本篇文章旨针对安卓开发的小伙伴~~~
第一步:相信对于安卓开发的小伙伴来说安卓开发环境已经搭建完毕了吧,假设都已经好了并且是在用Android studio在开发~~~
第二步:配置环境变量:
①:确保配置了正确的sdk环境变量
②:配置adb环境变量,不会的自行百度~~~
第三步:下载安装nodejs,他家官网:https://nodejs.org/en/
安装的时候有个选项选择Add path,这样装完以后就不用担心在命令行窗口中输入npm时报“不是内部或外部命令”
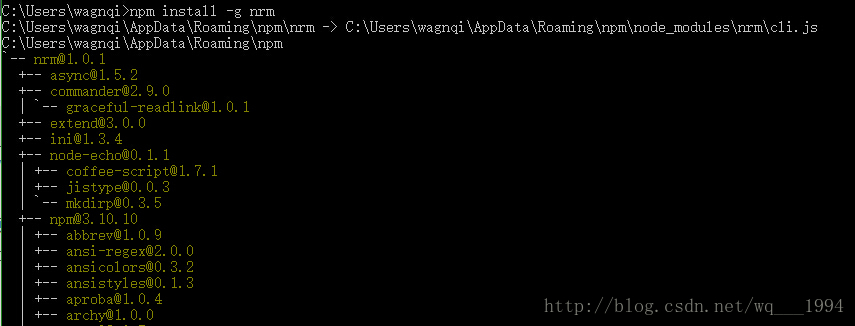
第四步:安装npm的源管理器nrm
