<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
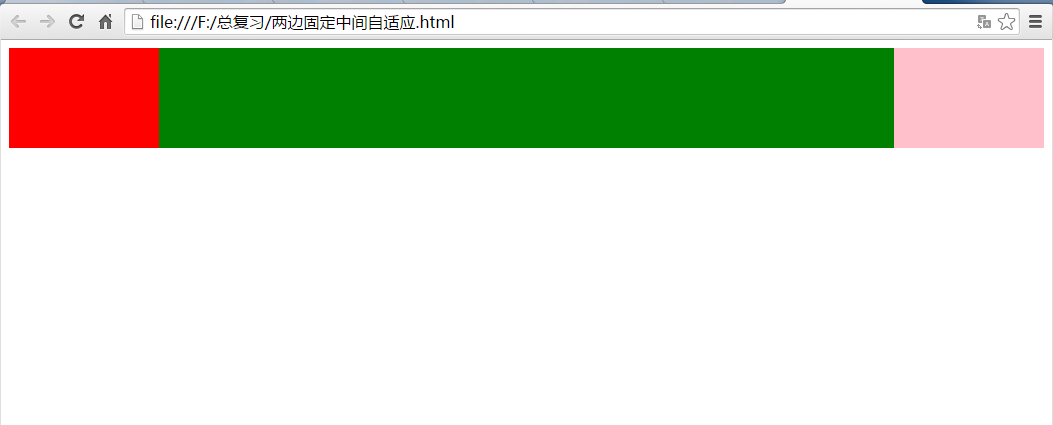
#left{
width: 150px;
height: 100px;
background: red;
float: left;
}
#center{
background: green;
height: 100px;
}
#right{
width: 150px;
background: pink;
float: right;
height: 100px;
}
</style>
</head>
<body>
<div id='left'></div>
<div id='right'></div>
<div id='center'></div>
</body>
</html>最简单的html+css三列布局
最新推荐文章于 2024-02-05 14:39:35 发布























 464
464

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








