声明: 本博客文章原创类别的均为个人原创,版权所有。转载请注明出处: http://blog.csdn.net/ml3947,另外本人的个人博客:http://www.wjfxgame.com。
本教程中,将会教大家创建一个基本的ScrollView。
由于NGUI官方的教程示例比较的复杂,很多刚开始学习NGUI的人有点摸不着头脑。下面我将从头开始带领大家创建一个简单的ScrollView。
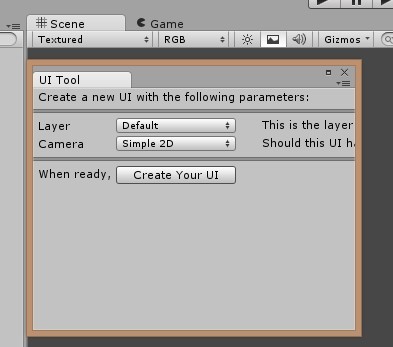
首先通过NGUI-Open the UI Wizard创建一个基本的UI目录。
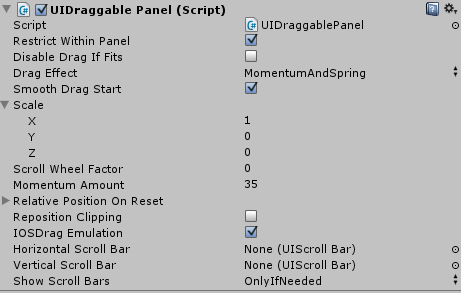
然后通过Component–NGUI–Interaction–Draggable Panel,给Panel添加一个Draggable Panel脚本。
注意这里的Scale里设置x为1,y,z为0。表明我们只支持x轴方向的拖动。
将Panel的Clipping设置为Soft Clip,然后调整Panel的可显示区域。
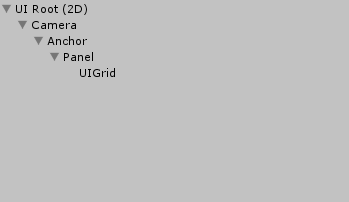
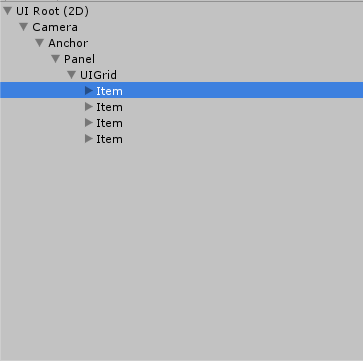
接着在Panel的下面创建一个空的GameObject,改名为UIGrid。
目前的结构如下:
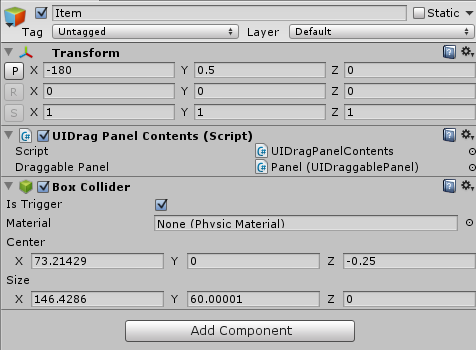
然后在UIGrid下创建一个空Object,改名为Item。在Item下面创建你自己的UI控件。我只是简单的创建了Label。然后给Item上面添加JComponents – NGUI – Interaction – Drag Panel Contents脚本。然后NGUI — Attach a Collider。这里是很重要的,如果不Attach a Collider,将不会收到拖动的事件。
接着复制多个这个Item,改变每个Item的位置即可。
这样,一个简单的ScrollView就实现了。我们可以用对内容进行拖动。内容只会在Panel可显示范围内显示。
另外,Draggable Panel脚本中,有个Restrict WithInPanel 属性,可以限制拖动。当拖动到一边没有内容了之后,它会自动还原。就像Android中ListView之类的效果。
转载请注明出处:http://blog.csdn.net/ml3947




























 8564
8564











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








