有木有厌烦生硬的动画效果,想不想让你的动画变得圆滑且
欢迎收看本期的走进科学。。。
停,停,别打了,(。﹏。*) 我错了……
我们要达到的效果:
先来回顾一下普通动画的用法吧。
* 缩放动画
ScaleAnimation sa = new ScaleAnimation(0.1f,1f,0.1f,1f);
sa.setDuration(1000);
tx.startAnimation(sa);相信大家都已经会了。这个动画的效果是这样的:

看起来就只是线性变化啊!!!! 好生硬啊!!!!! 有没有一种方法可以让动画的变化不是线性的呢,看起来有弹性。
废话。当然有啊…不然我还在这里叽里呱啦什么捏。。那就是插值器Interpolator。
看标题就知道这不是一个具体讲插值器的博文,而是讲秘籍。。。到底是啥呢。。其实就是一个可以在线预览插值器效果的网站啦。。
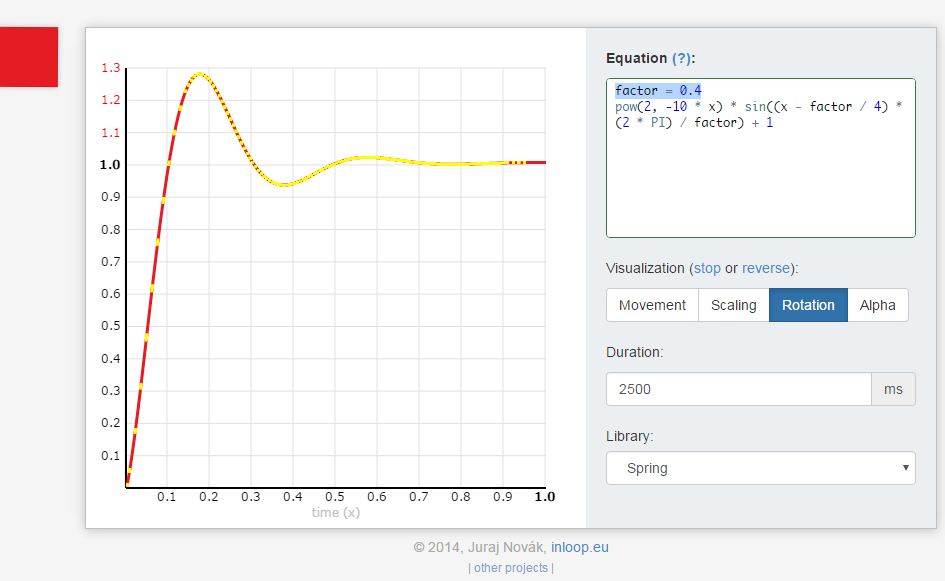
插值器预览
这个网站可以预览各种插值器的效果,并且内置了几种常见的效果:
比如这个spring效果,他根据这条曲线进行插值的。。 那么我们对代码进行一下改造,应用到安卓上。
转载请注明出处:http://blog.csdn.net/wingichoy/article/details/50667025
新建一个Interpolator类,实现getInterpolation()方法
为动画集添加动画效果
//由网站改造的插值器
public class MyInterpolator implements Interpolator {
@Override
//返回为float值 也就是实时的值
public float getInterpolation(float input) {
float factor = 0.4f;
return (float) (Math.pow(2, -10 * input) * Math.sin((input - factor / 4) * (2 * Math.PI) / factor) + 1);
}
float bounce(float t) {
return t * t * 8;
}
}public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final TextView tx = (TextView) findViewById(R.id.txt);
tx.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
ScaleAnimation sa = new ScaleAnimation(0.1f,1f,0.1f,1f);
sa.setDuration(1000);
RotateAnimation ra = new RotateAnimation(0,360, Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f);
ra.setDuration(1000);
AnimationSet as = new AnimationSet(true);
as.setInterpolator(new MyInterpolator());
// as.addAnimation(ra);
as.addAnimation(sa);
tx.startAnimation(as);
}
});
}
}此时缩放的动画效果如下:
这个…… 呃~~ -__-” 这个helloworld在颤抖。。有点邪恶(懂得面壁五分钟!)。。
改成旋转动画试试:
呃呃呃。。确实好看多了。很平滑的感觉
说了半天其实就是:你可以把自己写好的插值器或者在网上找的在这个网站上预览,然后进行微调,最后达到满意的效果。
如果本文对你有帮助就点个顶吧~



























 804
804











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








