thead
- 定义表格的表头。该标签用于组合 HTML 表格的表头内容。
tbody
- 用于对 HTML 表格中的主体内容进行分组
tfoot
- 元素用于对 HTML 表格中的表注(页脚)内容进行分组。
thead 元素应该与 tbody 和 tfoot 元素结合起来使用。
注释:如果您使用 thead、tfoot 以及 tbody 元素,您就必须使用全部的元素。
它们的出现次序是:thead、tfoot、tbody,这样浏览器就可以在收到所有数据前呈现页脚了。
您必须在 table 元素内部使用这些标签。
提示:在默认情况下这些元素不会影响到表格的布局。
不过,您可以使用 CSS 使这些元素改变表格的外观。
head、tfoot 以及 tbody 元素使您有能力对表格中的行进行分组。当您创建某个表格时,
您也许希望拥有一个标题行,一些带有数据的行,以及位于底部的一个总计行。
这种划分使浏览器有能力支持独立于表格标题和页脚的表格正文滚动。
当长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页面上。
实例
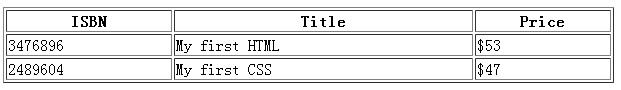
带有 thead、tbody 以及 tfoot 元素的 HTML 表格:

col
- 标签为表格中一个或多个列定义属性值。
如需对全部列应用样式,<col> 标签很有用,这样就不需要对各个单元和各行重复应用样式了。
您只能在 table 或 colgroup 元素中使用 <col> 标签。
实例
col 元素为表格中的三个列规定了不同的对齐方式:

colgroup
- 标签用于对表格中的列进行组合,以便对其进行格式化。
如需对全部列应用样式,<colgroup> 标签很有用,这样就不需要对各个单元和各行重复应用样式了。
<colgroup> 标签只能在 table 元素中使用。
实例
两个 colgroup 元素为表格中的三列规定了不同的对齐方式和样式(注意第一个 colgroup 元素横跨两列):

caption
- 元素定义表格标题。
caption 标签必须紧随 table 标签之后。您只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。

tr
- 定义行
td
- 定义列
th
- 定义表格内的表头单元格。此 th 元素内部的文本通常会呈现为粗体




















 621
621











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








