以下只是本人第一次接触 HTML 的小尝试:
如下图,我在我的博客主页添加了一个音乐按钮:
具体步骤如下:
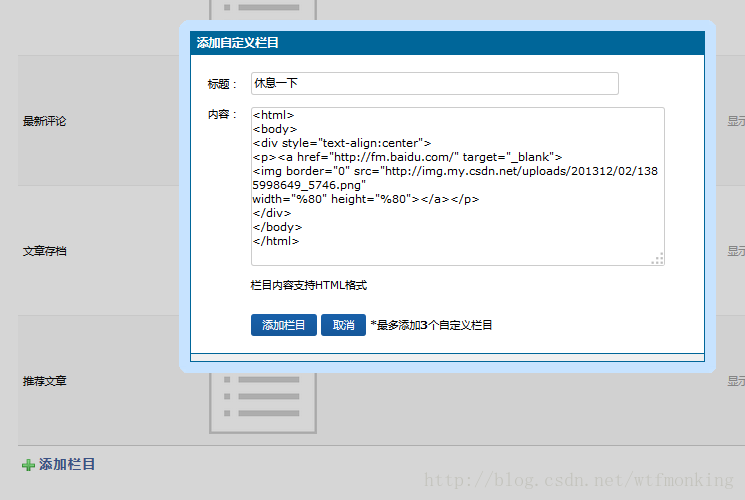
点击管理博客,在博客栏目中点添加:
写好标题,将代码复制在内容里面,代码如下:
<html>
<body>
<div style="text-align:center">
<p><a href="http://fm.baidu.com/" target="_blank">
<img border="0" src="https://img-my.csdn.net/uploads/201312/02/1385998649_5746.png"
width="%80" height="%80"></a></p>
</div>
</body>
</html>然后点添加栏目即可。
其中 :
整个 代码的作用是设置一个音乐按钮图片作为超链接, 链接到音乐播放
<div style="text-align:center"> </div> 的作用是使图片居中显示
href="http://fm.baidu.com/" target="_blank" 中的http地链接指向的音乐地址,这里我是直接用的百度随身听网址,
target="_blank 的作用是使超链接的打开方式是在新的浏览器窗口打开链接
src="https://img-my.csdn.net/uploads/201312/02/1385998649_5746.png" 中 http 的地址是图片地址,这里可以先做一个
图片(我的像素是116x116),然后上传到空间相册,右击查看图片信息,复制地址即可。
width="%80" height="%80" 的作用是使图片占其框架大小的%80.
这样就可以在自己的博客主页现在一个音乐按钮,点击即可跳出百度随身听进行播放音乐。























 1194
1194











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








