1.前台展示效果:

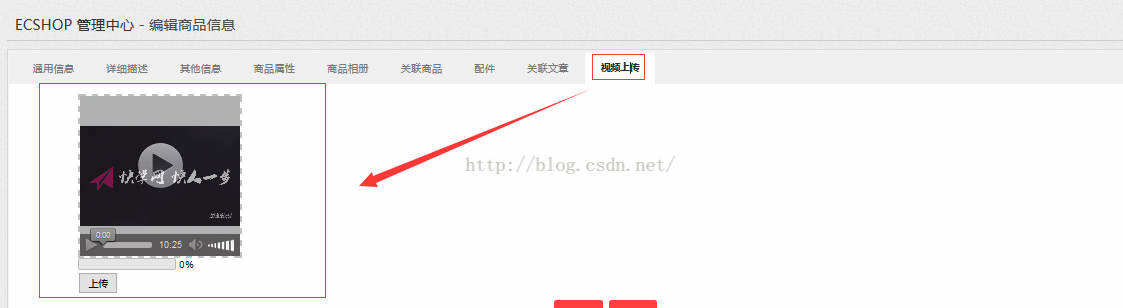
2.后台展示效果:

3.代码实现:
后台实现过程:
1.在languages/zh_cn/admin/goods.php中插入
<span><span>$_LANG[</span><span class="string">'tab_video'</span><span>] = </span><span class="string">'视频上传'</span><span>;
</span></span>
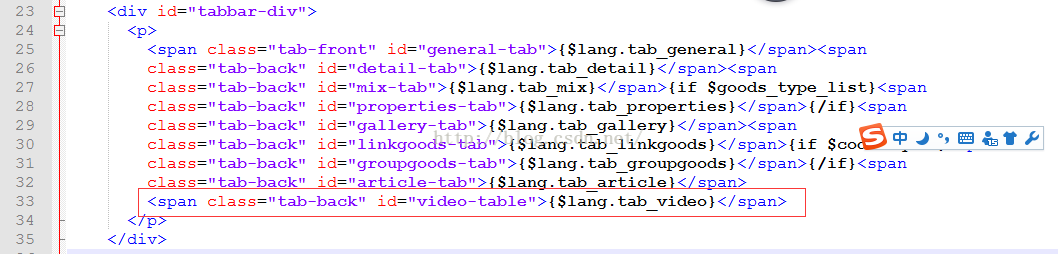
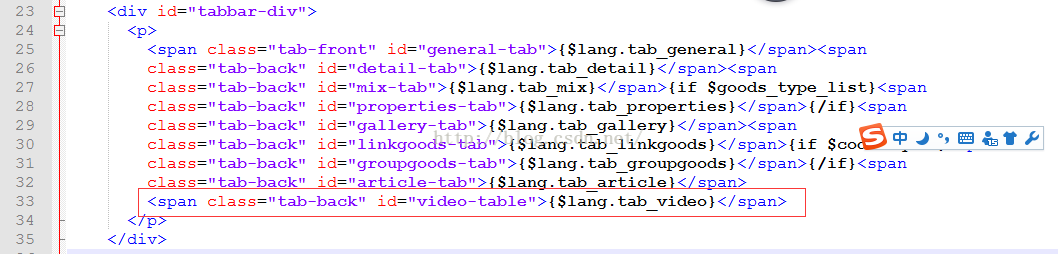
2显示标签在admin/templates/goods_info.htm中
将<span class="tab-back" id="video-table">{$lang.tab_video}</span>
写入到<div id="tabbar-div">里

然后,在form标签中将下面代码粘贴在下图之上<p><img src="https://img-blog.csdn.net/20160523154630820?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center" alt="" /></p>
<table width="90%" id="video-table" align="center" style="display:none;">
<tr>
<td>
<div id="drop_area" style="border:3px solid red;width:200px; height:150px">
将将你所需上传视频拖拽到此即可
</div>
<input type="hidden" id="video_val" name="goods_video">
<progress value="0" max="10" id="prouploadfile"></progress>
<span id="persent">0%</span>
<br />
<!--<button οnclick="xhr2()">ajax上传</button>-->
<input type="button" οnclick="stopup()" id="stop" value="上传">
<script>
//拖拽上传开始
//-1.禁止浏览器打开文件行为
document.addEventListener("drop",function(e){ //拖离
e.preventDefault();
})
document.addEventListener("dragleave",function(e){ //拖后放
e.preventDefault();
})
document.addEventListener("dragenter",function(e){ //拖进
e.preventDefault();
})
document.addEventListener("dragover",function(e){ //拖来拖去
e.preventDefault();
})
//上传进度
var pro = document.getElementById('prouploadfile');
var persent = document.getElementById('persent');
function clearpro(){
pro.value=0;
persent.innerHTML="0%";
}
//2.拖拽
var stopbutton = document.getElementById('stop');
var resultfile="";
