ZNLoopScrollView
简单易用的图片轮播器,一行代码使用, 希望对大家有帮助。
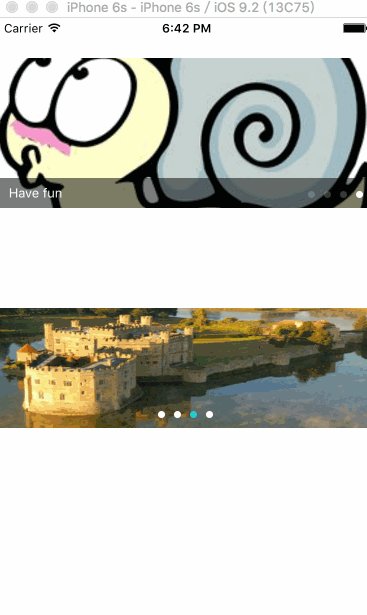
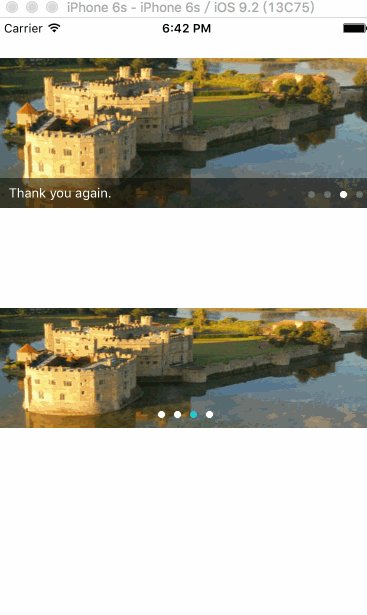
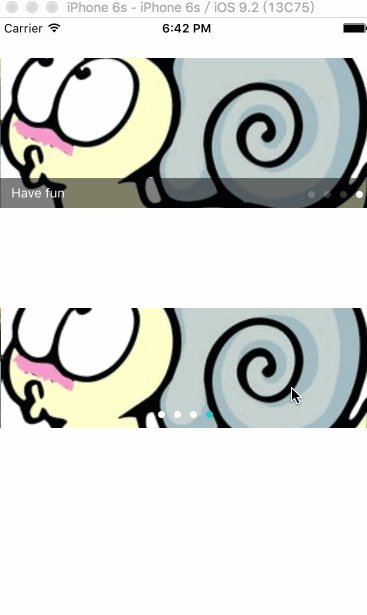
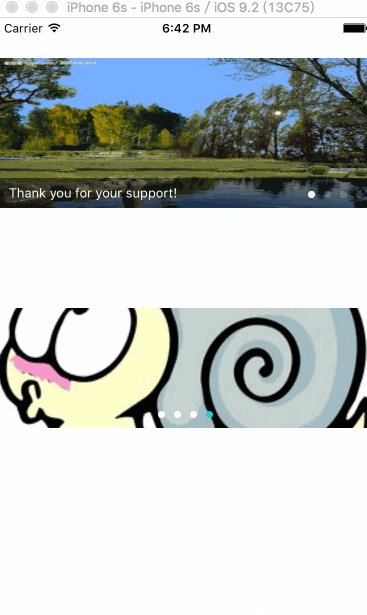
效果图
有什么特性
我相信你会爱上他!
特性1:无缝无限循环滚动
我相信每一个想要自己写这个无限滚动显示广告图片的开发者,都会遇到这么个问题:滚动到最后一张后,再切换到第一张时怎么动画效果这么难看呢?根本就是到末尾后就直接切换到第一张,因此效果很不友好。
ZNLoopScrollView就很好地解决了这个问题。这个库使用了UICollectionView的特性,很巧妙地实现了这个无限滚动的效果。
特性2:直接使用block版本API
原来我也想使用别人的开源库,但是使用起来很困难,一大堆的API,维护起来太麻烦。因此,才决定自己写一套库来解决这个麻烦。
这里提供了两个创建控件的方法:
+ (instancetype)loopScrollViewWithFrame:(CGRect)frame
imageUrls:(NSArray *)imageUrls;
+ (instancetype)
loopScrollViewWithFrame:(CGRect)frame
imageUrls:(NSArray *)imageUrls
timeInterval:(NSTimeInterval)timeInterval
didSelect:(ZNLoopScrollViewDidSelectItemBlock)didSelect
didScroll:(ZNLoopScrollViewDidScrollBlock)didScroll;看到连同didSelect参数和didScroll参数了吗?前者就是点击某个广告图片时的回调block,而后者就是滚动到某个广告时的回调,是不是很简单?
另外,还封装了定时器的api,可方便地暂停或继续开启
/**
* Pause the timer. Usually you need to pause the timer when the view disappear.
*/
- (void)pauseTimer;
/**
* Start the timer immediately. If you has pause the timer, you may need to start
* the timer again when the view appear.
*/
- (void)startTimer;此外,还封装了 设置 pageControl 主题颜色的 API
/**
* Set the color of pageControl tintColor.
*/
-(void)setPageControlTintColor:(UIColor *)color;
/**
* Set the color of current pageControl tintColor.
*/
-(void)setCurrentPageIndicatorTintColor:(UIColor *)color;特性3:支持cocoapods
当前维护的版本已经到了version 1.0.2,可通过下面的方法添加到Podfile中:
pod "ZNLoopScrollView", '~> 1.0.2'源代码
如果不想使用cocoapods来安装,可以到github下载源代码,直接将ZNLoopScrollView文件夹拖到工程,不需要做任何配置!!!
下载地址是:https://github.com/wownbafifa/ZNLoopScrollView






















 820
820











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