命令行输入:npm install -g nrm 如果出现类似下图这样的说明已经成功啦~

第五步:安装React Native 工具包:
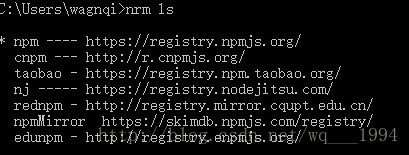
首先切到taobao源上:输入 nrm use taobao
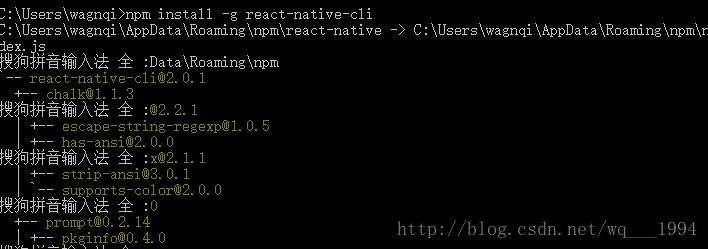
然后输入 npm install -g react-native-cli
至此环境搭建就完毕啦~~~
环境搭建完后赶紧去建个工程看一看,首先需要初始化一个项目,随便把它建在哪个路径下,比如我的在E:\work_react_native文件夹下,创建好该文件夹后进入并且安卓shift键的同时右键鼠标,选择“在此处打开命令行窗口”,输入
react-native init Hello
经过耐心的等待后项目就创建好了,接着输入 react-native run-android
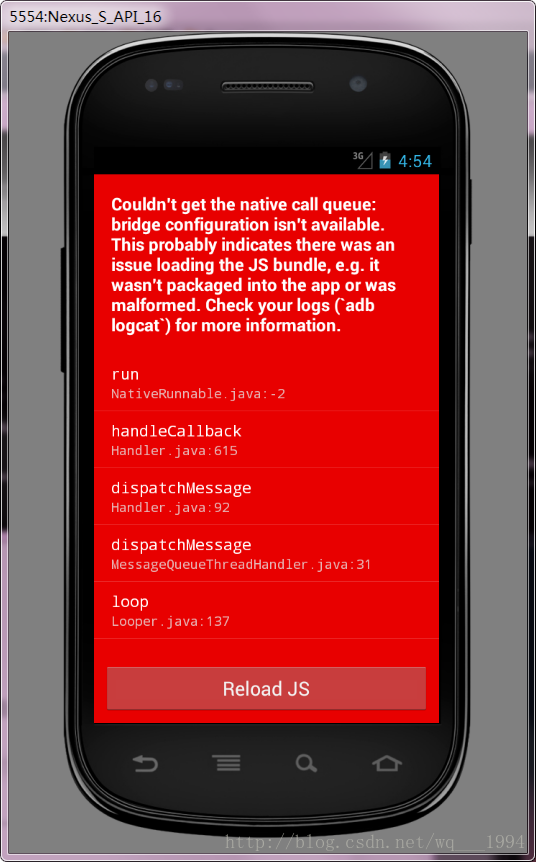
至此应该可以在模拟器或者真机跑起来了(小米手机可能会提醒权限相关的,允许就好了),如图
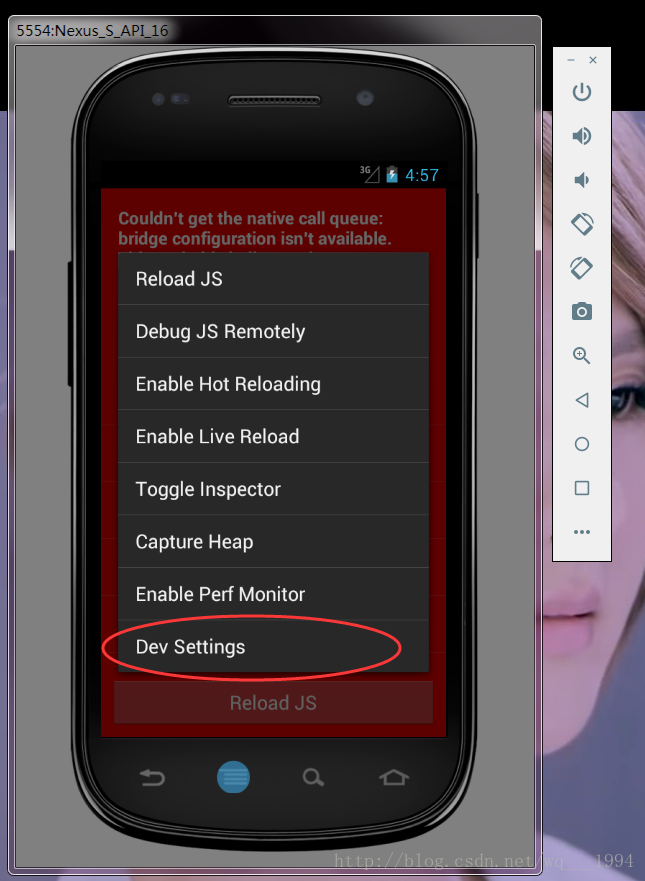
接下来,按一下手机的设置键,如图
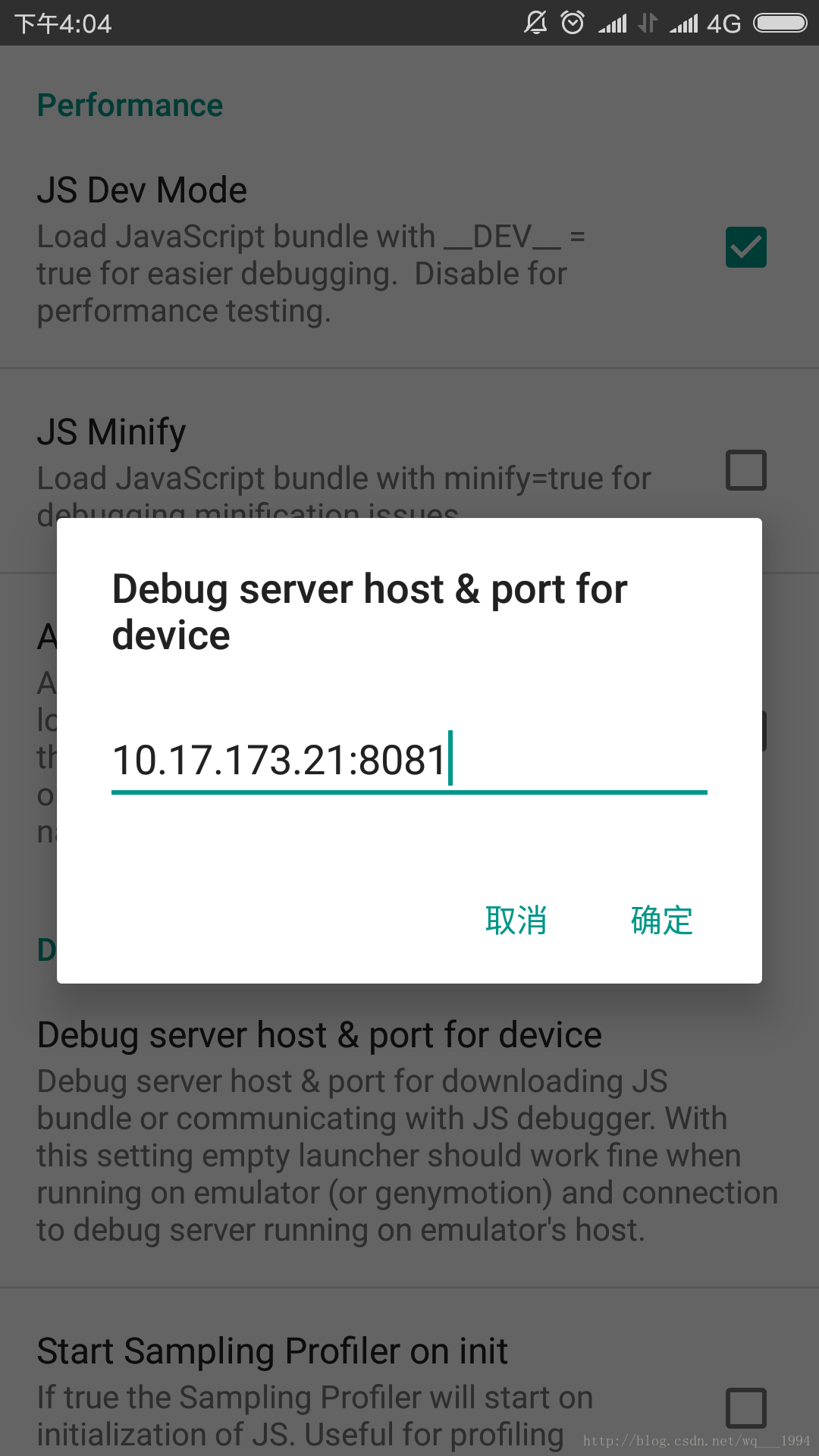
