一、如何理解“浮动”
①“浮动”属性float,三种情况:left,right,none
②“浮动”有漂浮之意,就像高楼一样,从上望下看,在一个平面,但正面看,有层次之分;
③带有“浮动”属性的div在普通div的上层,会覆盖在它下面的div
二、实践分析float的用法
①
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> #div1{ width: 200px; height: 90px; background: blue; } #div2{ width: 200px; height: 80px; background: red; } </style> <body> <div id="div1">我是div1</div> <div id="div2">我是div2</div> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> #div1{ width: 200px; height: 90px; background: blue; } #div2{ width: 200px; height: 80px; background: red; float: left; } </style> <body> <div id="div1">我是div1</div> <div id="div2">我是div2</div> </body> </html>
上述两个html代码效果图是一样的,没有出现两个div在同一行的情况,这是为什么?
原因在于第一个div没有用float属性,很霸道,独占一行,不允许其他人和他并列一行,在最底层;所以第二个div不管你用不用float,都不会并列一行。
但是如果用float:right,第二个div会飘到屏幕最右侧;
②
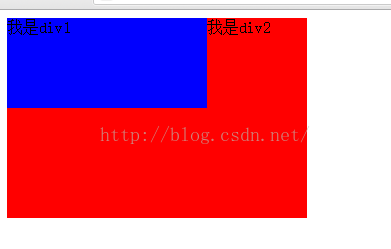
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> #div1{ width: 200px; height: 90px; background: blue; float: left; } #div2{ width: 300px; height: 200px; background: red; } </style> <body> <div id="div1">我是div1</div> <div id="div2">我是div2</div> </body> </html>

由于div1使用了float属性,导致div1覆盖在div2之上,文字受float影响,在div1边框外显示,而不是在左上角显示;
如果要实现两个div并列一行,则两个div都要设置float:left
三、清除浮动
①属性:clear,三种:right,left,both,一般用both
②理解:清除的是上层div的float情况,对下层div的float无影响
四、通过float和clear属性实现“田”布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> #div1{ width: 200px; height: 100px; background: blue; float: left; } #div2{ width: 200px; height: 100px; background: red; float: left; } #div3{ width:200px; height: 100px; background: orange; clear: both; float: left; } #div4{ width:200px; height: 100px; background: green; float: left; } </style> <body> <div id="div1">我是div1</div> <div id="div2">我是div2</div> <div id="div3">我是div3</div> <div id="div4">我是div4</div> </body> </html>效果图:

五、问题
如果父div中有2个子div是浮动的,父div的高度有没有被子div撑起来,父div是多高;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> #child1{ width:100px; height: 100px; float: left; background: red; } #child2{ width:100px; height: 100px; float: left; background: green; } </style> <body> <div id="parent"> <div id="child1">子1</div> <div id="child2">子2</div> </div> </body> </html>
答案:0px;
因为是浮动了,那么父DIV是不被撑起来的,那么高度就是0px,如果想让父div撑起来,一种方法就是清除浮动,也就是在浮动div后面加一个<div style="clear:both"></div>或者将父DIV添加一个overflow:hidden也是能够达到这样的效果的。





















 1219
1219











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








