现在我们通过webpack+vue-cli搭建起了一个vue项目的框架,如果我们需要在vue组件中使用axios向后台获取数据应该怎么办呢?
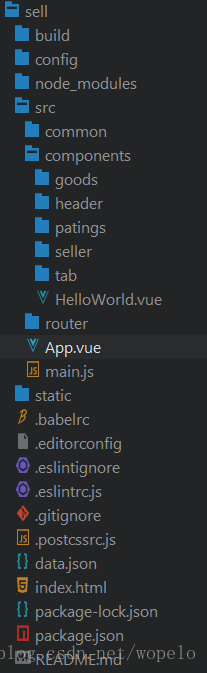
通常情况下,我们搭建好的项目目录应该是这样子的

首先需要安装axios,这个会npm的都知道
下一步,在main.js中引入axios
import axios from "axios";
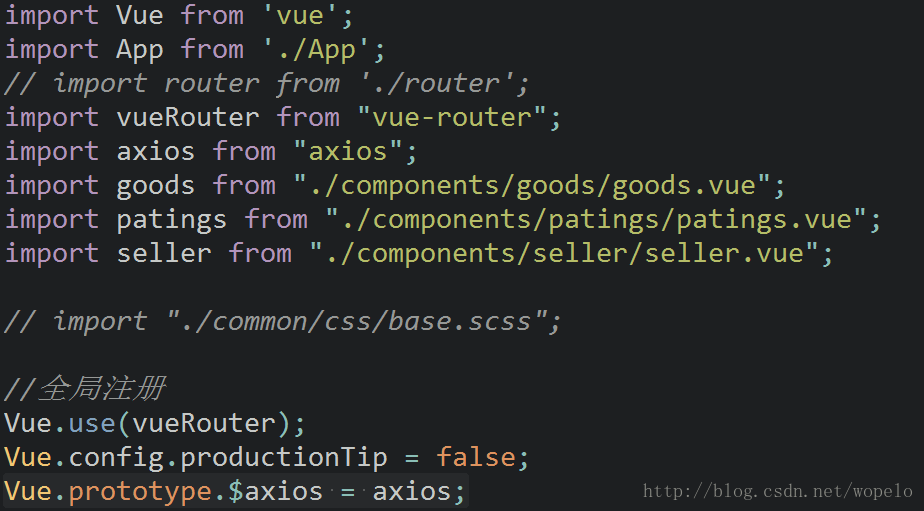
与很多第三方模块不同的是,axios不能使用use方法,转而应该进行如下操作
Vue.prototype.$axios = axios;
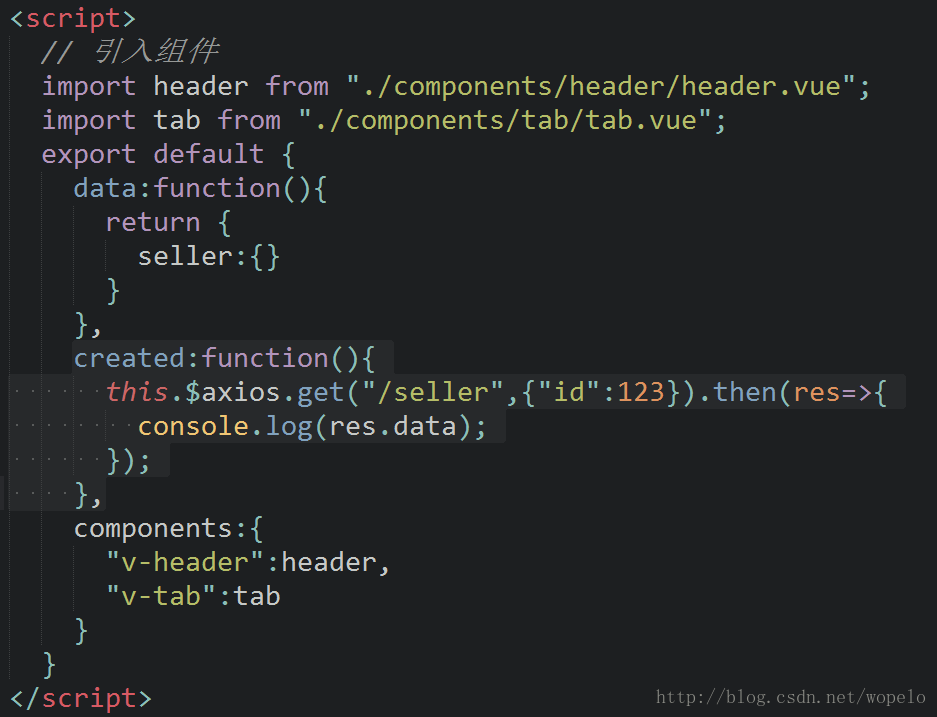
接着,我们就可以在App.vue中使用axios了
created:function(){
this.$axios.get("/seller",{"id":123}).then(res=>{
console.log(res.data);
});
}
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








