SizeClass与AutoLayout(初级篇)
最早进行iOS开发的时候无论是iPhone、3g、3gs、4又或是4s只有
3.5inch一种屏幕尺寸,当时iOS程序猿是非常幸福的,任何界面搭建的
code都可以按照原型设计上的要求写成死值,可是后来5的问世打破了
我们平静的码农生活,MD屏幕的尺寸需要适配了,但是也不是很麻烦
宽度还是没变,只需要获取当前设备的屏幕尺寸([UIScreen
mainScreen].bounds.size),然后进行计算处理就可以了,自从肾6和
olus上市之后,我们苦逼的程序猿同志们需要适配的尺寸,搭接面的工作
量变得更大了,但是apple公司还是一如既往的关爱这他的程序猿们,
退出了SizeClass,只是我们2014年最大的福音。
下面先做一些基础的普及:
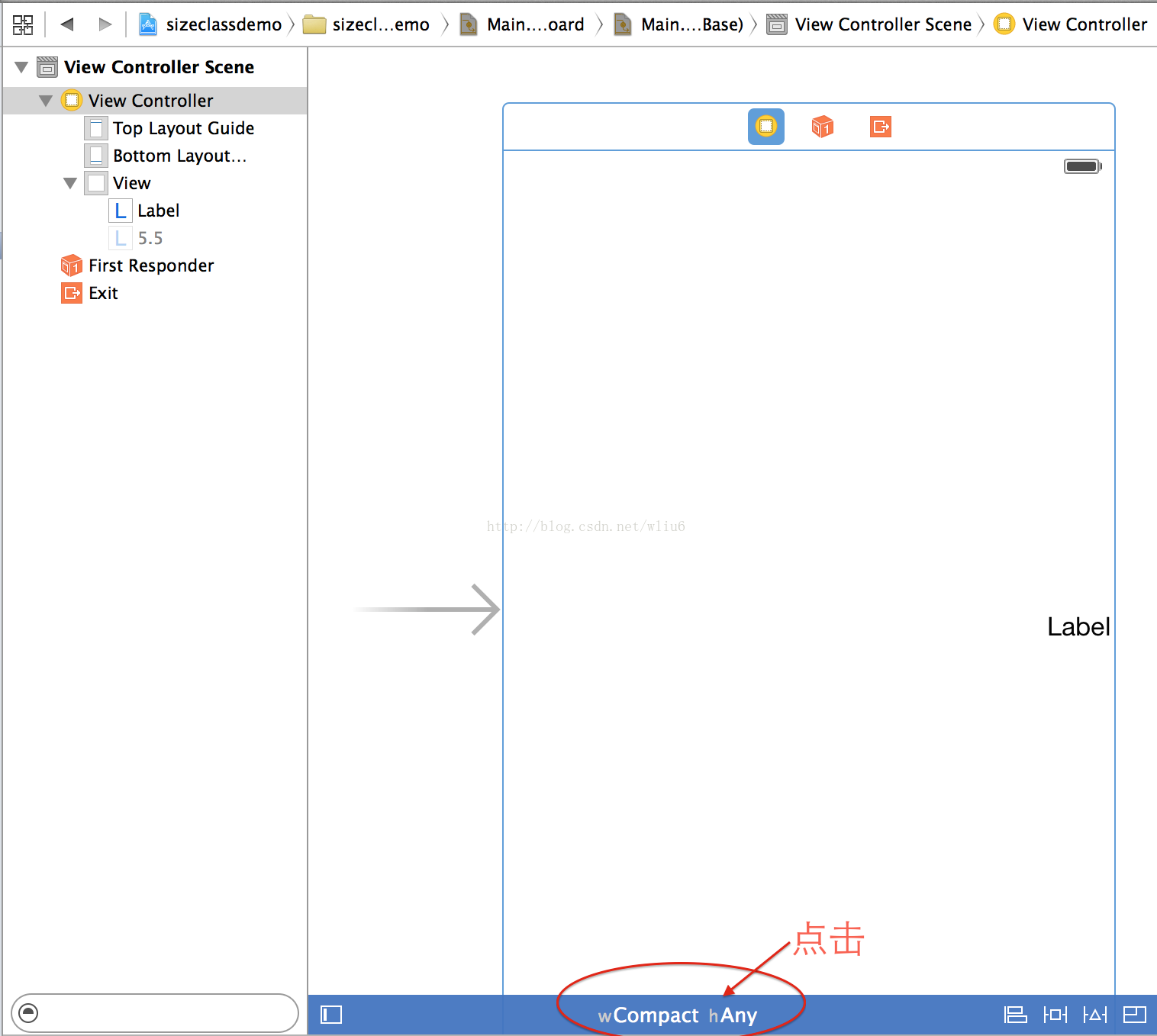
进入storyboard的工作界面,
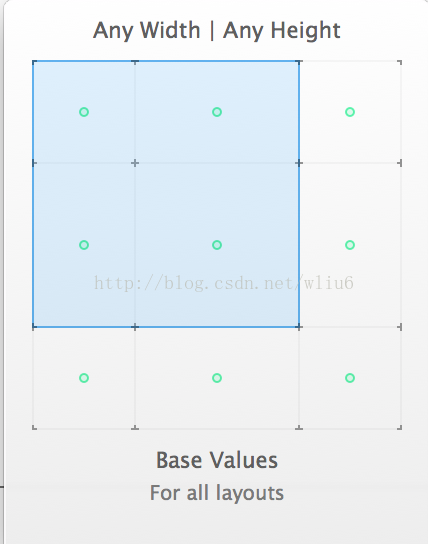
