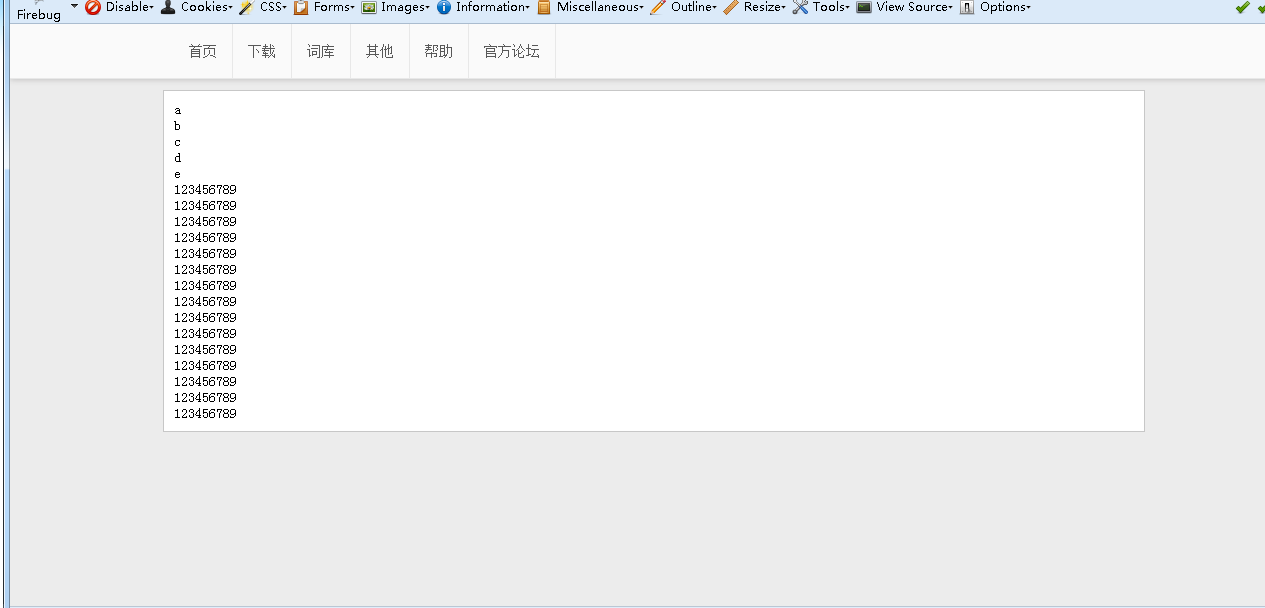
今天涉猎了 ps,以及做了一个顶部导航条固定,下面给一个效果图布局.利用得是 position:fixed

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link rel="stylesheet" type="text/css" href="css/in.css" />
</head>
<body>
<div id="head">
<div id="header">
<div class="nav">
<ul>
<li><a >首页</a></li>
<li><a >下载</a></li>
<li><a >词库</a></li>
<li><a >其他</a></li>
<li><a >帮助</a></li>
<li><a >官方论坛</a></li>
</ul>
</div>
</div>
</div>
<div id="main">
a<br />
b<br />
c<br />
d<br />
e<br />
123456789<br /> 123456789<br /> 123456789<br /> 123456789<br /> 123456789<br /> 123456789<br /> 123456789<br /> 123456789<br /> 123456789<br /> 123456789<br /> 123456789<br /> 123456789<br /> 123456789<br /> 123456789<br /> 123456789<br />
</div>
</body>
</html>
@charset "utf-8";
/* CSS Document */
*{
margin:0px;
padding:0px;
font-size:14px;
}
body{
background-color:#ECECEC;
}
#head{
position:fixed;
top:0px;
background:#FAFAFA;
width:100%;
height:54px;
border-bottom: 1px solid #E8E8E8;
box-shadow: 0 1px 5px rgba(34, 25, 25, 0.2);
z-index:100;
}
#header{
margin:0 auto;
width:960px;
height:54px;
}
.nav{
float: left;
height: 54px;
width: auto;
}
.nav ul ,.nav li{
float: left;
list-style: none outside none;
}
li a{
padding: 0 15px;
color: #585858;
display: block;
line-height: 54px;
border-right: 1px solid #E8E8E8;
}
#main{
position:relative;
top:66px;
margin:0 auto;
padding:10px;
width:960px;
background: none repeat scroll 0 0 #FFFFFF;
border: 1px solid #C7C7C7;
}今天跟朋友们扯淡,的确一句php代码也没有写.今天主要学习了 ps.以及前端布局























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








