今天网站上要做背景音乐,立刻想起来了JPlayer ,于是去学习了一下,遇到了一些问题,这里跟大家分享下。
使用的版本为2.1,直接把DEMO下载粘贴代码即可 我用的样式是pink.flag.css那个
初始是用很简单,但是先后遇到二个问题
1、谷歌浏览器无法显示,保Uncaught TypeError: Object #<Object> has no method 'test' 错误
我一开始这个找啊,始终没有发现问题的所在,demo可以显示 为啥我的不能显示那,最终我发现 自己在引入js的时候没有写language="javaScript" 添加上这句就OK了,哎,格式不规范害死人啊。

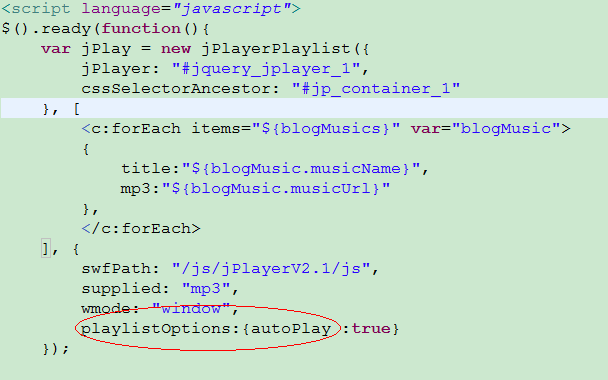
2、先开始JPlayer 自动播放,博客背景音乐嘛,自动播放很正常,于是乎百度了下,发现解决办法大多都是2.1以前的,而且都是用非JPlaylist的方法解决的,哎,没有办法自己看了下源代码,。。。。 最后找到autoPlay 这个地方可以解决,在playList里面有,于是乎修改 ok.





















 8498
8498











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








