对于安卓程序员来说,自定义view简直不要太重要,毕竟有很多功能,譬如圆形头像这些,用单纯的原生非常难以实现,而用自定义view,简直分分钟。
在这里,我尝试用最简单方式跟初学者说一下如何自定义一个自己的view~
首先,最简单最简单的自定义view,有多简单?简单到没有逻辑,没有任何自带属性,只是简单展示,
譬如,我制作一个圆形图片。。。
一共只需要两步,
第一步,创建你的自定义类,让它继承View类,并重写构造方法。
第二步,重写ondraw()方法。
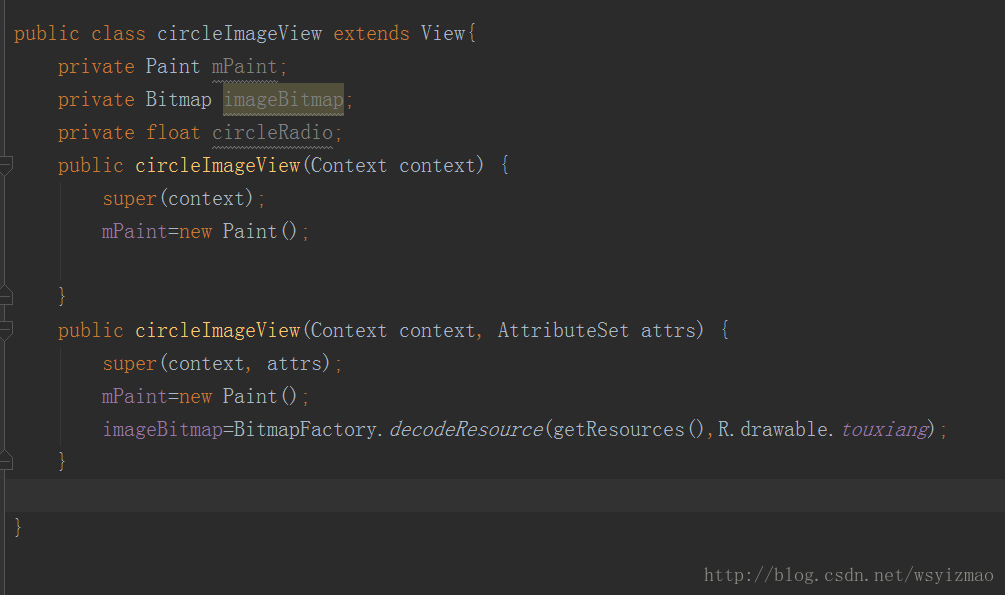
比如,我创建了这个自定义类名字叫做circleImageView,如下图所示:
注意,这里有两个默认的构造器方法,circleImageView(Context context)和circleImageView(Context context,AttributeSet arrts)
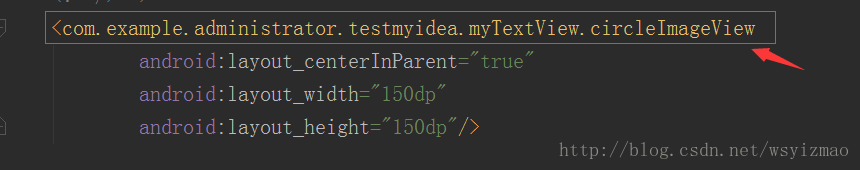
其中circleImageView(Context context)这个方法是你动态new的时候调用的,而circleImageView(Context context,AttributeSet arrts)这个方法是你在xml文件中调用才会调用这个方法。如下图,直接将标签定义为类名便可以了:
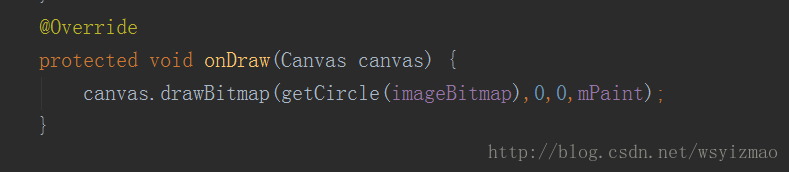
然后第二步,重写ondraw()方法!
