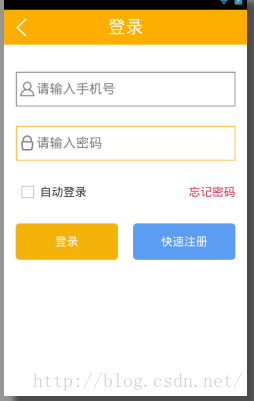
效果图:
首页是引用的地方:
login.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentBottom="true" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="bottom"
android:orientation="vertical"
tools:ignore="UselessParent" >
<RelativeLayout
android:id="@+id/topbanner"
android:layout_width="match_parent"
android:layout_height="@dimen/height_top_bar"
android:background="@color/banner_bgcolor"
android:gravity="center_vertical" >
<include layout="@layout/activity_modify_common_back" />
<TextView
android:id="@+id/topbanner_showtext"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="登录"
android:textColor="#ffffff"
android:textSize="23sp"
tools:ignore="HardcodedText" />
<Button
android:id="@+id/topbanner_setting"
android:layout_width="60dp"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:background="@drawable/common_tab_bg"
android:onClick="save"
android:textColor="#fff"
android:textSize="18sp"
android:visibility="gone" />
</RelativeLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:orientation="vertical"
tools:ignore="InefficientWeight" >
<EditText
android:layout_width="fill_parent"
android:layout_height="@dimen/height_top_bar"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_marginTop="35dp"
android:drawableLeft="@drawable/icon_17"
android:drawablePadding="2dp"
android:hint="请输入手机号"
android:inputType="phone"
android:paddingLeft="5dp"
android:textColor="#555555"
android:textSize="17sp"
android:background="@drawable/editetext_selector"
tools:ignore="HardcodedText" />
<EditText
android:layout_width="fill_parent"
android:layout_height="@dimen/height_top_bar"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_marginTop="25dp"
android:drawableLeft="@drawable/icon_18"
android:drawablePadding="2dp"
android:hint="请输入密码"
android:inputType="textPassword"
android:paddingLeft="5dp"
android:textColor="#555555"
android:textSize="17sp"
android:background="@drawable/editetext_border2"
tools:ignore="HardcodedText" />
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="25dp"
>
<CheckBox
android:id="@+id/checkBox1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:textColor="#333333"
android:textSize="15sp"
android:text="自动登录"
tools:ignore="HardcodedText" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="15dp"
android:text="忘记密码"
android:layout_alignParentRight="true"
android:textColor="#DE3150"
android:layout_centerVertical="true"
android:textSize="15sp"
tools:ignore="HardcodedText" />
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="25dp"
android:orientation="horizontal"
>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_marginRight="10dp"
android:layout_marginLeft="15dp"
android:textColor="#ffffff"
android:textSize="15sp"
android:background="@drawable/radius_shape_login_bt"
android:text="登录"
android:gravity="center_vertical|center_horizontal"
tools:ignore="HardcodedText" />
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_marginRight="15dp"
android:layout_marginLeft="10dp"
android:text="快速注册"
android:textColor="#ffffff"
android:textSize="15sp"
android:background="@drawable/radius_shape_register_bt"
tools:ignore="HardcodedText" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
</RelativeLayout>drawable 下面的selector.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/editetext_border2" android:state_focused="true"/>
<item android:drawable="@drawable/editetext_border"/>
</selector>
drawable 下面的editborder.xml
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="#00000000" />
<stroke
android:width="1dp"
android:color="#808080" />
<padding
android:bottom="1dp"
android:left="1dp"
android:right="1dp"
android:top="1dp" />
</shape>drawable 下面的editborder2.xml
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="#00000000" />
<stroke
android:width="1dp"
android:color="#F7B429" />
<padding
android:bottom="1dp"
android:left="1dp"
android:right="1dp"
android:top="1dp" />
</shape>drawable 下面的圆角button
<?xml version="1.0" encoding="UTF-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 填充的颜色 -->
<solid android:color="#F5B208" />
<!-- 设置按钮的四个角为弧形 -->
<!-- android:radius 弧形的半径 -->
<corners android:radius="10dip" />
<!-- padding:Button里面的文字与Button边界的间隔 -->
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp"
/>
</shape> 





















 3824
3824











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








