1.概述:
活动条是Android3.0的重要更新之一。位于传统标题栏的位置,即屏幕的顶端,可显示应用的图标和Activity标题,除此之外,ActionBar的右边还可以显示活动项(Action Item)
ActionBar提供了如下的功能:
- 显示选项菜单的菜单项(将菜单项显示成Action Item)。
- 使用程序图标作为返回Home主屏或向上的导航操作。
- 提供交互式View作为Action View。
- 提供基于Tab的导航方式,可用于切换多个Fragment。
- 提供基于下拉的导航方式。
2.启动ActionBar
Android 3.0版本已经默认启用了ActionBar,因此只要在AndroidManifest.xml中配置中指定了该应用的目标版本高于11,那么就默认启用了ActionBar。

如果希望关闭,可以设置主题:(android:minSdkVersion=”11”最低为11才能关闭)

实际项目中,还是推荐使用代码来控制ActionBar的显示与隐藏。
show();//显示
hide();//隐藏
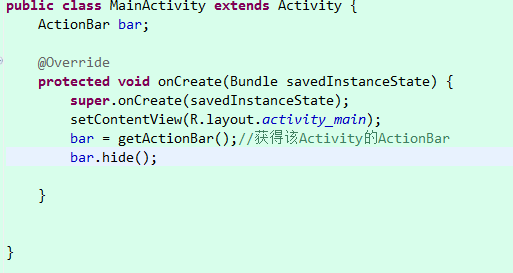
范例:
隐藏标题栏;
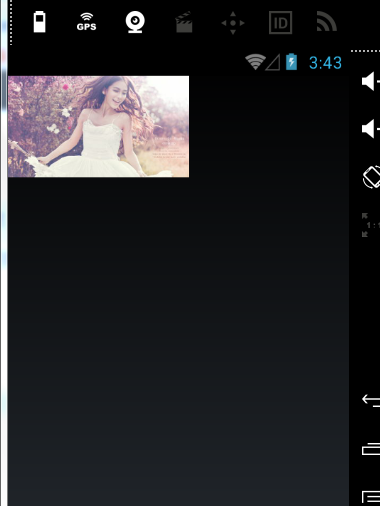
有标题栏和没有标题栏的区别:
3.使用ActionBar显示选项菜单:
1.Android不再强制要求手机必须提供MENU按键,这样可能导致用户无法打开选项菜单,Android已经提供了ActionBar作为解决方案 ,ActionBar可以将选项菜单显示成Action Item.
2.MenuItem新增了如下方法:
1)setShowAsAction(int actionEnum) //设置是否将该菜单项显示在ActionBar上,作为ActionItem
支持如下参数:
- SHOW_AS_ACTION_ALWAYS:总是将该MenuItem显示在ActionBar上。
- SHOW_AS_ACTION_COLLAPSE_VIEW:将该Action View 折叠成普通菜单项。
- SHOW_AS_ACTION_IF_ROOM:当ActionBar位置足够时才显示MenuItem.