var box = document.getElementById('drop_area'); //拖拽区域
box.addEventListener("drop",function(e){
var fileList = e.dataTransfer.files; //获取文件对象
console.log(fileList)
//检测是否是拖拽文件到页面的操作
if(fileList.length == 0){
return false;
}
//判断文件大小
var num=1048576;
var cha=Math.ceil(fileList[0].size)/num;
if(cha>200)
{
alert(Math.ceil(fileList[0].size/num));
var str="<font color='red'>请选取文件在200M以下的视频</font>";
document.getElementById('drop_area').innerHTML=str;
return false;
}
//拖拉图片到浏览器,可以实现预览功能
//规定视频格式
//in_array
Array.prototype.S=String.fromCharCode(2);
Array.prototype.in_array=function(e){
var r=new RegExp(this.S+e+this.S);
return (r.test(this.S+this.join(this.S)+this.S));
};
var video_type=["video/mp4","video/ogg"];
//创建一个url连接,供src属性引用
var fileurl = window.URL.createObjectURL(fileList[0]);
if(fileList[0].type.indexOf('image') === 0){ //如果是图片
var str="<img width='200px' height='200px' src='"+fileurl+"'>";
document.getElementById('drop_area').innerHTML=str;
}else if(video_type.in_array(fileList[0].type)){ //如果是规定格式内的视频
var str="<video width='200px' height='200px' controls='controls' src='"+fileurl+"'></video>";
document.getElementById('drop_area').innerHTML=str;
}else{ //其他格式,输出文件名
//alert("不预览");
var str="文件名字:"+fileList[0].name;
document.getElementById('drop_area').innerHTML=str;
}
resultfile = fileList[0];
console.log(resultfile);
//切片计算
filesize= resultfile.size;
setsize=500*1024;
filecount = filesize/setsize;
//console.log(filecount)
//定义进度条
pro.max=parseInt(Math.ceil(filecount));
i =getCookie(resultfile.name);
i = (i!=null && i!="")?parseInt(i):0;
if(Math.floor(filecount)<i){
alert("已经完成");
pro.value=i+1;
persent.innerHTML="100%";
}else{
alert('可以上传');
pro.value=i;