选Dev Settings
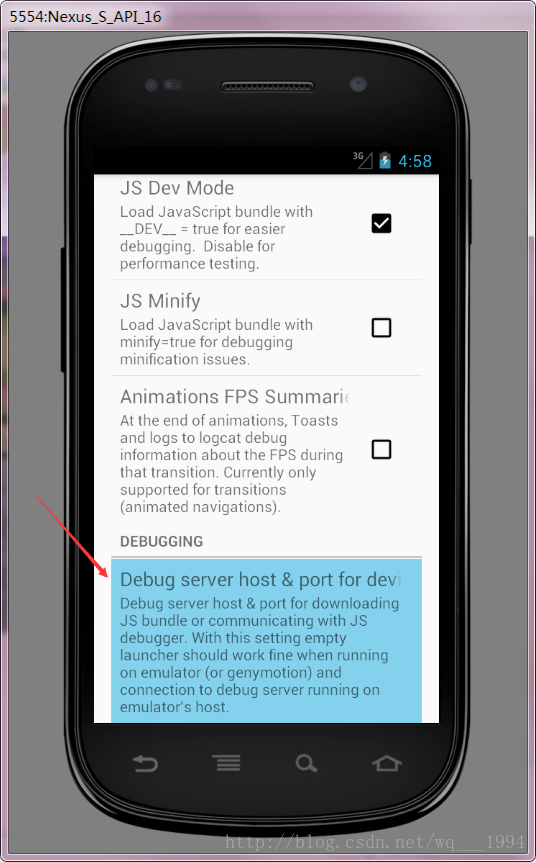
点击箭头部分后,需要输入主机ip和端口,端口为8081

前面的ip需要输入你自己的电脑IP,
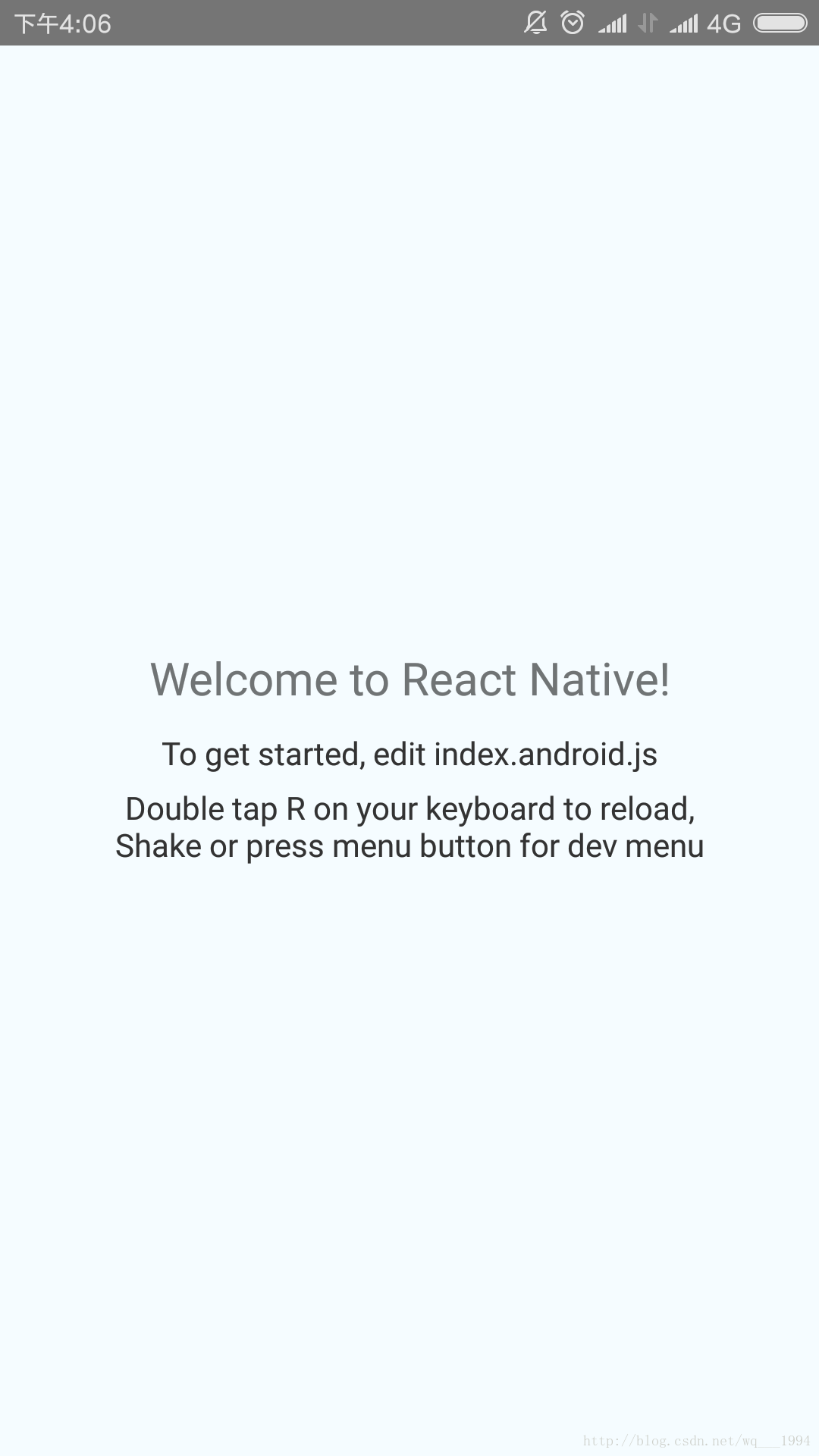
然后再点一下设置键,选择reload 就可以看到如下界面啦
至此大功告成



























 1385
1385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








