
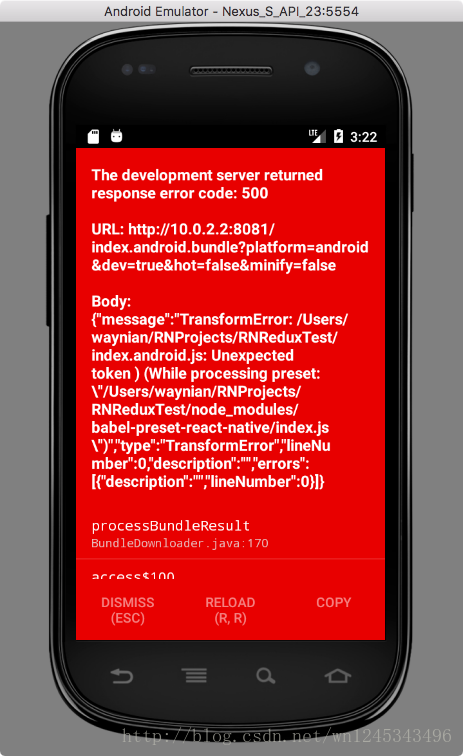
在运行ReactNative项目的时候,手机上经常会出现这种错误,解决办法:
在当前项目的路径下分别运行以下命令:
npm uninstall babel-preset-react-native
npm install babel-preset-react-native@2.1.0 —save如果你是用的yarn的话,需要将npm修改为yarn:
yarn remove babel-preset-react-native
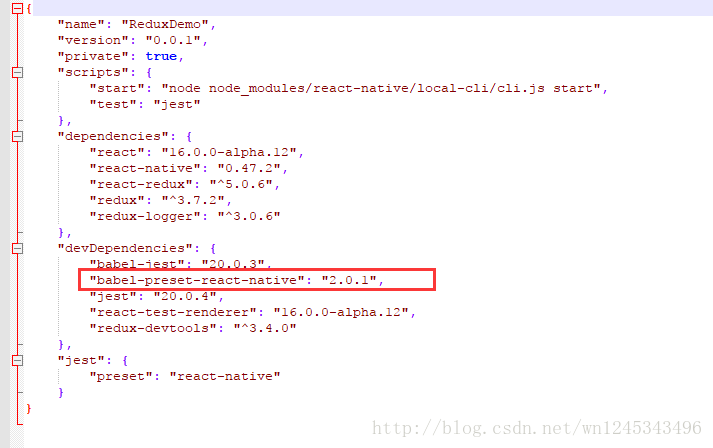
yarn add babel-preset-react-native@2.1.0或者直接将根目录下的package.json文件里面的babel-preset-react-native的版本修改为2.1.0,
然后执行npm update

最后,重新运行项目即可






















 1028
1028

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