p=parseInt(i)*100/Math.ceil(filecount)
persent.innerHTML=parseInt(p)+"%";
}
},false);
//3.ajax上传
var stop=1;
function xhr2(){
if(stop==1){
return false;
}
if(resultfile==""){
alert("请选择文件")
return false;
}
i=getCookie(resultfile.name);
console.log(i)
i = (i!=null && i!="")?parseInt(i):0
if(Math.floor(filecount)<parseInt(i)){
alert("已经完成");
return false;
}else{
//alert(i)
}
var xhr = new XMLHttpRequest();//第一步
//新建一个FormData对象
var formData = new FormData(); //++++++++++
//追加文件数据
//改变进度条
pro.value=i+1;
p=parseInt(i+1)*100/Math.ceil(filecount)
persent.innerHTML=parseInt(p)+"%";
//进度条
if((filesize-i*setsize)>setsize){
blobfile= resultfile.slice(i*setsize,(i+1)*setsize);
}else{
blobfile= resultfile.slice(i*setsize,filesize);
formData.append('lastone', Math.floor(filecount));
}
formData.append('file', blobfile);
formData.append('goods_id', "{$goods.goods_id}");
//return false;
formData.append('blobname', i); //++++++++++
formData.append('filename', resultfile.name); //++++++++++
//post方式
xhr.open('POST', 'goods.php?act=upload'); //第二步骤
//发送请求
xhr.send(formData); //第三步骤
stopbutton.innerHTML = "暂停"
//ajax返回
xhr.onreadystatechange = function(){ //第四步
if ( xhr.readyState == 4 && xhr.status == 200 ) {
console.log( xhr.responseText );
if(xhr.responseText=="none"){
alert("视频格式不支持");
persent.innerHTML="0%";
document.getElementById("drop_area").innerHTML="支持视频格式为'.flv' ,'.rmvb' , '.mp4'";
pro.value=0;
return false;
}else if(i<filecount){
xhr2();
}else{
alert(xhr.responseText);
clearCookie(resultfile.name);
document.getElementById("video_val").value=xhr.responseText;
//location.href="文件";
}
}
};
//设置超时时间
xhr.timeout = 20000;
xhr.ontimeout = function(event){
