SearchView(搜索框)
1.概述:
让用户在文本框内输入文字,并允许通过监听器监听用户输入,当用户输入完成后提交搜索时,也可以通过监听器监听实际的搜索。
2.常用方法:
setIconifiedByDefault(boolean iconified)//设置该搜索框默认是否自动缩小为图标
setSubmitButtonEnabled(boolean enabled)//设置是否显示搜索按钮
setQueryHint(CharSequence hint) //设置搜索框内默认显示的提示文本
setOnQuryTextListener(SearchView.OnQueryTextListener listener) //为该搜索框设置事件监听器。
注:如果为SearchView增加一个配套的ListView,可以为SearchView增加自动完成的功能。
3.示例
在activity中进行设置:
search = (SearchView) findViewById(R.id.search);
search.setIconifiedByDefault(false);//1、设置不自动缩小为图标
search.setSubmitButtonEnabled(true);//设置显示搜索按钮
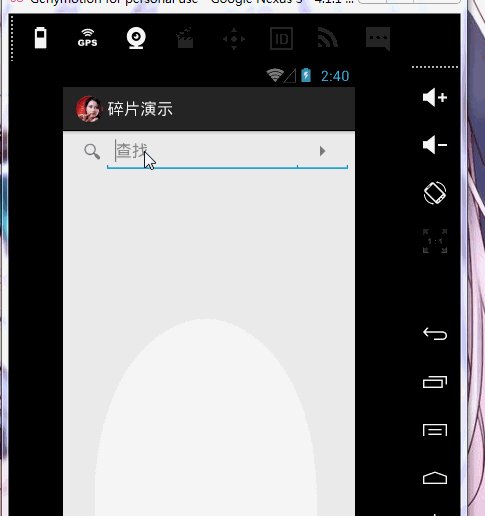
search.setQueryHint("查找");//设置默认显示的提示文本
search.setOnQueryTextListener(new OnQueryTextListener() { //设置监听事件
@Override
public boolean onQueryTextChange(String arg0) {
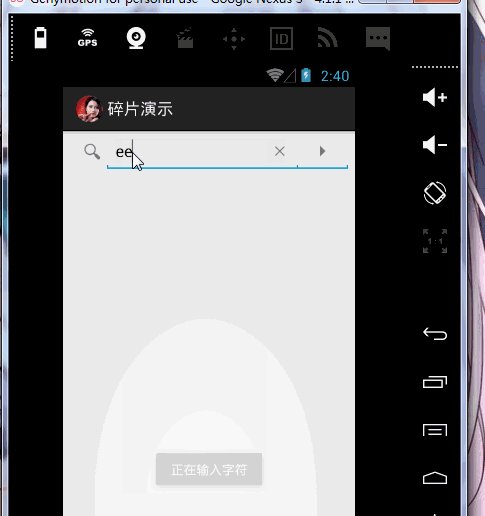
//用户输入字符时激发该方法
// TODO Auto-generated method stub
//实际中在该方法中执行实际的查询
Toast.makeText(getApplicationContext(), "正在输入字符", Toast.LENGTH_SHORT).show();
return false;
}
@Override
public boolean onQueryTextSubmit(String arg0) {
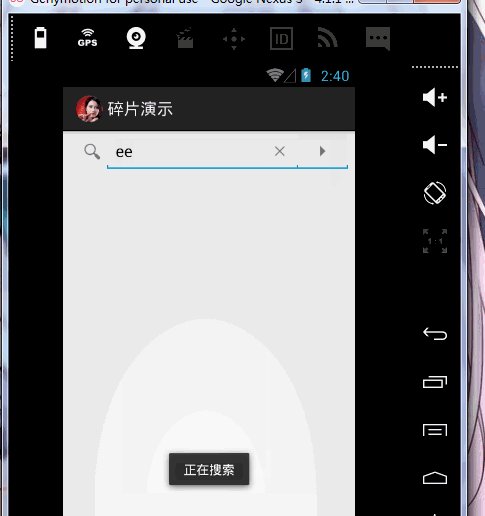
//单击搜索按钮时激发该方法
// TODO Auto-generated method stub
Toast.makeText(getApplicationContext(), "正在搜索", Toast.LENGTH_SHORT).show();
return true;
}
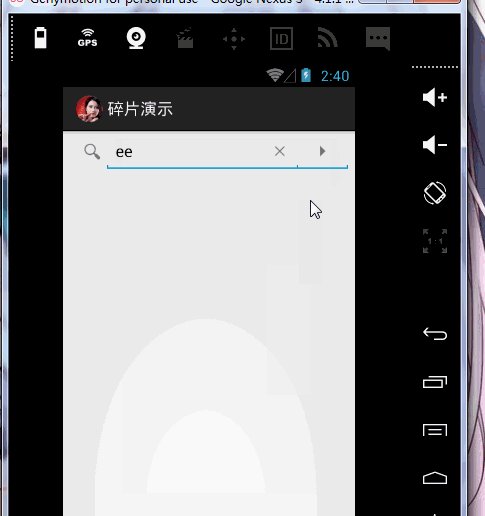
});结果演示:
TabHost(选项卡)
1.概述:
TabHost可以很方便的在窗口上防止多个标签页,每个标签页相当于获得了一个与外部容器相同大小的组件摆放区域。
2.用法:
1)相结合的组件:
TabWidget:代表选项卡的标签条。
TabSpec:代表选项卡的一个Tab页面。
2)提供两个方法,先创建后添加选项卡:
newTabSpec(String tag);//创建选项卡
addTab(TabHost.TabSpec tabSpec) ;//添加选项卡









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1085
1085

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








