转载请注入出处:http://blog.csdn.net/wjilikely/article/details/51699634
如图:在同个布局中实现透明和模糊效果,这个其实并不难。但关键的是实现侧滑出现或者是在某个控件布局需要的时候,设置的属性不能够完全的实现想要的效果。好了,不
多说,看效果图
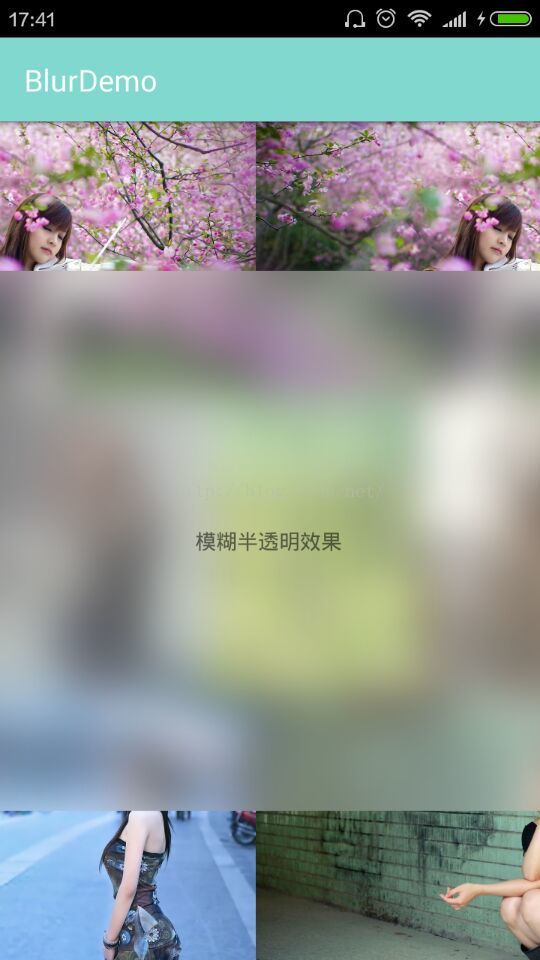
添加其他布局背景后就变成这种效果了
看完效果,开始贴代码
其实实现起来很简单,就只需要导入v8包,并实现几个方法就OK了
XML布局:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FFFFFFFF" tools:context=".MainActivity"> <FrameLayout android:layout_width="match_parent" android:layout_height="match_parent" android:clipChildren="false"> <RelativeLayout android:background="#FF4081" android:id="@+id/blurred_view" android:layout_width="600dp" android:layout_height="600dp" android:layout_gravity="center" android:clipChildren="false"> <ImageView android:id="@+id/image0" android:layout_width="200dp" android:layout_height="200dp" android:layout_centerInParent="true" android:scaleType="centerCrop" android:src="@mipmap/p0"/> <ImageView android:id="@+id/image1" android:layout_width="0dp" android:layout_height="200dp" android:layout_above="@id/image0" android:layout_alignLeft="@id/image0" android:scaleType="centerCrop" android:src="@mipmap/p9"/> <ImageView android:id="@+id/image2" android:layout_width="0dp" android:layout_height="200dp" android:layout_alignLeft="@id/image0" android:layout_below="@id/image0" android:scaleType="centerCrop" android:src="@mipmap/p2"/> <ImageView android:id="@+id/image3" android:layout_width="200dp" android:layout_height="200dp" android:layout_alignTop="@id/image0" android:layout_toLeftOf="@id/image0" android:scaleType="centerCrop" android:src="@mipmap/image04"/> <ImageView android:id="@+id/image4" android:layout_width="200dp" android:layout_height="200dp" android:layout_alignTop="@id/image0" android:layout_toRightOf="@id/image0" android:scaleType="centerCrop" android:src="@mipmap/p4"/> <ImageView android:id="@+id/image5" android:layout_width="300dp" android:layout_height="200dp" android:layout_alignLeft="@id/image3" android:layout_alignTop="@id/image1" android:scaleType="centerCrop" android:src="@mipmap/image03"/> <ImageView android:id="@+id/image6" android:layout_width="300dp" android:layout_height="200dp" android:layout_alignBottom="@id/image2" android:layout_alignLeft="@id/image3" android:scaleType="centerCrop" android:src="@mipmap/image05"/> <ImageView android:id="@+id/image7" android:layout_width="300dp" android:layout_height="200dp" android:layout_alignRight="@id/image4" android:layout_alignTop="@id/image1" android:scaleType="centerCrop" android:src="@mipmap/image03"/> <ImageView android:id="@+id/image8" android:layout_width="300dp" android:layout_height="200dp" android:layout_alignRight="@id/image4" android:layout_alignTop="@id/image2" android:scaleType="centerCrop" android:src="@mipmap/image02"/> </RelativeLayout> </FrameLayout> <com.ex.blurdemo.BlurringView android:id="@+id/blurring_view" android:layout_width="360dp" android:layout_height="360dp" android:layout_gravity="center" app:blurRadius="11" app:downsampleFactor="6" app:overlayColor="#50FFFFFF"/> <TextView android:layout_width="100dp" android:layout_height="wrap_content" android:layout_gravity="center" android:text="模糊半透明效果"/> </FrameLayout>
