|
#21讲项目实战CMS-wordpress主题网站模板制作
1、如何新建主题模板
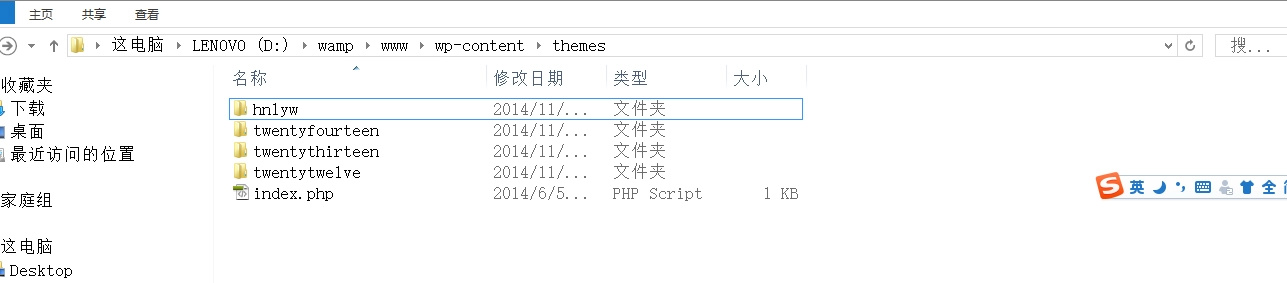
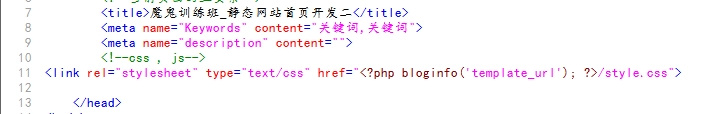
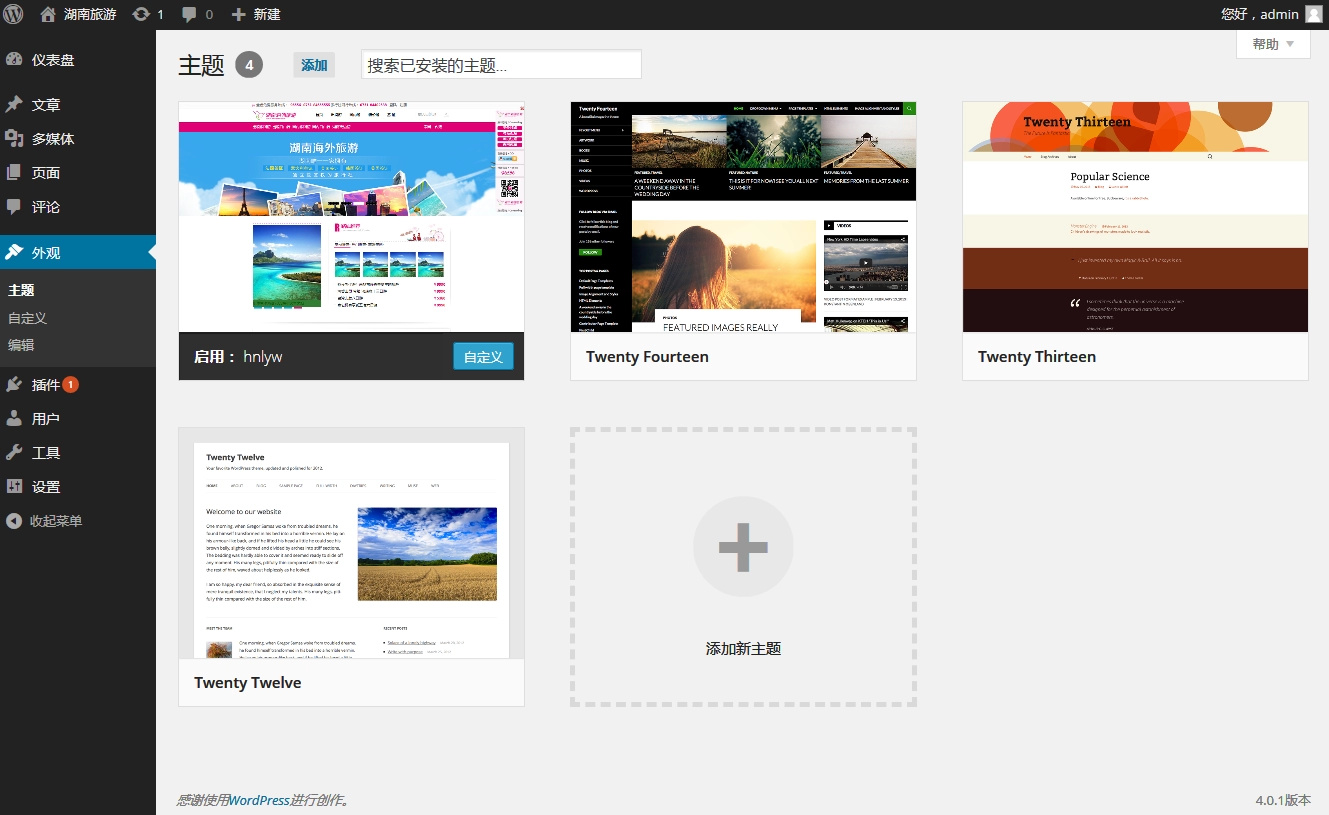
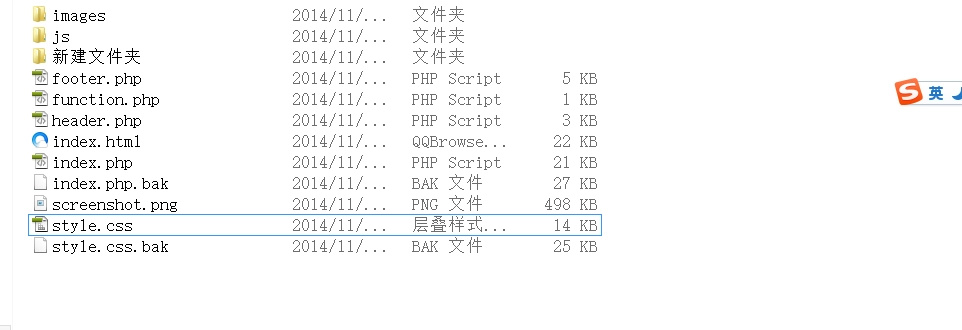
找到文件夹wamp->www->wp-content->themes,然后在这里面新建 一个文件夹(名字自己取),把我们开发好的静态网站放到这个里面  2、一个完整的网站模板要具体以下条件 a)、index.php 首页模板 style.css 样式文件 screenshot.png 主题图片 b)、header.php 头部模板 footer .php 底部模板 index.php为自建网站主页index .html的改名后的文件,只需修改后缀名 注意index.php的css引用的地址变化及js和img引用地址也发生变动 以及声明中的编码格式,wordpress默认为utf-8,所以网站的编码格式也必须为此格式 一处是首页代码中的更改,另一处为文档保存的类型编码方式为utf-8   style.css为直接首页样式index.css的改名 ,注意由于目录位置的变动,整个样式表的引用地址的更改有../images/到/images/具体图片名称 screenshot.png 为网站首页的截图,截一张png的图片按此命名即可 header.php 头部模板 footer .php 底部模板 则表示首页和所有内页共同的模块部分做分离,每个页面的头部和尾部是一样的 ,分离出来节省成本。 3、CMS后台的模板的设置 外观->主题->启用主题  4、网站标签代码的调用
