fill-rule属性规定了svg图形的填充规则
| fill-rule | |
|---|---|
| 有效值 | nonzero / evenodd / inherit |
| 默认值 | nonzero |
| 应用于 | shape形状类元素和文字内容类元素 |
| 可继承 | 是 |
| 比例 | 无 |
| 媒体 | 可见 |
| 动画可用 | 是 |
fill-rule属性用于指定使用哪一种短发去判断画布上的某区域是否属于该图形的“内部”(内部区域将被 填充)。对一个简单的无交叉的路径,那块区域是“内部”是很直观清楚的。但是,对一个复杂的路径,比如自相交或者一个子路径包围另一个自路径,“内部”的理解就不是很明确了。
fill-rule属性提供两种选项用于指定如何判断图形的“内部”
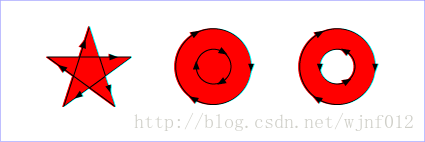
nonzero
字面意思是非零。按照规则,要判断一个点是否在图形内,从该点作任意方向的一条射线,然后检测射线与图形路径的交点情况。从0开始计数,路径从左向右穿过射线则计数加1,从右向左穿过射线则计数减1。得出计数结果后,如果结果是0,则认为点在图形外部,否则认为在内部。如下:
点击查看示例svg文件(仅适用于支持svg的浏览器)evenodd
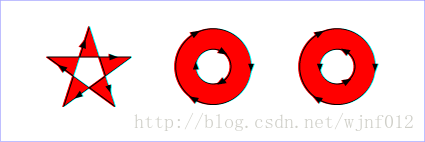
字面意思是“奇偶”。按照规则,要判断一个点是否在图形内,该点作任意方向的一条射线,然后检测射线与图形路径的交点的数量。如果结果是奇数则认为点在内部,是偶数则认为点在外部。如下:
点击查看示例svg文件(仅适用于支持svg的浏览器)























 1193
1193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








