1.:first和first-child
first:匹配找到第一个元素
first-child:匹配第一个子元素
例如:有两个class为one的元素
<input type="button" value=" 每个class为one的div父元素下的第一个子元素" id="b2"/>
<div class="one" title="test">
<div class="mini" >class是 mini******222</div>
</div>
<div class="one" title="test02">
class是 one title="test02" 2222
<div class="mini01" >class是 mini01</div>
<div class="mini" >cdddddddlass是 mini</div>
</div>
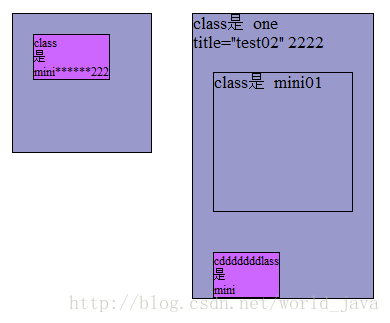
当使用first匹配的时候:只能匹配上第一个class为one的div父元素下的第一个子元素,而不是所有class为one的div父元素下的。
//<input type="button" value=" 每个class为one的div父元素下的第一个子元素" id="b2"/>
$("#b2").click(function(){
$("div[class=one] :first").css("background"," #0000FF");
});
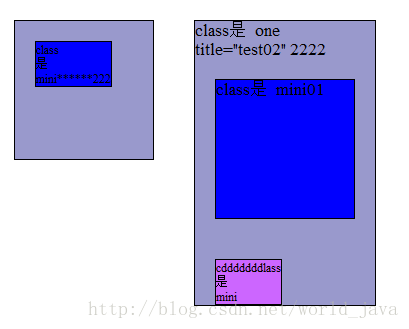
当使用first-child匹配的时候:能匹配所有class为one的div父元素下的第一个子元素
//<input type="button" value=" 每个class为one的div父元素下的第一个子元素" id="b2"/>
$("#b2").click(function(){
$("div[class=one] :first-child").css("background"," #0000FF");
});
2.每个class为one的div父元素下的第2个子元素,千万他妈的记住,父元素和子元素之间要有个空格!
$("div[class=one] :nth-child(2)").css("background"," #0000FF");























 451
451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