app:blurRadius="11" app:downsampleFactor="6" app:overlayColor="#50FFFFFF"这几个属性主要就是用来设置特效的哦!
MainActivity.java
package com.ex.blurdemo; import android.animation.Animator; import android.animation.AnimatorSet; import android.animation.ObjectAnimator; import android.animation.ValueAnimator; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.View; import android.view.animation.OvershootInterpolator; import android.widget.ImageView; import java.util.Random; public class MainActivity extends AppCompatActivity { private BlurringView mBlurringView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mBlurringView = (BlurringView) findViewById(R.id.blurring_view); View blurredView = findViewById(R.id.blurred_view); //给出了模糊视图并刷新模糊视图。 mBlurringView.setBlurredView(blurredView); mBlurringView.invalidate(); } private ValueAnimator.AnimatorUpdateListener listener = new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator animation) { mBlurringView.invalidate(); } }; }
这只是把模糊和透明的效果实现,实现其他的功能就得自己往里面加东西了!
BlurringView.java
package com.ex.blurdemo; import android.content.Context; import android.content.res.Resources; import android.content.res.TypedArray; import android.graphics.Bitmap; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.drawable.ColorDrawable; import android.renderscript.Allocation; import android.renderscript.Element; import android.renderscript.RenderScript; import android.renderscript.ScriptIntrinsicBlur; import android.util.AttributeSet; import android.view.View; /** * A custom view for presenting a dynamically blurred version of another view's content. * <p/> * Use {@link #setBlurredView(View)} to set up the reference to the view to be blurred. * After that, call {@link #invalidate()} to trigger blurring whenever necessary. */ public class BlurringView extends View { public BlurringView(Context context) { this(context, null); } public BlurringView(Context context, AttributeSet attrs) { super(context, attrs); final Resources res = getResources(); final int defaultBlurRadius = res.getInteger(R.integer.default_blur_radius); final int defaultDownsampleFactor = res.getInteger(R.integer.default_downsample_factor); final int defaultOverlayColor = res.getColor(R.color.default_overlay_color); initializeRenderScript(context); TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.PxBlurringView); setBlurRadius(a.getInt(R.styleable.PxBlurringView_blurRadius, defaultBlurRadius)); setDownsampleFactor(a.getInt(R.styleable.PxBlurringView_downsampleFactor, defaultDownsampleFactor)); setOverlayColor(a.getColor(R.styleable.PxBlurringView_overlayColor, defaultOverlayColor)); a.recycle(); } public void setBlurredView(View blurredView) { mBlurredView = blurredView; } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); if (mBlurredView != null) { if (prepare()) { // If the background of the blurred view is a color drawable, we use it to clear // the blurring canvas, which ensures that edges of the child views are blurred // as well; otherwise we clear the blurring canvas with a transparent color. if (mBlurredView.getBackground() != null && mBlurredView.getBackground() instanceof