- SHOW_AS_ACTION_NEVER:从不显示
-SHOW_AS_ACTION_WITH_TEXT:将该MenuItem显示在ActionBar上,并显示该菜单项的文本。
2)实际项目中推荐使用XML资源文件来定义菜单,利用<item ...../>
android:showAsAction//作用于上面介绍的setShowAsAction(int actionEnum) 一样。
3.范例:
资源路径在res下的menu文件夹下:
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/menu_1"
android:showAsAction="always|withText"
android:title="@string/menu_settings">
<menu >
<!-- 定义一组单选菜单项 -->
<group android:checkableBehavior="single">
<!-- 定义多个菜单项 -->
<item android:id="@+id/font1"
android:title="菜单一"/>
<item android:id="@+id/font2"
android:title="菜单二"/>
<item android:id="@+id/font3"
android:title="菜单三"/>
</group>
</menu>
</item>
<!-- 定义一个普通的菜单项 -->
<item
android:id="@+id/menu_2"
android:showAsAction="always|withText"
android:title="@string/menu_settings"/>
<!-- 定义一组允许复选的菜单项 -->
<item
android:id="@+id/menu_1"
android:showAsAction="always"
android:title="@string/menu_settings"
android:icon="@drawable/guocaijie">
<menu >
<!-- 定义一组单选菜单项 -->
<group android:checkableBehavior="single">
<!-- 定义多个菜单项 -->
<item android:id="@+id/font1"
android:title="菜单一"/>
<item android:id="@+id/font2"
android:title="菜单二"/>
<item android:id="@+id/font3"
android:title="菜单三"/>
</group>
</menu>
</item>
</menu>在activity中重写:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// TODO Auto-generated method stub
MenuInflater inflater = new MenuInflater(this);
inflater.inflate(R.menu.activity_main, menu);//获取界面作为菜单
return super.onCreateOptionsMenu(menu);
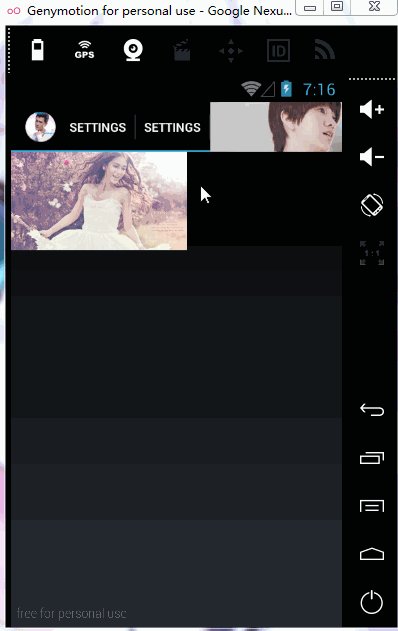
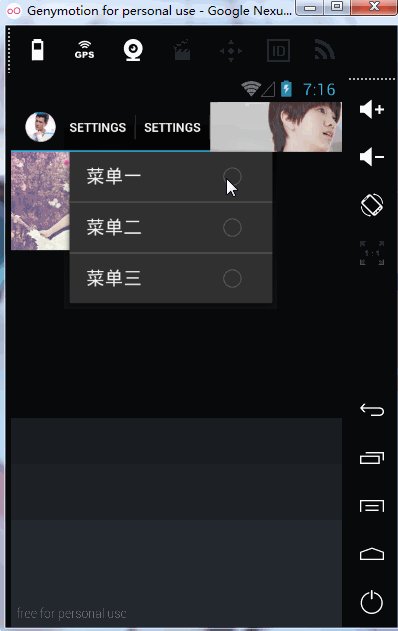
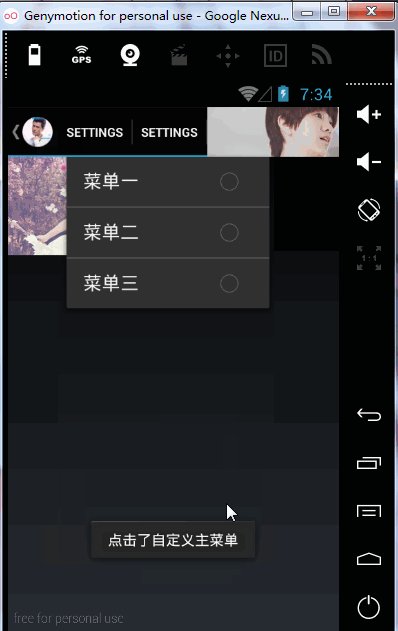
}结果演示:
一定有代表APP的图标:
4.启用程序图标导航:
1)调用下列方法,将该Activity的程序图标转变成可点击的图标。