会弹出sizeclass九宫格
sizeclass的原理是根据九宫格来区分不同的屏幕,默认的是
width:Any,height:Any(即:任何尺寸的屏幕)
这里暂不详说,会在中极篇进行特别详细的说明
横纵都是3 x 3 (compact--边长为1,any--边长为2,regular--边长为3)
对照表:(通过测试得到,如发现问题请以邮件方式指出,博主会及时更正)
(下文中w代表width,h代表height;c代表compact,a代表any,r代表regular)
iphone:
竖屏时:
iphone 4s / 5 / 5s / 6 / 6p :(w:c|h:r)
横屏时:
iphone 4s / 5 / 5s / 6 :(w:c|h:c)
iphone 6p:(w:r|h:c)------这是apple对6p的偏爱,说白就是6p为嘛这么除了屏幕大一点其他配置
完全相同的情况下Y敢卖更高的价格(由此可见库克的生意经真是不错啊,额米豆腐扯多了
~~),在2014的WWDC大会中提到的6p的横屏模式,我认为这才是6p的亮点(值钱之处,可
以专门给6p做一套不同于其他iphone的横屏的UI,用户体验立马高大上有木有)
ipad: (w:r|h:r)
注释:any:包括compact和regular,即:当选择any的时候,就是在compact和regular符合
(e.g.:w:r|h:a-----对应的就是6p的横屏和ipad)
前面说道sizeclass那就不得不说他的好基友好大哥autolayout
了,sizeclass是跟着大哥混的小弟,没有大哥小弟都不敢出门怕挨揍
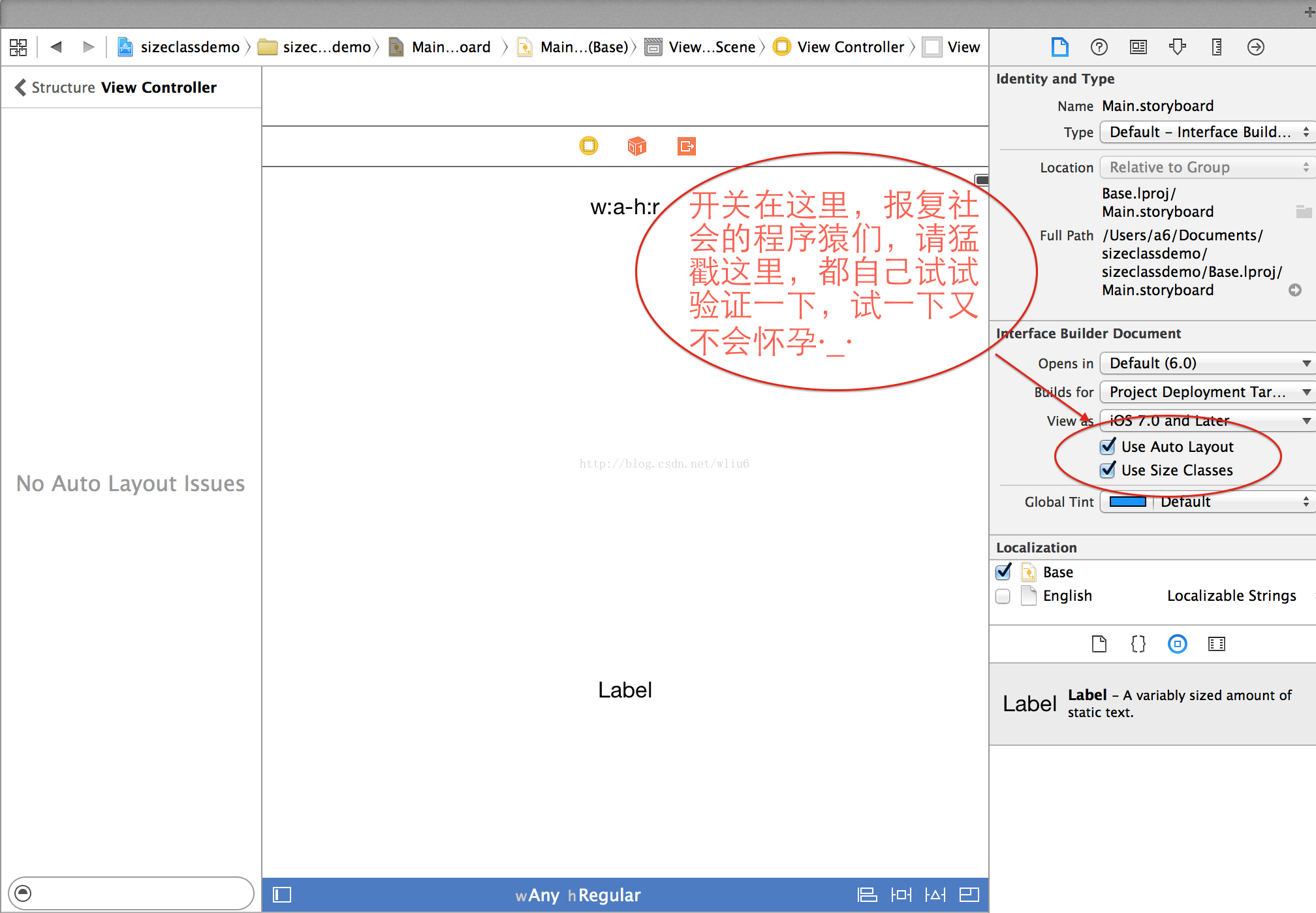
,开个玩笑昂~~,实际上如果想使用sizeclass必须要使用autolayout,
觉得危言耸听的话可以自己试试 (这里用不到storyboard的另一种自动
(这里用不到storyboard的另一种自动
适配--autoresizing--尺寸自适应在本文就不详细介绍了)
