一 : 基本过滤器
注意:
1. 过滤器都是以冒号开头哒
2. 如果是包含的关系前面要加上空格 比如:选取div中的标题元素 <div><h3>我是标题</h3></div> =>$('div :header')
<div><h3>我是标题</h3></div>
<div>asdfadfad</div>
<ul id="firstul">
<li>列表1</li>
<li class="two">列表2</li>
<li>列表3</li>
<li>列表4</li>
<li>列表5</li>
<li>列表6</li>
</ul>
<ul>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
<li>列表4</li>
<li>列表5</li>
<li>列表6</li>
</ul>
<input type="text"/>
1. 获取第一个ul的最后一个li
$('#firstul li:last').css('background','#ccc'); // 这里是通过id选择器获取的,可否在不破坏html文档结构上,获取呢?来看下面
$('ul:first li:last').css('background','#ccc'); // 通过过滤选择器先获取到第一个ul再获取第一个ul中的最后一个li
2. 选取除了class为two的所有li
$('li:not(.two)').css('background','#ccc');
3. 选择索引是偶数/奇数(从0开始)的所有li元素
$('li:even').css('background','#ccc'); // 偶数
$('li:odd').css('background','#ccc'); // 奇数
4. 选择索引大于/等于/小于指定index的元素
$('li:gt(index)').css('background','#ccc'); //大于
$('li:eq(index)').css('background','#ccc'); //等于
$('li:lt(index)').css('background','#ccc'); //小于
5. 选取div中的标题元素 $('div :header')
6. focus过滤器必须是网页初始化状态的已经被激活的焦点元素才能实现元素获取,而不是鼠标点击或者tab键敲击激活的
$('input').get(0).focus(); //先初始化,激活一个元素焦点
$(':focus'
).css('background','#ccc'); // 被焦点的元素
7. jQuery为上面的常用的过滤器提供了jQuery的方法,已达到提高性能和效率的作用。
$('#firstul li:last')——>$('#firstul li').last()
$('#firstul li:first')——>$('#firstul li').first()
$('li:not(.two)')——>$('li')not('.two')
$('li:eq(0)')——>$('li').eq(0)
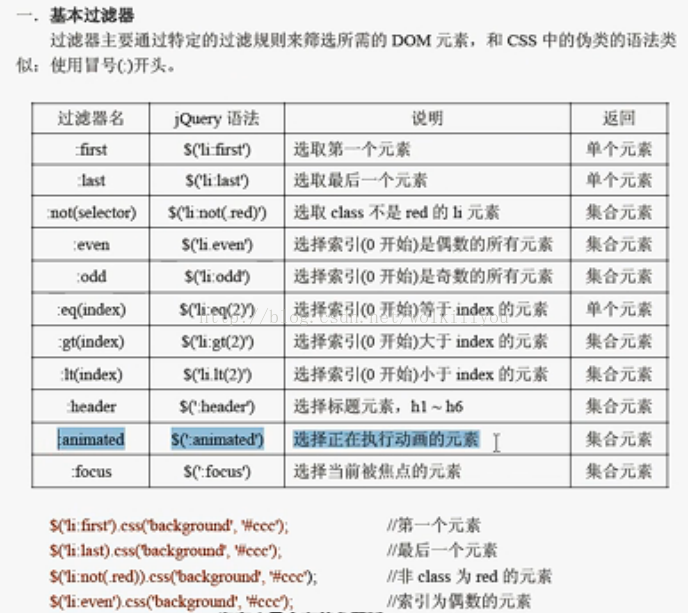
8. 下面附上一张基本过滤器的表格:






















 237
237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








