下面以开发一个简单的Web应用为例,向读者介绍通过Eclipse开发Java EE应用的通用步骤。此处介绍的Eclipse是以Eclipse IDE for Java EE DeveIopers为例,如果读者选择不同的Eclipse插件,其开发方式和步骤可能略有差异·比如读者选择使用MyEclipse插件,那么可能会略有不同.
为了开发Web应用,必须先在Eclipse中配置web服务器,本章将以Tomcat为例来介绍如何在Eclipse中配置Web服务器。在Eclipse中配置Tomcat按如下步骤进行。
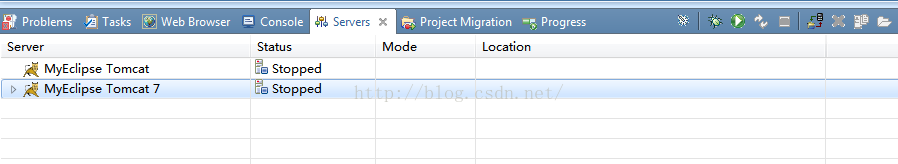
图1.11 MyEclipse Tomcat7服务器
选择MyEclipse Tomcat7 ,右键选择“Run Server”
建立一个web应用请按如下步骤进行。
1.单击Eclipse的"File"菜单,将光标移到"New"菜单项上,在出现的子菜单中单击"Other.."
菜单项,弹出如图1.14所示的对话框。
2.在如图1.14所示的对话框中选中"Dynamic web project"节点,然后单击"Next"按钮,将
弹出如图1.15所示的对话框。
图1.14
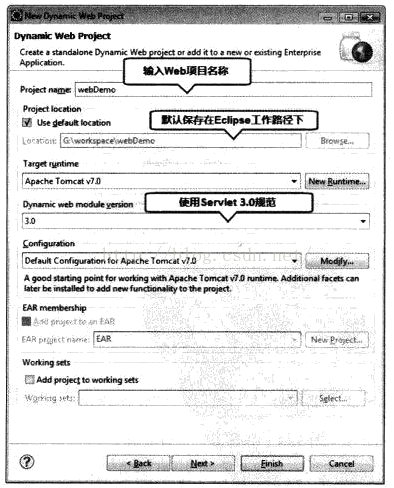
图1.15
3.在如图1.15所示对话框中的"Project Name"文本框中输入项目名,并选择使用Serv1et 3.0的规范,最后单击"Finish”按钮,即可建立一个web应用。
4.单击Eclipse左边项目导航树上"WebContent-•New—JSP File"菜单项,如图1.16所示,该
菜单项用于创建一个JSP页面。
Eclispe弹出如图1.17所示的创建JSP页面的对话框。
图1.16新建JSP页面
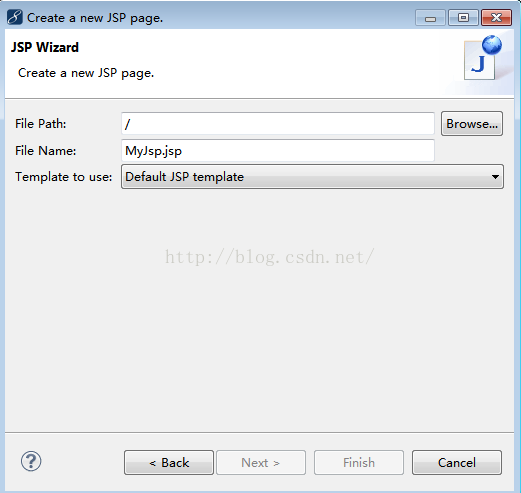
图1.17填写JSP页面文件名
5.在图1.17所示对话框中填写JSP页面的文件名之后,单击"Next"按钮,系统弹出如图1.18
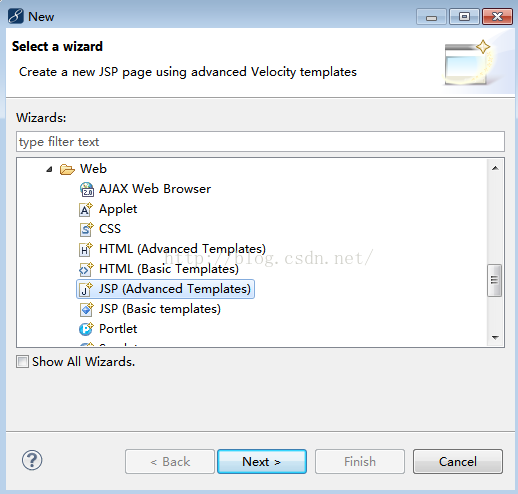
所示的选择JSP页面模板的对话框。
6.在如图1.18所示的对话框中选择需要使用的JSP页面模板,单击"Finish”按钮,即创建了一个JSP页面。
7.编辑JSP页面。Eclipse提供了一个简单的“所见即所得"的JSP编辑环境,开发者可以通过
该环境来开发JSP页面。如果要美化该JSP页面,可能需要借助于其他专业工具。
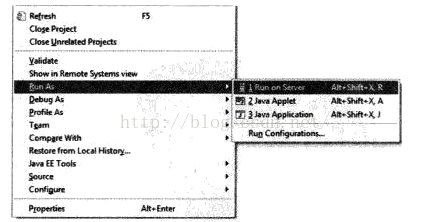
8. web应用开发完成后,应将web应用部署到Tomcat中进行测试。部署web应用可通过单击Eclipse左边项目导航树上"Run As—Run on Server”菜单项
图1.19
9.在图1.20中选择将项目部署到已配置的服务器上,并选中下面的Tomcat server as localhost
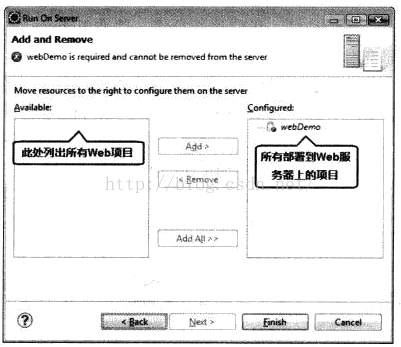
,然后单击"Next”按钮,系统将弹出如图1.21所示的对话框。
10在图1.21所示对话框中将需要部署的web项目移动到右边列表框内,然后单击"Finish”按钮,Web项目部署完成。
http://blog.csdn.net/wolaiye320/article/details/51440030




























 4162
4162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