ColorDrawable) { mBitmapToBlur.eraseColor(((ColorDrawable) mBlurredView.getBackground()).getColor()); } else { mBitmapToBlur.eraseColor(Color.TRANSPARENT); } mBlurredView.draw(mBlurringCanvas); blur(); canvas.save(); canvas.translate(mBlurredView.getX() - getX(), mBlurredView.getY() - getY()); canvas.scale(mDownsampleFactor, mDownsampleFactor); canvas.drawBitmap(mBlurredBitmap, 0, 0, null); canvas.restore(); } canvas.drawColor(mOverlayColor); } } public void setBlurRadius(int radius) { mBlurScript.setRadius(radius); } public void setDownsampleFactor(int factor) { if (factor <= 0) { throw new IllegalArgumentException("Downsample factor must be greater than 0."); } if (mDownsampleFactor != factor) { mDownsampleFactor = factor; mDownsampleFactorChanged = true; } } public void setOverlayColor(int color) { mOverlayColor = color; } private void initializeRenderScript(Context context) { mRenderScript = RenderScript.create(context); mBlurScript = ScriptIntrinsicBlur.create(mRenderScript, Element.U8_4(mRenderScript)); } protected boolean prepare() { final int width = mBlurredView.getWidth(); final int height = mBlurredView.getHeight(); if (mBlurringCanvas == null || mDownsampleFactorChanged || mBlurredViewWidth != width || mBlurredViewHeight != height) { mDownsampleFactorChanged = false; mBlurredViewWidth = width; mBlurredViewHeight = height; int scaledWidth = width / mDownsampleFactor; int scaledHeight = height / mDownsampleFactor; // The following manipulation is to avoid some RenderScript artifacts at the edge. scaledWidth = scaledWidth - scaledWidth % 4 + 4; scaledHeight = scaledHeight - scaledHeight % 4 + 4; if (mBlurredBitmap == null || mBlurredBitmap.getWidth() != scaledWidth || mBlurredBitmap.getHeight() != scaledHeight) { mBitmapToBlur = Bitmap.createBitmap(scaledWidth, scaledHeight, Bitmap.Config.ARGB_8888); if (mBitmapToBlur == null) { return false; } mBlurredBitmap = Bitmap.createBitmap(scaledWidth, scaledHeight, Bitmap.Config.ARGB_8888); if (mBlurredBitmap == null) { return false; } } mBlurringCanvas = new Canvas(mBitmapToBlur); mBlurringCanvas.scale(1f / mDownsampleFactor, 1f / mDownsampleFactor); mBlurInput = Allocation.createFromBitmap(mRenderScript, mBitmapToBlur, Allocation.MipmapControl.MIPMAP_NONE, Allocation.USAGE_SCRIPT); mBlurOutput = Allocation.createTyped(mRenderScript, mBlurInput.getType()); } return true; } protected void blur() { mBlurInput.copyFrom(mBitmapToBlur); mBlurScript.setInput(mBlurInput); mBlurScript.forEach(mBlurOutput); mBlurOutput.copyTo(mBlurredBitmap); } @Override protected void onDetachedFromWindow() { super.onDetachedFromWindow(); if (mRenderScript != null) { mRenderScript.destroy(); } } private int mDownsampleFactor; private int mOverlayColor; private View mBlurredView; private int mBlurredViewWidth, mBlurredViewHeight; private boolean mDownsampleFactorChanged; private Bitmap mBitmapToBlur, mBlurredBitmap; private Canvas mBlurringCanvas; private RenderScript mRenderScript; private ScriptIntrinsicBlur mBlurScript; private Allocation mBlurInput, mBlurOutput; }























 1213
1213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