在这里简单说一下,ondraw(),顾名思义就是画画方法,在自定义组件时候,其实内部可以简单分为三个步骤,也就是三大方法,onMeasure,onLayout,ondraw,这些方法在自定义组件中依次运行,先onMeasure获得组件大小,再onLayout知道组件布局位置,最后ondraw将组件渲染画出来,但是其实在自定义组件中onMeasure和onLayout不是必须重写的,所以在这里我先不说,后面再讲,就说这个ondraw方法,这个是必须实现的方法。
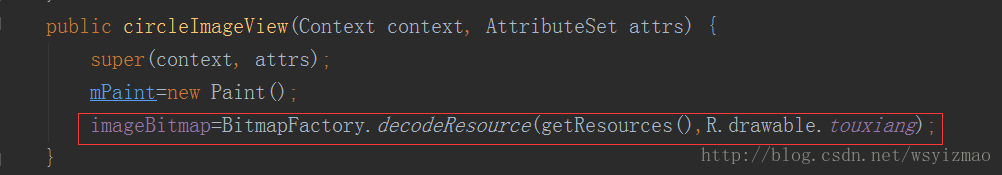
在上面的构造器方法中,我已经在组件初始化的时候便将要显示的图片初始化伟bitmap了
嗯,就是上面那个方法
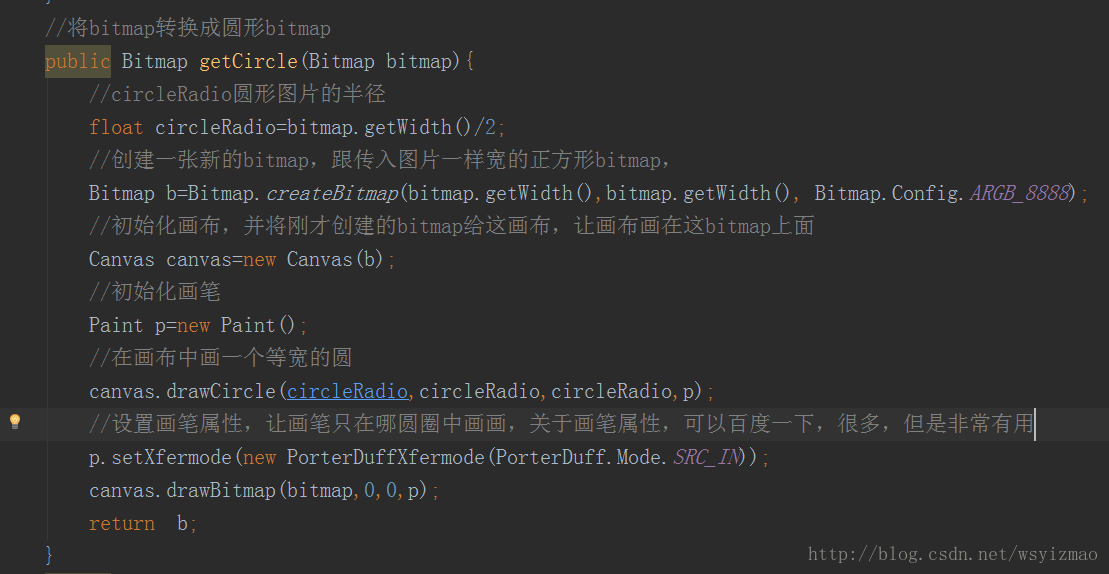
接下来我们要做的就是将这个bitmap截成一个圆形,在这里我写了一个圆形方法,如下图:
好啦,画圆方法写好啦,最后就是在ondraw里面调用画画方法就好了,如下图
这样一个自定义组件就写好啦,完整代码如下图
package com.example.administrator.testmyidea.myTextView;
import android.content.Context;
import android.graphics.*;
import android.util.AttributeSet;
import android.view.View;
import com.example.administrator.testmyidea.R;
public class circleImageView extends View{
private Paint mPaint;
private Bitmap imageBitmap;
private float circleRadio;
public circleImageView(Context context) {
super(context);
mPaint=new Paint();
}
public circleImageView(Context context, AttributeSet attrs) {
super(context, attrs);
mPaint=new Paint();
imageBitmap=BitmapFactory.decodeResource(getResources(),R.drawable.touxiang);
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawBitmap(getCircle(imageBitmap),0,0,mPaint);