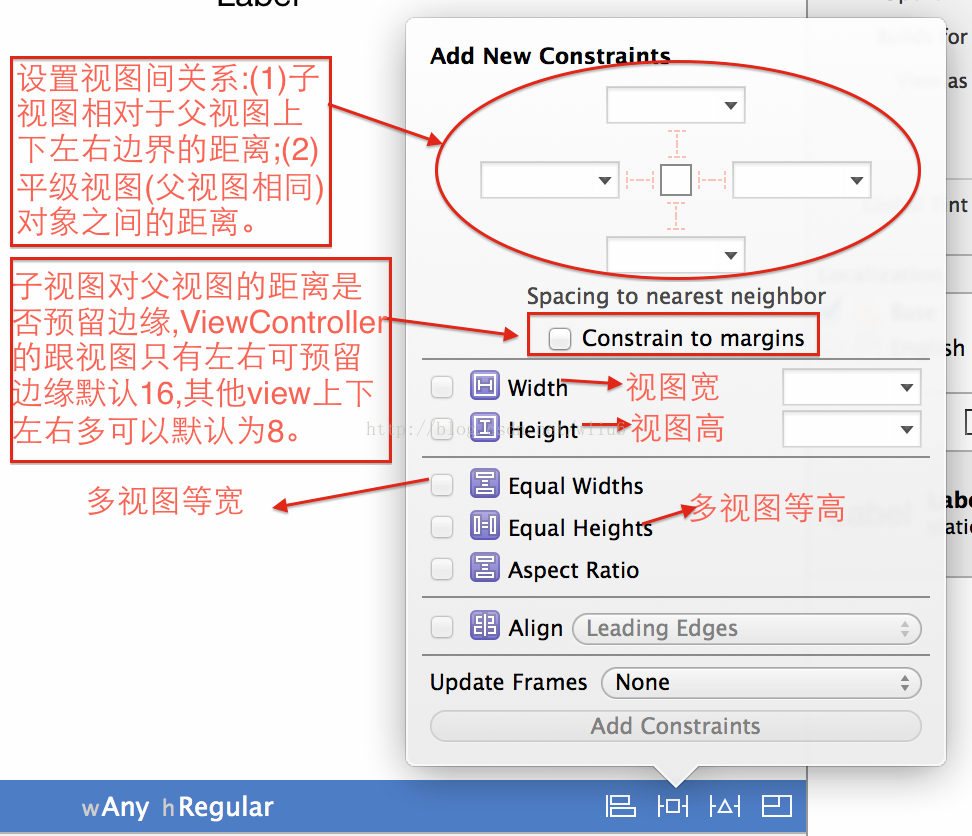
基础使用:
注释:约束加好了一定要点Add Constraints按钮啊~~不然刚刚的操作就
等于白玩了;还有约束不要冲突,不然会报错,这就看你的数学逻辑功
底了,而不是编程智商~~
那么问题来了,适配技术哪家强
 ?嘿嘿
?嘿嘿
大家看完文章要问了我添加好了约束就不能改了吗?
NO,NO,NO
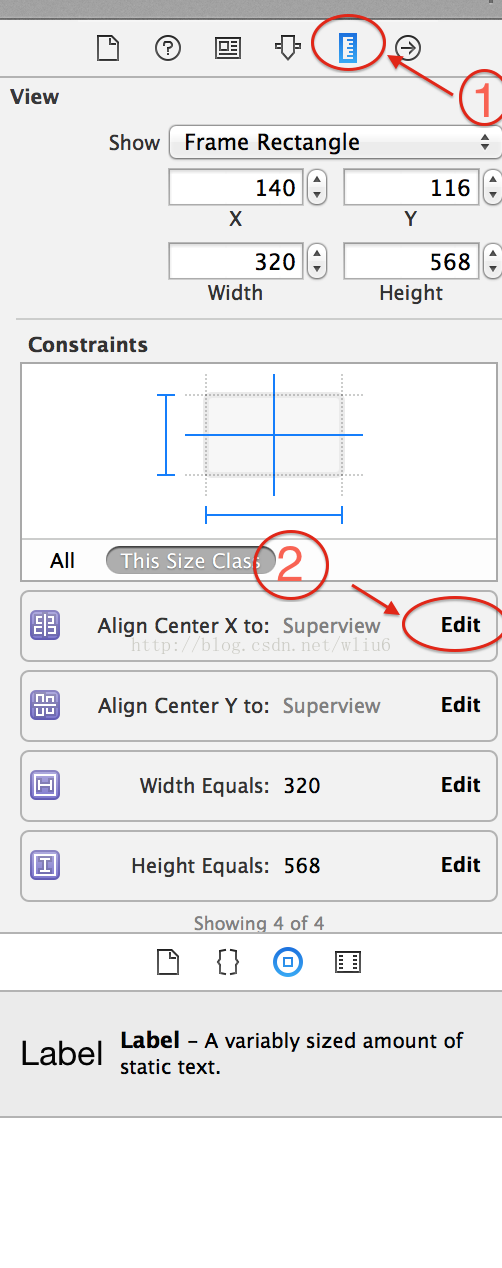
先选中你要该约束的视图,然后,然后,然后请看图
是可改可删的,嘿嘿,工作比较忙,过几天会跟进中级篇,觉得博主写
的不错的话记得收藏跟进啊~~~。有问题请反馈至邮箱
wangliuer66@163.com。


























 3265
3265











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








