官方默认的arrow-end属性,多条线的话箭头颜色都是跟最后一根设置箭头的颜色一样,看到网上一篇文章思路影响,但是那篇文章又没有完整示例,所以我自己搞了一个完整示例。
1、默认情况下代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>绘制箭头测试</title>
<script src="jquery.min.js"></script>
<script src="raphael.js"></script>
<script>
$(function () {
var paper = Raphael(0, 0, 3200, 2000);
var line1 = paper.path("M100,200 L 200,400").attr({
stroke: "red",
"stroke-width": "2px",
"arrow-end": "classic-wide-long"
});
var line2 = paper.path("M500,200 L 600,400").attr({
stroke: "blue",
"stroke-width": "2px",
"arrow-end": "classic-wide-long"
});
});
</script>
</head>
<body>
</body>
</html>
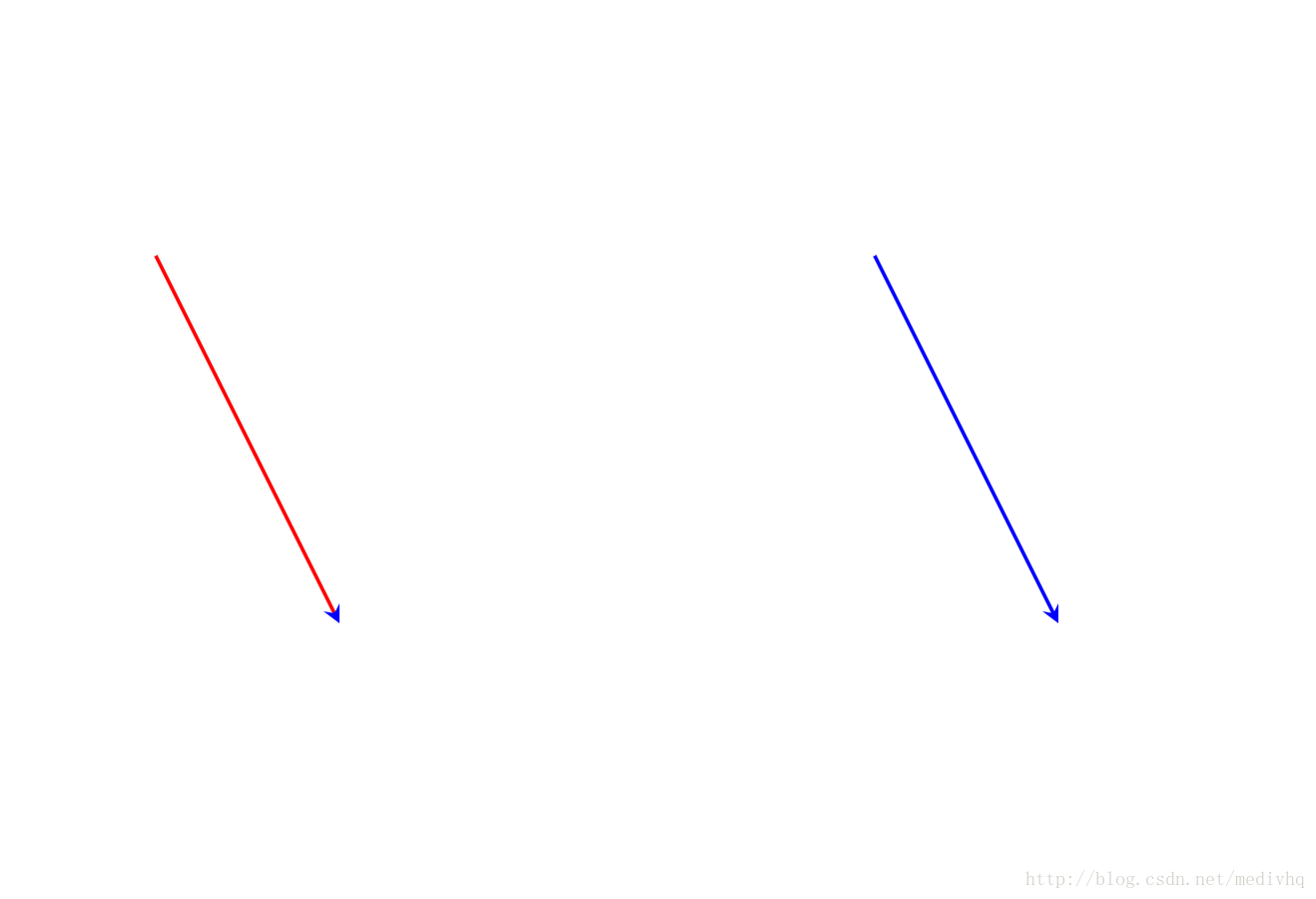
示例图如下:

结果箭头颜色一致了。
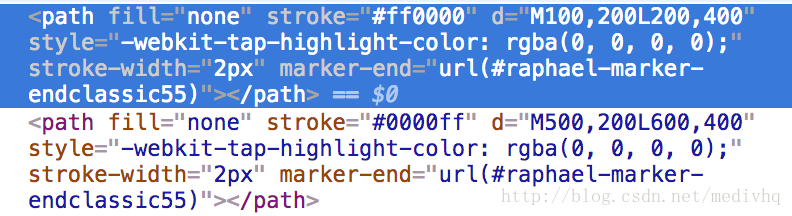
2、研究下箭头颜色的引用,发现了marker-end属性:

那么发现引用的是#raphael-marker-end-classic55的属性,那么#raphael-marker-end-classic55又从哪里来呢?
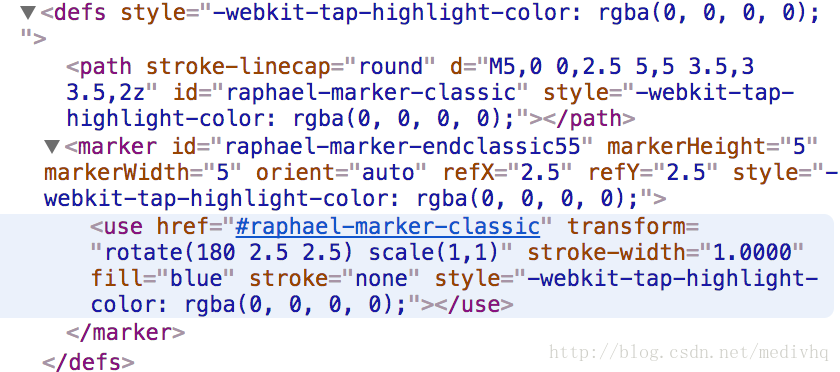
看下图,也是svg代码里面定义的:

3、修改下直线引用的marker-end改成我们自定义的的marker-end即可,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>绘制箭头测试</title>
<script src="jquery.min.js"></script>
<script src="raphael.js"></script>
<script>
$(function () {
$('body').append('<svg>'+
'<defs style="-webkit-tap-highlight-color: rgba(0, 0, 0, 0);">'+
'<marker id="raphael-marker-endclassic-red" markerHeight="5" markerWidth="5" orient="auto" refX="2.5" refY="2.5" style="-webkit-tap-highlight-color: rgba(0, 0, 0, 0);"><use xmlns:xlink="" xlink:href="#raphael-marker-classic" transform="rotate(180 2.5 2.5) scale(1,1)" stroke-width="1.0000" fill="red" stroke="none" style="-webkit-tap-highlight-color: rgba(0, 0, 0, 0);"></use></marker>'+
'<marker id="raphael-marker-endclassic-green" markerHeight="5" markerWidth="5" orient="auto" refX="2.5" refY="2.5" style="-webkit-tap-highlight-color: rgba(0, 0, 0, 0);"><use xmlns:xlink="" xlink:href="#raphael-marker-classic" transform="rotate(180 2.5 2.5) scale(1,1)" stroke-width="1.0000" fill="green" stroke="none" style="-webkit-tap-highlight-color: rgba(0, 0, 0, 0);"></use></marker>'+
'</defs>'+
'</svg>');
var paper = Raphael(0, 0, 3200, 2000);
var line1 = paper.path("M100,200 L 200,400").attr({
stroke: "red",
"stroke-width": "2px",
"arrow-end": "classic-wide-long"
});
var line2 = paper.path("M500,200 L 600,400").attr({
stroke: "blue",
"stroke-width": "2px",
"arrow-end": "classic-wide-long"
});
if (Raphael.svg) {
line1.node.attributes["marker-end"].value = "url(#raphael-marker-endclassic-red)";
line2.node.attributes["marker-end"].value = "url(#raphael-marker-endclassic-green)";
}
});
</script>
</head>
<body>
</body>
</html>
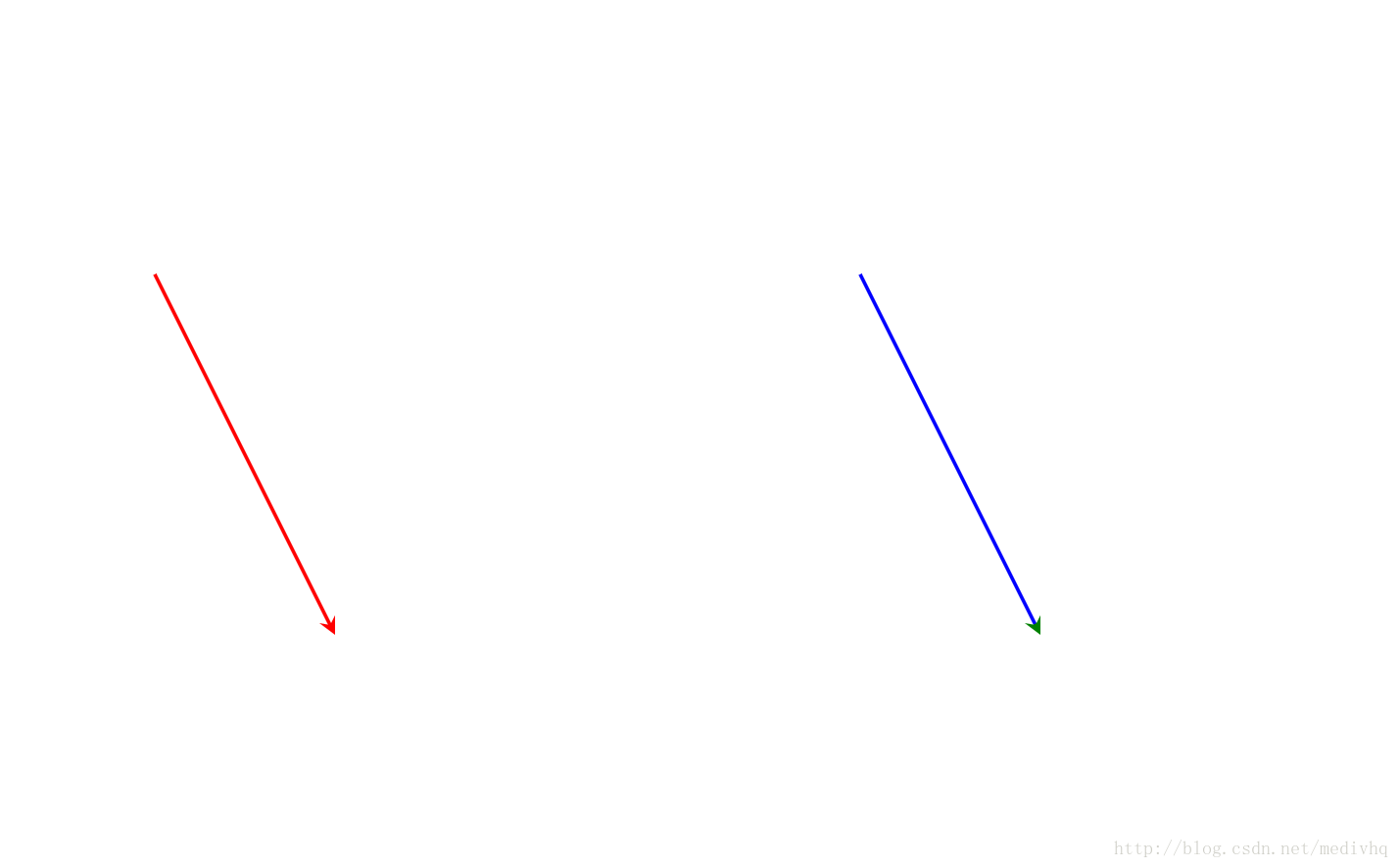
示例如下:

大功告成。我们需要提前定义我们所需要的marker-end在body下,再次绘图的时候只需要引用即可,修改marker-end中use的fill即是颜色更替。























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