setDisplayHomeAsUpEnabled(boolean showHomeAsUp):设置是否将应用程序图标转变成可点击的图标,并在图标上添加一个向左的箭头。
2)示例演示:
1>在activity中设置图标显示,以及添加向左箭头:

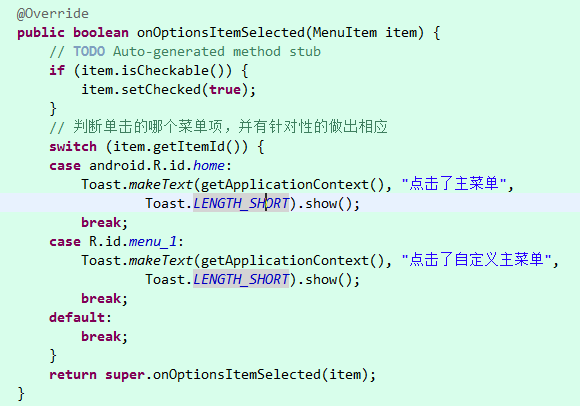
2>选项菜单的菜单项被单击后的回调方法,重写onOptionItemSelected():

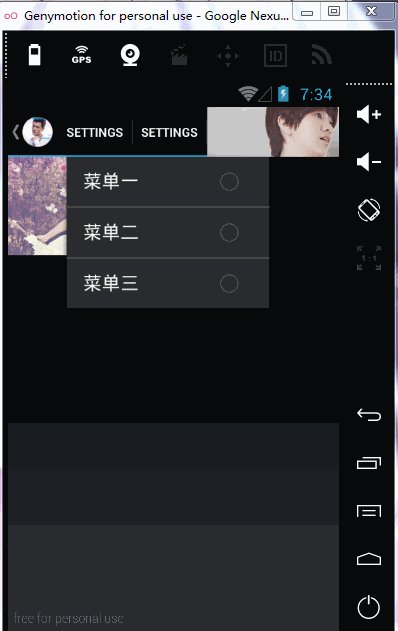
3>结果演示:
5.添加Action View
1)概述:
Action Bar 上除了可以显示普通的Action Item之外,还可以显示普通的UI组件。
2)方法:
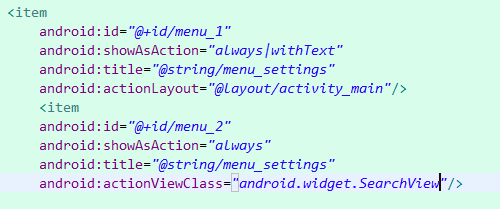
- 定义Action Item 时使用android:actionViewClass属性指定Action View的实现类。
- 定义Action Item 时使用android:actionLayout属性指定Action View对应的视图资源。
6.使用ActionBar实现Tab导航(*)
1)概述:
ActionBar常用的功能,实现Tab导航,ActionBar在顶端生成多个Tab标签,当用户点击某个Tab标签时,系统根据用户点击事件导航指定Tab页面。
2)步骤:
1>调用ActionBar的setNavigationMode(ActionBar.NAVIGATION_MODE_TABS)方法设置使用Tab导航方式。
2>调用ActionBar的addTab()方法添加多个Tab标签,并为每个Tab标签添加事件监听器。
//设置导航方式:Tab导航 actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
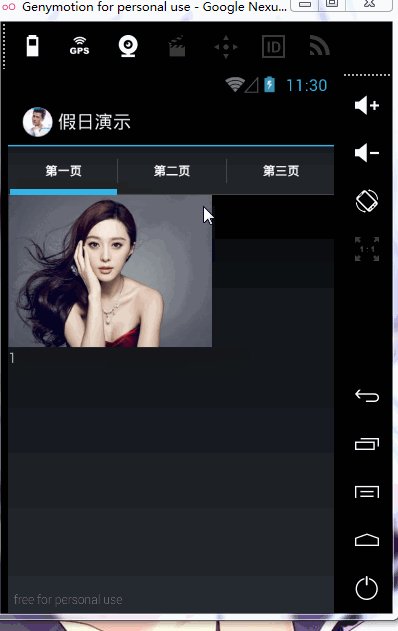
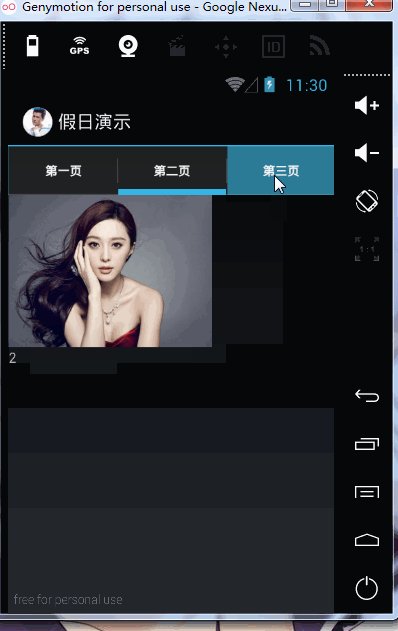
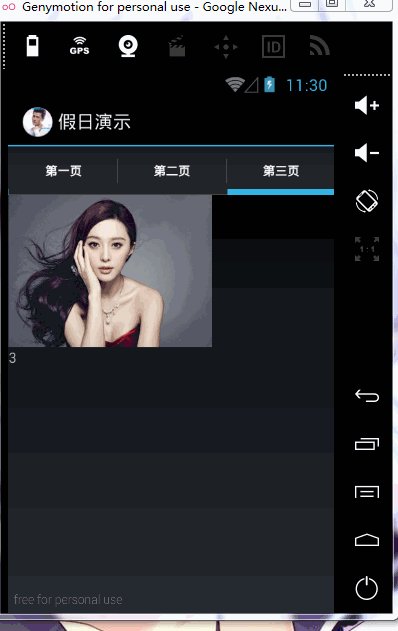
3)范例:
public class SecondActicity extends Activity implements ActionBar.TabListener{
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
final ActionBar actionBar = getActionBar();//1.获得actionbar
//2.设置导航方式:Tab导航
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
//3.添加三个tab页
actionBar.addTab(actionBar.newTab().setText("第一页").setTabListener(this));
actionBar.addTab(actionBar.newTab().setText("第二页").setTabListener(this));
actionBar.addTab(actionBar.newTab().setText("第三页").setTabListener(this));
}
@Override
public void onTabReselected(Tab arg0, FragmentTransaction arg1) {//必须重写
// TODO Auto-generated method stub
}
@Override
public void onTabSelected(Tab tab, FragmentTransaction arg1) {