alert('请求超时,网络拥堵!低于25K/s');
}
i=i+1;
setCookie(resultfile.name,i,365)
}
//设置cookie
function setCookie(c_name,value,expiredays)
{
var exdate=new Date()
exdate.setDate(exdate.getDate()+expiredays)
document.cookie=c_name+ "=" +escape(value)+
((expiredays==null) ? "" : ";expires="+exdate.toGMTString()+";path=/")
}
//清除cookie
function clearCookie(name) {
setCookie(name, "", -1);
}
//获取cookie
function getCookie(c_name)
{
if (document.cookie.length>0)
{
c_start=document.cookie.indexOf(c_name + "=")
if (c_start!=-1)
{
c_start=c_start + c_name.length+1
c_end=document.cookie.indexOf(";",c_start)
if (c_end==-1) c_end=document.cookie.length
return unescape(document.cookie.substring(c_start,c_end))
}
}
return ""
}
function stopup(){
if(stop==1){
stop = 0
xhr2();
}else{
stop = 1
stopbutton.innerHTML = "继续"
}
}
</script>
</td>
</tr>
</table>
然后,在admin/goods.php中创建一个上传视频的方法
代码如下:
//商品视频文件 上传方法
elseif ($_REQUEST['act'] == 'upload')
{
$goods_id=isset($_REQUEST['goods_id'])?$_REQUEST['goods_id']:"";
$sql="SELECT goods_video FROM ".$ecs->table("goods")." WHERE goods_id=".$goods_id;
$sql1="SELECT goods_name FROM ".$ecs->table("goods")." WHERE goods_id=".$goods_id;
$yuan=iconv('UTF-8','gb2312//IGNORE',$db->getOne($sql));//通过商品id 查询该商品的视频
$goods_name=$db->getOne($sql1);
//$yuan_dir="uploads/";//获得文件断点续传储存路径
$dir1=iconv('UTF-8','gb2312//IGNORE',$_POST['filename']);//用于中文转码
//ignore的意思是忽略转换时的错误,如果没有ignore参数,所有该字符后面的字符串都无法被保存
//允许上传的文件扩展名
$file_type = array( '.flv' ,'.rmvb' , '.mp4' );
$filetype='.'.substr(strrchr($dir1, "."),1);//截取获得文件后缀名
if(!in_array($filetype,$file_type))
{
echo "none";
return false;
die;
}
if($goods_name=="")
{
$name="video/".md5($_POST['filename'].date("Y-m-dH:i")).'/';
