前一章节演示了如何在自己的机器上搭建一个网页,然后可以让其他的计算机访问,其中有很多有规则的步骤,比如建立网页、复制到Tomcat目录下等,计算机程序设计的基本意义就是避免重复的劳动,所以MyEclipse这样的集成开发环境出现了,他们可以让开发者只需关心写自己的代码,其他的事情就交给他们吧。
在开始本章节前,猫哥建议大家尊重正版,坚决不要使用百度搜索如何激活MyEclipse,坚持凑合着用,老是弹出的提示大家手工激活的那个窗口,是非会员用户不得不忍受的广告...
好的,还是那个最简单的网页:
<html>
<head>
<title>猫哥的个人主页</title>
</head>
<body>
猫哥很帅
</body>
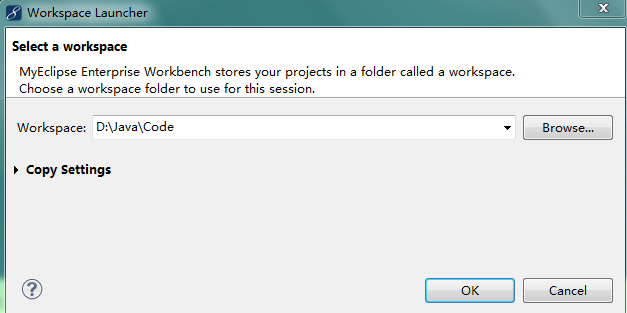
</html> Setup1,首先打开MyEclipse2014,点击【File】-【Switch Workspace】,这样,我们使用MyEclipse创建的项目都在【D:\Java\Code】目录下,比较方便管理,如图:
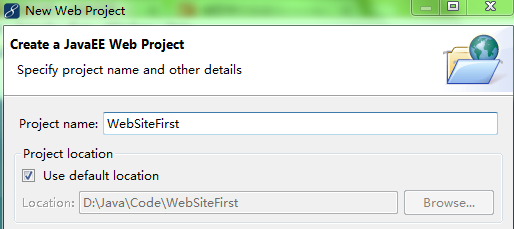
Setup2,点击【File】-【New】-【Web Project】,准备创建一个新的Web Project,洋气点说是创新一个网络项目,说白了就是建个网站。如下图,在【Project name】一栏输入咱的网站名:WebSiteFirst,然后点击【 Finish】按钮完成创建。
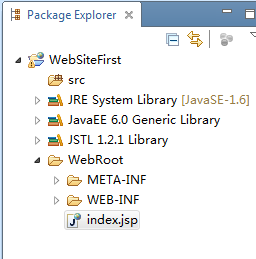
Setup3,在左侧项目【Package Explorer】窗口展开项目目录,如下图。需要说明下,项目名(网站名)WebSiteFirst是刚刚设置的没有疑问,Src是放Java程序的,最后WebRoot表示Web根木录,是用来放网页的,现在可以看到一个index.jsp,.jsp文件表示动态网页,暂时咱不去了解。
所以目前我们建立html文件,直接在WebRoot目录下建立就行,可以在WebRoot上点右键-【New】-【HTML】的方式新建html网页。
Setup4,第四步比教特殊,该步骤只需要执行一次即可,以后再建项目的时候就不用了。这一个神秘的步骤的作用是让MyEclipse开发环境认识Tomcat!前面我们装了个免安装版本的Tomcat,所谓免安装版本,就是一堆文件嘛,操作系统都不知道这玩意有还是没有,更不用说级别远低于操作系统的MyEclipse老弟了。所以第一次使用MyEclipse建Web项目,需要让MyEclipse和Tomcat认识认识,既然认识了,那以后不用重新认识了哈。
其实这一步的真正意义是让MyEclipse知道Tomcat的版本和位置,以便MyEclipse在帮我们自动启动Tomcat和自动将我们的网站部署到Tomcat时,知道怎么办。