// TODO Auto-generated method stub
//创建一个新的Fragment对象
Fragment fragment = new DummyFragment();//DummyFragment()是自定义的类,是一个简单的Fragment.
//创建一个Bundle对象,用于向Fragment传入参数
Bundle args = new Bundle();
args.putInt(DummyFragment.ARG_SECTION_NUMBER, tab.getPosition()+1);//将这个tab标签的位置数当参数放在参数组中
//向fragment中传入参数
fragment.setArguments(args);
//获取fragmentTransaction对象并提交,显示fragment
getFragmentManager().beginTransaction().replace(R.id.linear, fragment).commit();;//使用fragment来代替原本的linear组件
}
@Override
public void onTabUnselected(Tab arg0, FragmentTransaction arg1) {
// TODO Auto-generated method stub
}
}解析:主activity实现ActionBar的监听,在onCreate方法中,创建设置Tab导航,添加页面;主要重写onTabSelected()方法,是每次点击时创建新的Fragment,并传入参数显示(利用Bundle)。
//DummyFragment类,继承了Fragment
public class DummyFragment extends Fragment{
private TextView text;
public static final String ARG_SECTION_NUMBER = "section_number";//1.定义一个常量,数值可以由外界改变
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// TODO Auto-generated method stub
View view = inflater.inflate(R.layout.fragment1, null);
text = (TextView) view.findViewById(R.id.textfragment);
Bundle args = getArguments();//得到参数集
text.setText(args.getInt(ARG_SECTION_NUMBER)+"");//2、通过key值获得存入args中的数值
return view;
}
}
解析:每次点击导航中标签时,相应的参数传到此类中,此Fragment带有一个布局,即下面的布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/fanbingbing3"/>
<TextView
android:id="@+id/textfragment"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
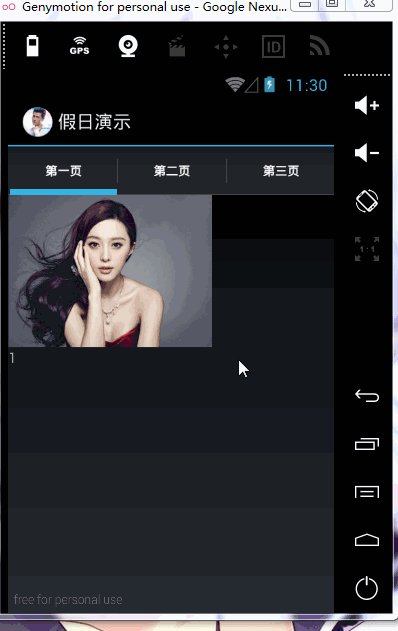
</LinearLayout>结果演示:
7.使用ActionBar实现下拉式导航:
1)概述:
ActionBar除了可以提供Tab导航支持外,还提供了下拉式(DropDown)导航方式,当用户单击某个列表项时,系统根据用户单击的事件制定Fragment。