}else{
$name="video/".md5($goods_name).'/';//目录名
}
if(!is_dir($name)){
mkdir($name);
}
$dir2='admin/'.$name.$_POST['filename'];
$dir="uploads/".md5($dir1);
//还原文件原名
file_exists($dir) or mkdir($dir,0777,true);
$path=$dir."/".$_POST['blobname'];
//$sql="UPDATE ".$ecs->table('goods')." SET goods_video='".$dir2."' WHERE goods_id=".$goods_id;
//echo $sql;die;
move_uploaded_file($_FILES["file"]["tmp_name"],iconv('UTF-8','gb2312//IGNORE',$path));
if(isset($_POST['lastone'])){
//echo $_POST['lastone'];
$count=$_POST['lastone'];
$fp = fopen("$name".$dir1,"abw");
for($i=0;$i<=$count;$i++){
$handle = fopen($dir."/".$i,"rb");
fwrite($fp,fread($handle,filesize($dir."/".$i)));
fclose($handle);
}
fclose($fp);
//通过文件是否存在 判断是否上传完成
if(file_exists($name.$dir1))
{
//$db->query($sql);
echo $dir2; //'上传完成';
}
}
}
然后,查找 /* 处理商品数据 */
找到 接值赋值的区域
接收传过来的 视频名称路径
代码:
$goods_video=isset($_POST['goods_video'])?$_POST['goods_video']:'';//视频
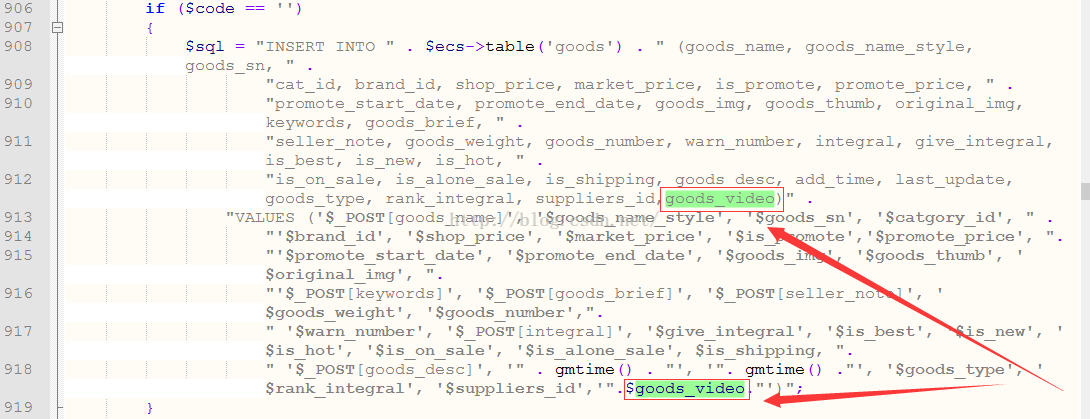
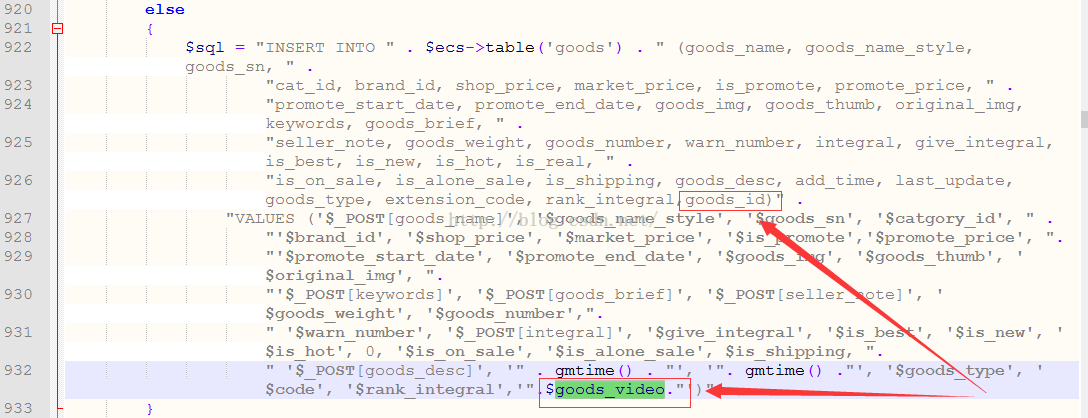
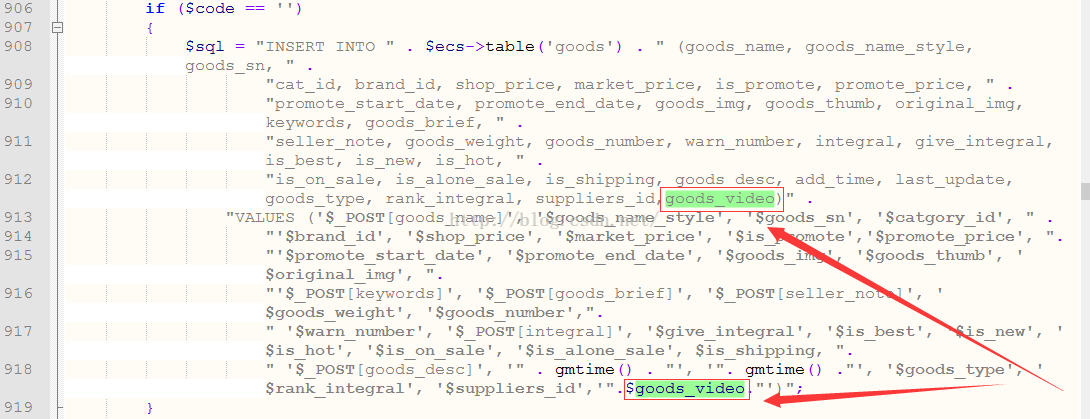
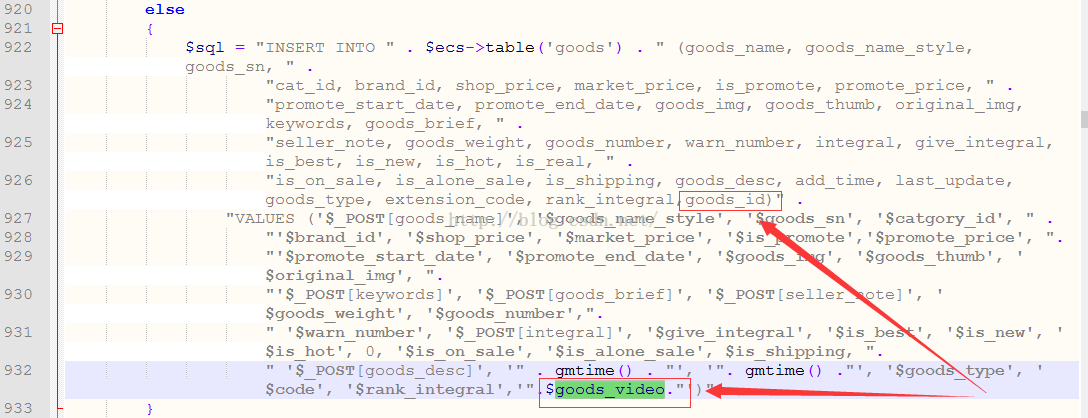
并在下方$sql语句中,添加字段和值
总共有三条$sql语句,都需要添加字段和值



在admin文件夹中创建video文件夹
修改ecshop数据库的ecs_goods表,添加一个goods_video字段varchar类型
添加完,就可以上传视频了
后台完成。
前台实现过程
1.在Language/common.php中写入
$_LANG['goods_video'] = '商品视频:';
在goods.dwt中显示


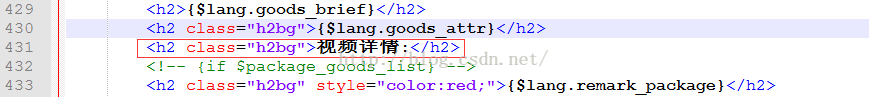
3首先,复制goods.dwt第434行代码
粘贴,改为 视频或商品视频
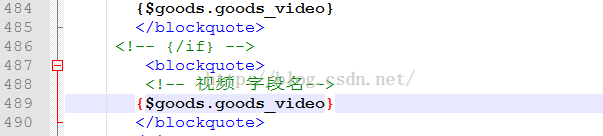
最后在goods.dwt的489行后,回车,在其下,写入以下代码
<blockquote>
<!-- 视频 字段名-->
{$goods.goods_video}
</blockquote>
如图

这样,如果后台商品添加了视频,前台就可通过查看商品,查看视频了































 738
738

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








