安卓与H5之间的调用,本地模版动态刷新数据
目前安卓与js通讯一共有四种方式
- 安卓调用js
- js调用安卓
- js调用安卓,安卓回调js,callback式的回调,这种方式最为常见
- 安卓调用js,js回调安卓,但是这种方法不知道问什么大公司不用了
前期准备
- 测试阶段使用在线模版,正式上线之后采用本地模版
- 需要提前准备好相关的页面
- 需要在声明Internet权限
webview需要允许js代码运行
WebSettings settings =mWebview.getSettings(); settings.setJavaScriptEnabled(true);
开发
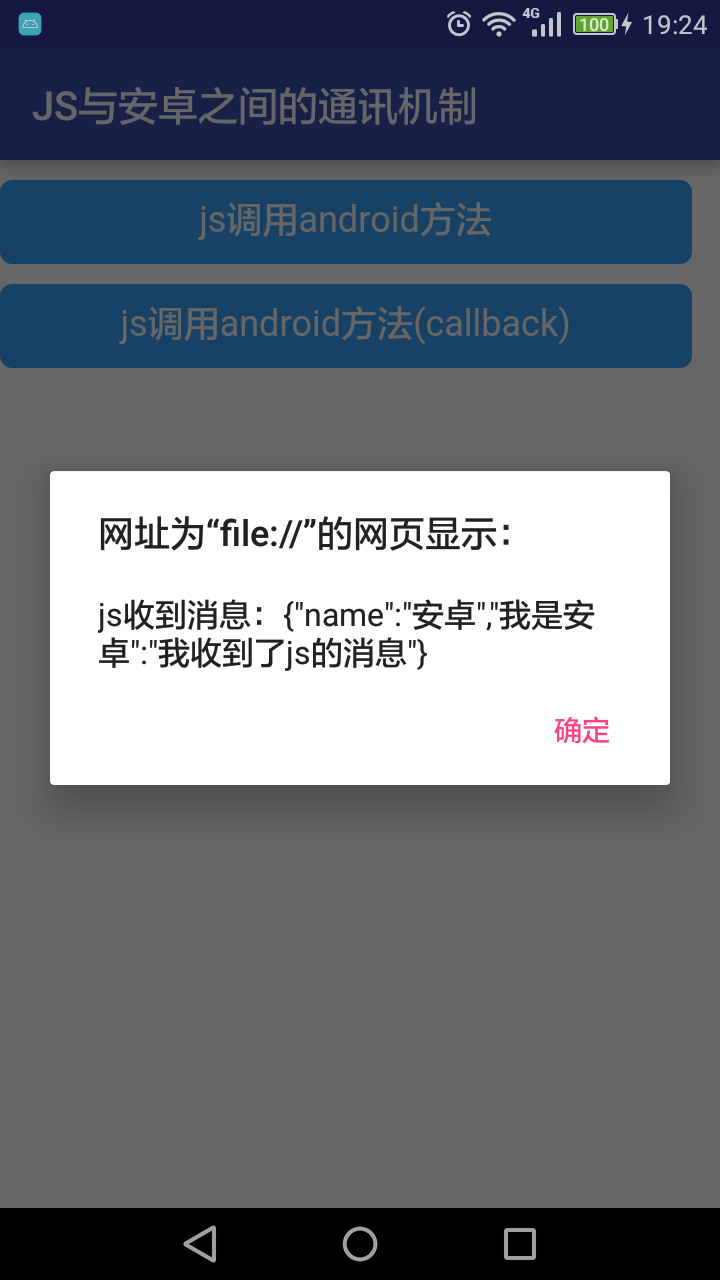
安卓调用js
JSONObject json = new JSONObject() ;
json.put("name" , "安卓 ");
json.put(" 我是安卓 ", " 我收到了js的消息" );
mWebview.loadUrl( "javascript:showMessage(" + json.toString()
这段代码对应调用了js中的showMessage(json)这个方法,需要注意的安卓调用js必须要在主线程中
js调用安卓
$("#callAndroidWithCallback").click(function(){
var json = {"name":"其他数据"};
window.jsInterface.getDetail(JSON.stringify(json));
});
以上这段代码js调用了安卓中的getDetail(String json);这个方法
@JavascriptInterface
public void getDetail(String jsJson){
Toast.makeText(context, json, Toast.LENGTH_SHORT).show();
}
自从安卓4.4以后, js调用安卓要加上@JavascriptInterface注解
js调用安卓,安卓回调js ,即本地模版动态刷新数据
这个的原理是,js调用安卓的方法,安卓异步的请求数据,请求成功后,在回调给js,目前很多h5混合开发都是这样的,这个网络上的资料非常少,因为在实际开发中,前端和安卓的开发是分开的
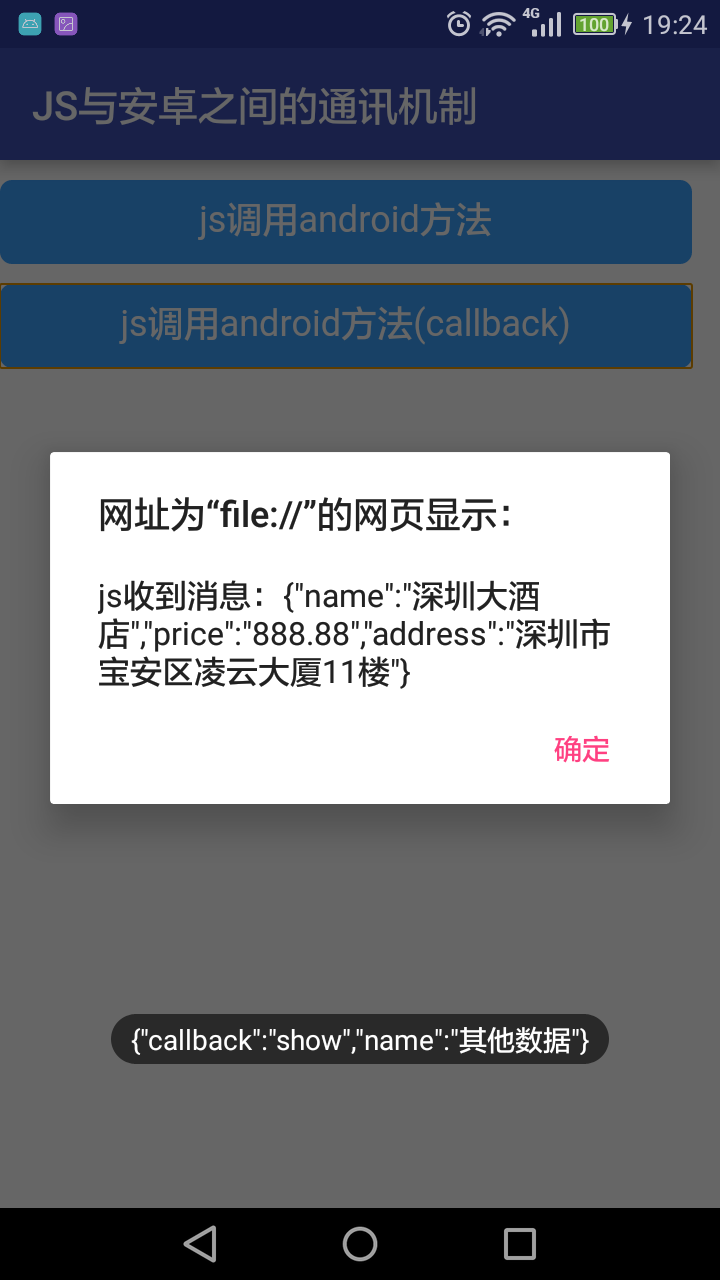
callback回调
$("#callAndroidWithCallback").click(function(){
var json = {"callback":"show","name":"其他数据"};
window.jsInterface.getDetail(JSON.stringify(json));
});
那么对于安卓来说 ,只需要调用获得callback 中的方法名字就可以回调js中的方法
安卓中的处理
@JavascriptInterface
public void getDetail(String json){
try {
System.out.println(json);
JSONObject mJson = new JSONObject(json);
String callback = mJson.optString("callback");
String orderDetail = DataCenter.getInstance().getOrderDetail();
invokeJavaScript(callback, orderDetail);
} catch (JSONException e) {
e.printStackTrace();
}
}
/**
* android调用js方法
* @param callback js回调方法名
* @param json 传递json数据
*/
private void invokeJavaScript(final String callback, final String json){
System.out.println("list = " + json);
//调用js方法必须在主线程
webView.post(new Runnable() {
@Override
public void run() {
//这个地方回调了js中的callback方法即show()方法
webView.loadUrl("javascript:" + callback + "(" + json + ")");
}
});
}
在js中活的累json数据,对json进行解析,就能把数据显示在页面上,实现了本地模版的动态刷新
安卓调用js,js回调安卓
不知道大公司问什么都不用了,所以不提了
























 8701
8701











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