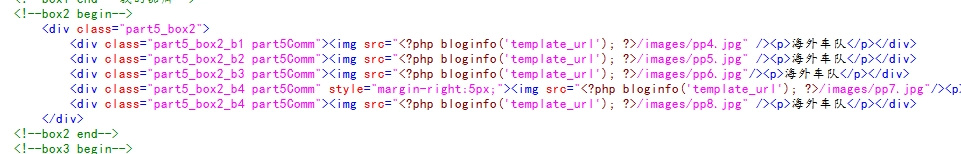
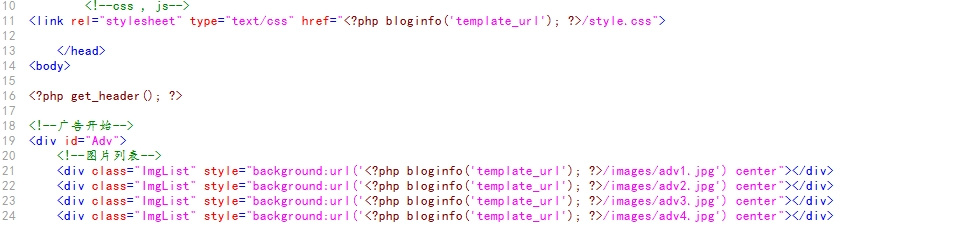
<?php bloginfo('template_url'); ?> 模板文件路径 图片路径 css路径 及js路径的引用用到
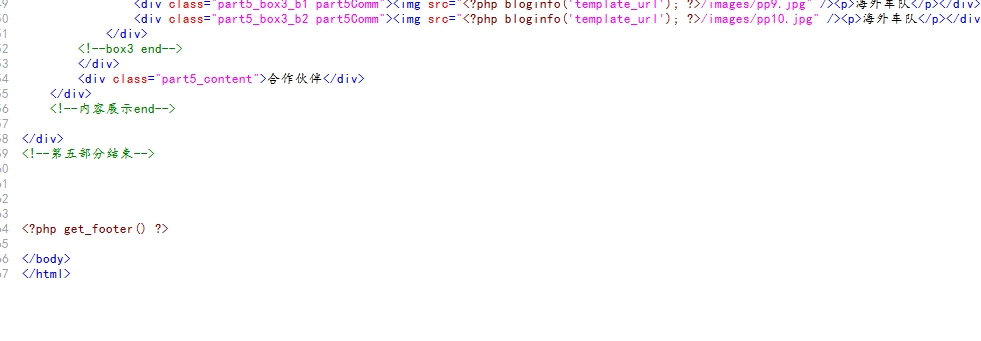
<?php get_header(); ?> 调用头部模板 所有页面的相同部分的头部区域  <?php get_footer() ?> 调用底部模板 所有页面的相同部分的头部区域  5、网站打开速度慢的解决方法
在模板文件里新建 function.php,然后加上以下代码
<?php function coolwp_remove_open_sans_from_wp_core() { wp_deregister_style( 'open-sans' ); wp_register_style( 'open-sans', false ); wp_enqueue_style('open-sans',''); } add_action( 'init', 'coolwp_remove_open_sans_from_wp_core' ); ?> 由于谷歌退出中国市场 字体加载比较慢导致 页面打开速度慢 加入此代码课速度提升打开速度 
|
21讲项目实战CMS-wordpress主题网站模板制作
最新推荐文章于 2024-02-26 15:30:19 发布





















 6220
6220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