}
//将bitmap转换成圆形bitmap
public Bitmap getCircle(Bitmap bitmap){
//circleRadio圆形图片的半径
float circleRadio=bitmap.getWidth()/2;
//创建一张新的bitmap,跟传入图片一样宽的正方形bitmap,
Bitmap b=Bitmap.createBitmap(bitmap.getWidth(),bitmap.getWidth(), Bitmap.Config.ARGB_8888);
//初始化画布,并将刚才创建的bitmap给这画布,让画布画在这bitmap上面
Canvas canvas=new Canvas(b);
//初始化画笔
Paint p=new Paint();
//在画布中画一个等宽的圆
canvas.drawCircle(circleRadio,circleRadio,circleRadio,p);
//设置画笔属性,让画笔只在哪圆圈中画画,关于画笔属性,可以百度一下,很多,但是非常有用
p.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(bitmap,0,0,p);
return b;
}
}在xml里面代码是这样的
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:luo="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.administrator.testmyidea.MainActivity">
<com.example.administrator.testmyidea.myTextView.circleImageView
android:layout_centerInParent="true"
android:layout_width="150dp"
android:layout_height="150dp"/>
</RelativeLayout>
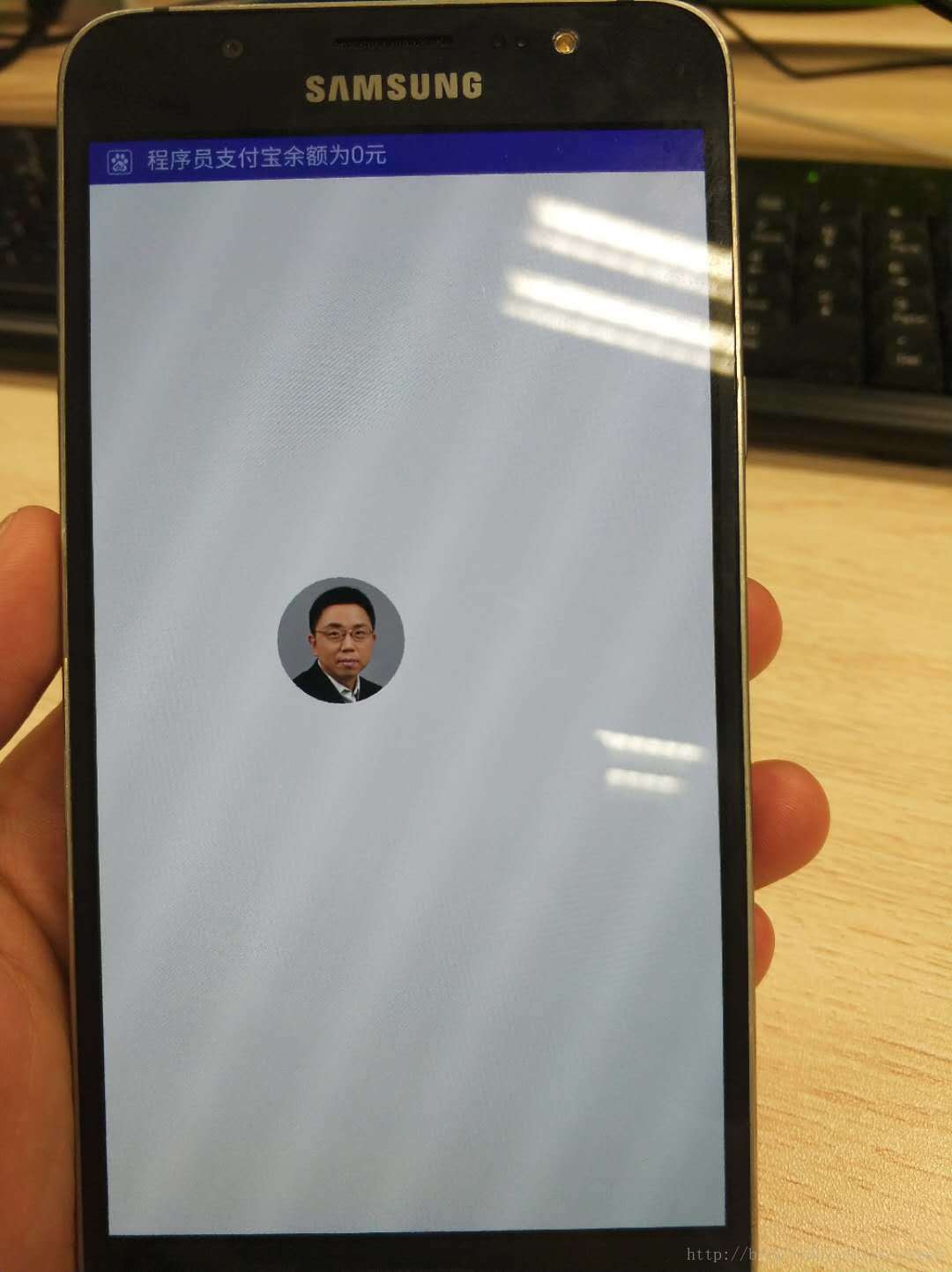
最后效果:
诺~自定义的圆形imageview出来啦
不过这里的是写死图片的,下一节我们说下怎么弄为可在代码动态设置图片,也可以在xml里面加入图片地址的



























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








