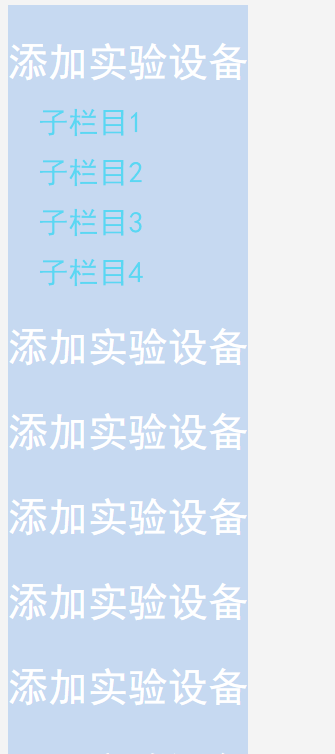
效果图
left.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>设备预约</title>
<link href="./css/style.css" rel="stylesheet" type="text/css"/>
<script type="text/javascript" src="jquery-1.10.2.js" ></script>
</head>
<body>
<!-- left 侧边栏 start -->
<div id="left">
<span class="navSpan" data-tags="1">
<a class="navLink" href="#">添加实验设备</a>
<div class="sonNavsDiv" data-tags-div="1">
<span class="sonNavSpan"><a href="">子栏目1</a></span>
<span class="sonNavSpan"><a href="">子栏目2</a></span>
<span class="sonNavSpan"><a href="">子栏目3</a></span>
<span class="sonNavSpan"><a href="">子栏目4</a></span>
</div>
</span>
<span class="navSpan" data-tags="2">
<a class="navLink" href="#">添加实验设备</a>
<div class="sonNavsDiv" data-tags-div="2">
<s







 本文介绍了一个使用jQuery实现的简单可伸缩左侧导航栏,包括left.html和left.css两个文件,展示了如何通过JavaScript操作实现导航栏的动态效果,需要引入jQuery库。
本文介绍了一个使用jQuery实现的简单可伸缩左侧导航栏,包括left.html和left.css两个文件,展示了如何通过JavaScript操作实现导航栏的动态效果,需要引入jQuery库。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1007
1007

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