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_LIST);//设置导航模式,list导航2)步骤:
1>actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_LIST);//设置导航模式,list导航
2>actionBar.setListNavigationCallbacks() //添加多个列表项。(前提:实现OnNavigationListener)
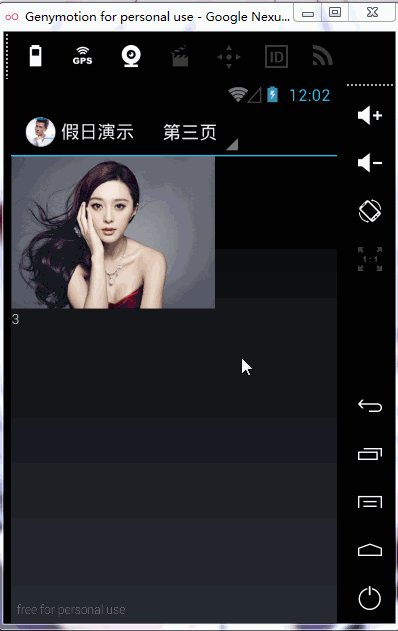
3)示例:
这里只将上面的例子注activity更改:
public class SecondActicity extends Activity implements OnNavigationListener{
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
final ActionBar actionBar = getActionBar();//1.获得actionbar
actionBar.setDisplayShowTitleEnabled(true);//设置ActionBar是否显示标题
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_LIST);//2.设置导航模式,list导航
//3.添加多个列表项,第一个参数适配器,第二个参数为时间的监听器,由于此类实现了OnNavigationListener接口,直接传this即可。
actionBar.setListNavigationCallbacks(new ArrayAdapter<String>(SecondActicity.this,
android.R.layout.simple_list_item_1, android.R.id.text1,new String[]{"第一页","第二页","第三页"}),this);
}
@Override
public boolean onNavigationItemSelected(int position, long arg1) {
// TODO Auto-generated method stub
//创建一个新的Fragment对象
Fragment fragment = new DummyFragment();//DummyFragment()是自定义的类,是一个简单的Fragment.
//创建一个Bundle对象,用于向Fragment传入参数
Bundle args = new Bundle();
args.putInt(DummyFragment.ARG_SECTION_NUMBER, position+1);//将位置数当参数放在参数组中
//向fragment中传入参数
fragment.setArguments(args);
//获取fragmentTransaction对象并提交,显示fragment
getFragmentManager().beginTransaction().replace(R.id.linear, fragment).commit();;//使用fragment来代替原本的linear组件
return true;
}
}解析:除了在oncreate中建标签的不同,在实现的方法onNavigationItemSelected()中参数也不同,这里直接就可以用位置position
结果演示:





























 382
382

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








