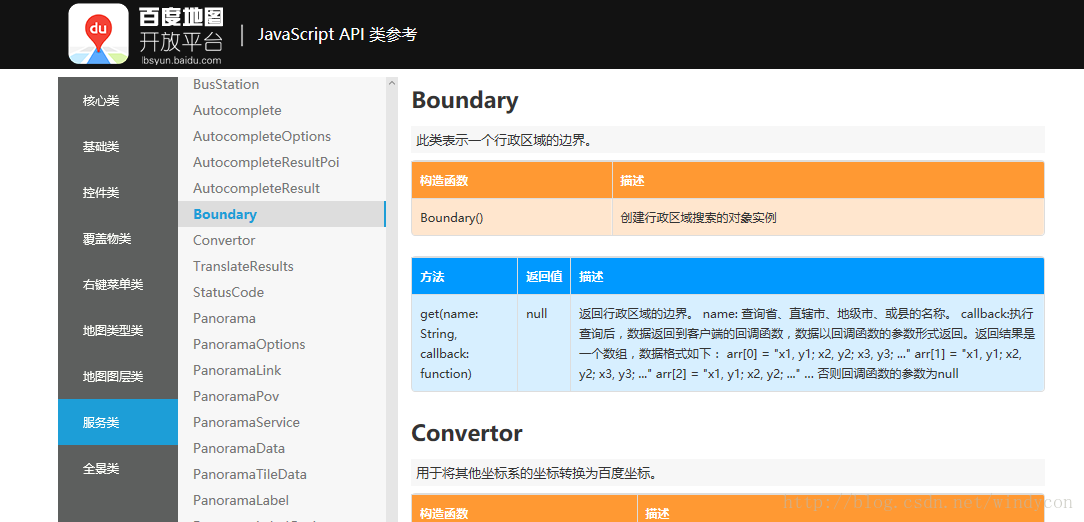
bd.get('上海市',function(rs){alert(rs.boundaries[0]);}); # 获取并显示区域边界坐标点在API中关于boudary有如下说明:

对于get(name:String,callbach:function)
其中string为待查询城市,get到string所指示的城市后,会将边界对象作为参数传递给function,示例中以匿名函数作为callback函数,rs即为边界对象,rs.boundaries[0]即为图中的边界坐标。最后通过alter显示在网页中。
该API中,有很多这样的对象或函数,他们不会直接返回你需要的结果,而是需要指定回掉函数,程序会将结果以参数传给指定的回掉函数。如果想要在外部使用返回的结果,可以通过匿名函数将该参数赋值给本地的外部变量。
另外举一个获取城市坐标的示例,作为结束。推荐通过API中的示例DEMO了解相关功能和函数,然后通过API了解函数详细信息。为了获取想要的信息,可以不断通过API了解该对象的方法。
var geo = new BMap.Geocoder();
geo.getPoint('上海市',function(jwd){
alter("经度:"+jwd.lng+"/n纬度:"+jwd.lat)
});



















 1161
1161











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