具体操作方法很简单,点击MyEclpse菜单栏的【Windows】-【Preferences】,在Preferences界面下依次选择左侧【MyEclipse】-【Servers】-【Tomcat】-【Tomcat7.x】,打开如下界面,注意选【Enable】,选择tomcat安装根目录,然后务必点击【Apply】。如下图:
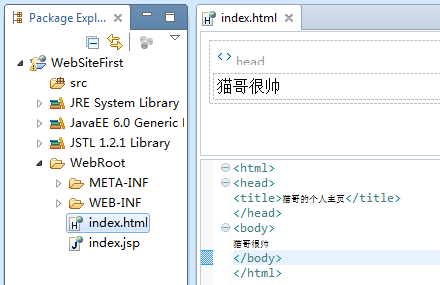
Setup5,编辑网站内容,因为目前我们只懂html,不懂jsp,所以右击【WebRoot】,建立一个index.html文件。然后双击打开index.html文件,将
<html>
<head>
<title>猫哥的个人主页</title>
</head>
<body>
猫哥很帅
</body>
</html> 复制进去,覆盖原有内容,如下图,在右侧的编辑区上方,可以看到页面的预览。
Setup6,将网站部署于Tomcat服务器并启动服务器。
需要注意工具栏这三个按钮:
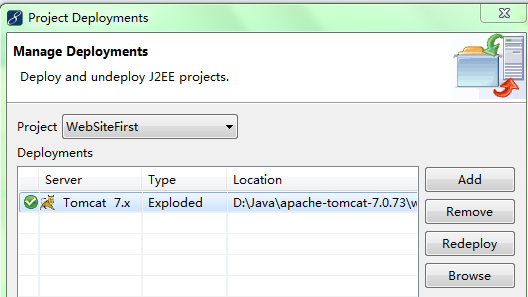
好了,首先咱先部署网站,不部署网站,启动服务器也没用,你服务器上都没部署网站呢,有啥用?(人家设计的这三个按钮真是绝了,从左到右,部署、运行、浏览,一波流顺畅)。点击第一个按钮,打开【Project Deployments】(项目部署)窗口,点此左侧【Add】按钮,在【Sever】下拉框选择【Tomcat 7.x】,这个Tomcat 7.x就是第四步配置的,咱自己下载的Tomcat7服务器,选定后点击【finish】按钮完成添加。如图,Tomcat 7.x左边绿色对号表示部署完成,右边【Remove】表示从服务器移除选定项目,而【Redeploy】表示重新部署,如果网站项目代码改变了,最好是点下Redeploy重新部署,否则可能会有编写代码和Tomcat运行效果不一致的现象发生。
Setup7,现在,点击
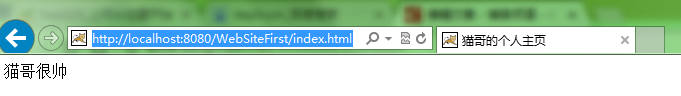
Setup8,预览,打开IE,在地址栏输入【http://localhost:8080/WebSiteFirst/index.html】,如图:
预览成功!感觉自己很牛X。
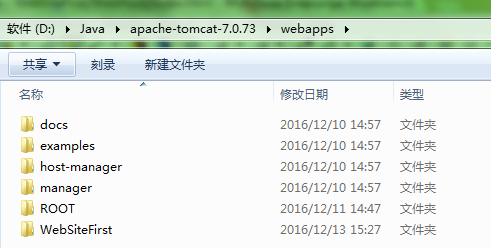
此时去看看Tomcat目录下Webapps目录如图:
看来Webapps目录下每个文件夹表示一个网站项目,然后ROOT是默认的,不用输入文件夹名(网站名),其他的网站都得输入网站名+网页名。
嗯嗯,很简单,而且就应该是这样的。
OVER。
从下一章开始,就不会截这么多图了,因为操作都是一样的,主要是做说明和贴代码...































 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










