源文章地址:http://webdesignerwall.com/tutorials/viewport-meta-tag-for-non-responsive-design
我相信你肯定用了 viewport meta tag 来做响应式设计,但你是否知道 viewport 标签对非响应式设计业是非常有用的?如果你还从没将你的网站转换成为可响应的,就应该好好看下这篇文章,我会教你怎用用viewport标签提升你的网站对移动设备的响应能力。
一般使用Viewport标签的场景
Viewport meta 标签一般是用来让你的网页宽度和初始比例可以和移动设备相匹配,下面就是个简单的例子:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
使用Viewport标签来做非响应式设计
你可能知道,iPhone的默认视口宽度是980px,但你的网页设计可能无法适应这个范围,然后实际显示效果就是变宽或变窄了。下面我给两个例子教你怎样利用viewport标签来提高非响应式设计在移动设备的表现能力。
例子
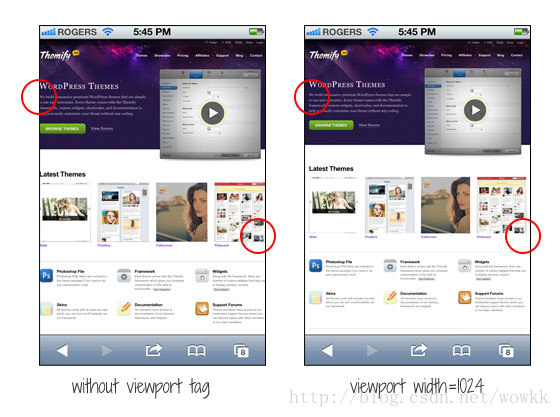
看你的iPhone浏览下网址http://themify.me/
左边的截图是网站没有应用viewport标签时的表现效果,如你所见,页面碰到两边边界了。当我添加一个viewport标签来指定视口的宽度为1024px之后,它就会在边缘部分留下一点空隙。
<meta name="viewport" content="width=1024">另一个例子
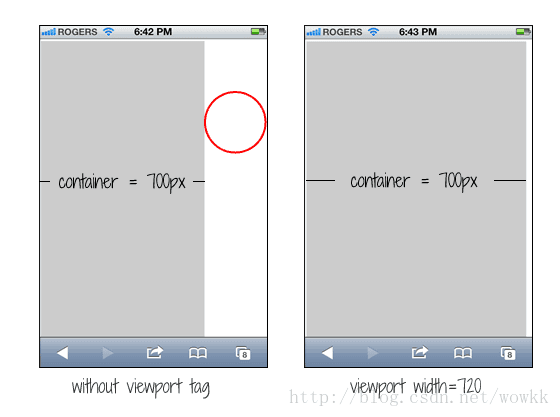
如果你的设计太窄,那很可能引起另一个问题。假设你的网页宽度是700px而且不是响应式的,那展示之后就会像下面左边截图那样,右边有个大大的空白区域。
你可以使用viewport简单地修补这个空白,这样你不用修改你的网页宽度,但在iPhone这种宽度为720px的设备里会自动对应比例显示。
<meta name="viewport" content="width=720">常识错误
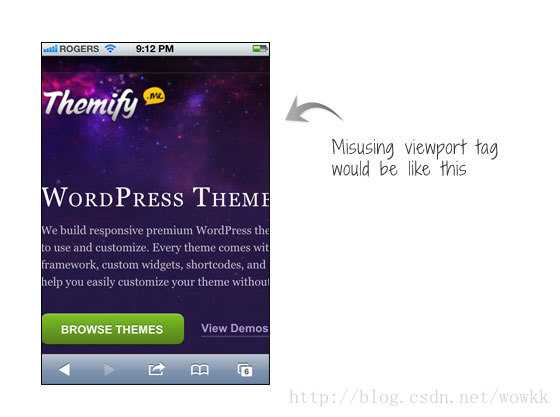
人们通常会在非响应式设计中应用initial-scale=1,这是错误的,它会使页面不通过比例扩大或缩小来100%展示。如果你的设计不是响应式的,用户就需要翻动、缩小页面来浏览整个网页。最糟糕的是那些用了user-scalable=no or maximum-scale=1 with initial-scale=1 ,因为这样会使比例缩放功能失效。但缩放功能失效了,用户就没有办法缩小页面来浏览完整的页面。记住:如果你的设计不是响应式的,不要重新设置initial-scale或让缩放功能失效。
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
译者博客:http://blog.csdn.net/wowkk























 2721
2721











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








