原理都是canvas,但是IE6,7不支持canvas,其使用了excanvas支持了IE中的vml标签;代码如下:
js文件可以在bootcdn上找,本文用到了:
<script src="https://cdn.bootcss.com/echarts/2.2.3/echarts-all.js"></script>引入即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>echart.js绘制可缩放折线图</title>
<!--[if lt IE 9]>
<script src="http://cdn.bootcss.com/html5shiv/3.7.0/html5shiv.min.js"></script>
<![endif]-->
</head>
<body>
<div id="picturePlace" style="height: 400px;"></div>
<script src="../js/echarts-all.js" ></script>
<script>
/* example/www2/js/dist/echarts-all.js 下载的官方示例的原js文件地址 */
var myChart = echarts.init(document.getElementById('picturePlace'));
var _data = [{"date":1491032492000,"nums":1,"sort":"2017-04-01 15:20"},{"date":1491032668000,"nums":0,"sort":"2017-04-01 15:22"},{"date":1491032848000,"nums":2,"sort":"2017-04-01 15:23"},{"date":1491032910000,"nums":71,"sort":"2017-04-01 15:24"},{"date":1491033088000,"nums":3,"sort":"2017-04-01 15:25"},{"date":1491033151000,"nums":59,"sort":"2017-04-01 15:26"},{"date":1491033269000,"nums":59,"sort":"2017-04-01 15:27"},{"date":1491033388000,"nums":59,"sort":"2017-04-01 15:28"},{"date":1491033522000,"nums":59,"sort":"2017-04-01 15:29"},{"date":1491033634000,"nums":58,"sort":"2017-04-01 16:0"},{"date":1491033753000,"nums":59,"sort":"2017-04-01 16:1"},{"date":1491033869000,"nums":59,"sort":"2017-04-01 16:2"},{"date":1491033987000,"nums":59,"sort":"2017-04-01 16:3"},{"date":1491034108000,"nums":59,"sort":"2017-04-01 16:4"},{"date":1491034228000,"nums":59,"sort":"2017-04-01 16:5"},{"date":1491034349000,"nums":58,"sort":"2017-04-01 16:6"},{"date":1491034468000,"nums":62,"sort":"2017-04-01 16:7"},{"date":1491034587000,"nums":56,"sort":"2017-04-01 16:8"},{"date":1491034707000,"nums":59,"sort":"2017-04-01 16:9"},{"date":1491034828000,"nums":59,"sort":"2017-04-01 16:10"},{"date":1491034948000,"nums":62,"sort":"2017-04-01 16:11"},{"date":1491035068000,"nums":58,"sort":"2017-04-01 16:12"},{"date":1491035190000,"nums":56,"sort":"2017-04-01 16:13"},{"date":1491035310000,"nums":59,"sort":"2017-04-01 16:14"},{"date":1491035427000,"nums":59,"sort":"2017-04-01 16:15"},{"date":1491035548000,"nums":58,"sort":"2017-04-01 16:16"},{"date":1491035668000,"nums":59,"sort":"2017-04-01 16:17"},{"date":1491035788000,"nums":59,"sort":"2017-04-01 16:18"},{"date":1491035909000,"nums":59,"sort":"2017-04-01 16:19"},{"date":1491036033000,"nums":32,"sort":"2017-04-01 16:20"}];
var dataArray = [];
var now = new Date();
for(var i in _data){
dataArray.push([now.setTime(_data[i].date),_data[i].nums]);
}
console.log(_data)
var option = {
title : {
text : '车流量折线图',
subtext : ''
},
tooltip : {
trigger : 'item',
formatter : function(params) {
var date = new Date(params.value[0]);
data = date.getFullYear() + '-' + (date.getMonth() + 1) + '-'
+ date.getDate() + ' ' + date.getHours() + ':'
+ date.getMinutes();
return data + '<br/>车流量:' + params.value[1];
}
},
toolbox : {
show : true,
feature : {
mark : {
show : false
},
dataView : {
show : false,
readOnly : false
},
restore : {
show : false
},
saveAsImage : {
show : true
}
}
},
dataZoom : {
show : true,
start : 0
},
legend : {
data : [ '图例' ]
},
grid : {
y2 : 80
},
xAxis : [ {
type : 'time'
//splitNumber : 5
} ],
yAxis : [ {
type : 'value'
} ],
series : [ {
name : '图例',
type : 'line',
showAllSymbol : true,
symbolSize : 3,//气泡大小
data : dataArray
} ]
};
myChart.setOption(option);
</script>
</body>
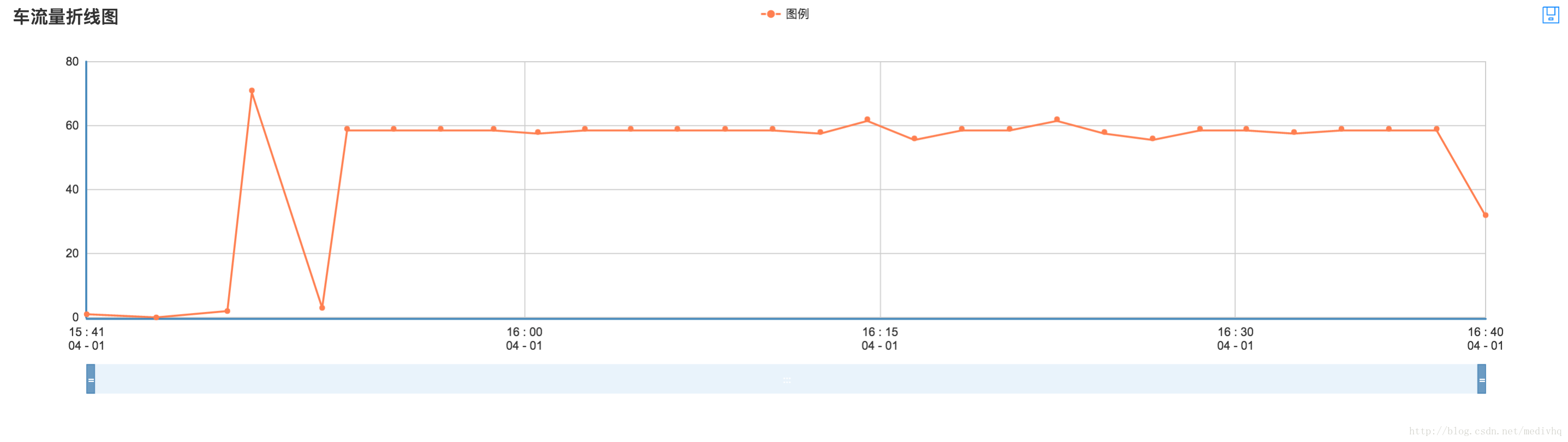
</html>示例图:






















 5297
5297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








