如果用TableLayout制作一个表格,一般我们都不会写死表格列的长度的,所以要怎么解决每一行的相同一列不会因为内容长度而改变呢,我利用了android:layout_weight 进行处理 (android:layout_weight:按比例分配剩余空间)
布局:main.xml
描边文件:border_all.xml
注意mian.xml文件里的
TableRow(行)里的
TextView(列)里
TextView的android:layout_width属性不要设置为wrap_content,如果设置为wrap_content,因为我们是一行分3列,如果屏幕宽300dp,我们虽然设置了分配比例是1:1:1
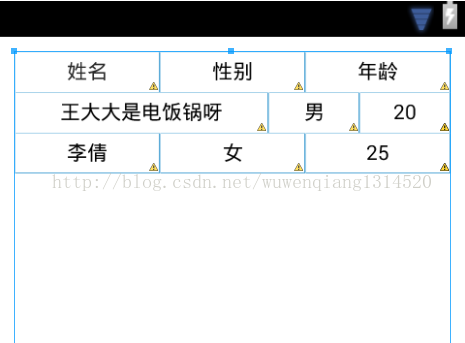
虽然给每列分配的剩余空间都是一样的,因为设置了wrap_content每个列宽会随着内容的不同而不同,所以你设计出来的表格会乱 如图:

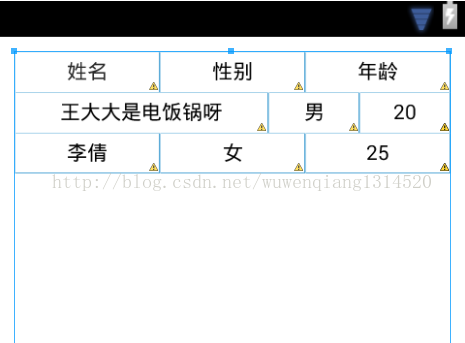
如果我们一开始就给我们的列设置了固定值,比如android:layout_width="0dp" 以后按比例分配剩余空间给这3列,3列的宽就一样了 如图:

注:初学者第一次写博客,
| <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#fff" android:orientation="horizontal" > <TableLayout android:layout_margin="10dp" android:layout_width="match_parent" android:layout_height="match_parent" > <TableRow android:id="@+id/tableRow1" android:layout_width="wrap_content" android:layout_height="wrap_content" > <TextView android:id="@+id/textView1" android:layout_width="0dp" android:layout_height="fill_parent" android:layout_weight="1" android:paddingBottom="5dp" android:paddingTop="5dp" android:gravity="center" android:textColor="#000" android:background="@drawable/border_lrt" android:text="姓名" /> <TextView android:id="@+id/textView2" android:layout_width="0dp" android:layout_height="fill_parent" android:layout_weight="1" android:paddingBottom="5dp" android:paddingTop="5dp" android:gravity="center" android:textColor="#000" android:background="@drawable/border_lrt" android:text="性别" /> <TextView android:id="@+id/textView3" android:layout_width="0dp" android:layout_height="fill_parent" android:layout_weight="1" android:paddingBottom="5dp" android:gravity="center" android:textColor="#000" android:paddingTop="5dp" android:background="@drawable/border_lrt" android:text="年龄" /> </TableRow> <TableRow android:id="@+id/tableRow1" android:layout_width="wrap_content" android:layout_height="wrap_content" > <TextView android:id="@+id/textView1" android:layout_width="0dp" android:layout_height="fill_parent" android:layout_weight="1" android:paddingBottom="5dp" android:gravity="center" android:textColor="#000" android:paddingTop="5dp" android:background="@drawable/border_lrt" android:text="王大大是电饭锅呀" /> <TextView android:id="@+id/textView2" android:layout_width="0dp" android:layout_height="fill_parent" android:layout_weight="1" android:paddingBottom="5dp" android:gravity="center" android:textColor="#000" android:paddingTop="5dp" android:background="@drawable/border_lrt" android:text="男" /> <TextView android:id="@+id/textView3" android:layout_width="0dp" android:gravity="center" android:textColor="#000" android:layout_height="fill_parent" android:layout_weight="1" android:paddingBottom="5dp" android:paddingTop="5dp" android:background="@drawable/border_lrt" android:text="20" /> </TableRow> <TableRow android:id="@+id/tableRow1" android:layout_width="wrap_content" android:layout_height="wrap_content" > <TextView android:id="@+id/textView1" android:layout_width="0dp" android:layout_height="fill_parent" android:layout_weight="1" android:paddingBottom="5dp" android:gravity="center" android:textColor="#000" android:paddingTop="5dp" android:background="@drawable/border_all" android:text="李倩" /> <TextView android:id="@+id/textView2" android:layout_width="0dp" android:layout_height="fill_parent" android:layout_weight="1" android:paddingBottom="5dp" android:gravity="center" android:textColor="#000" android:paddingTop="5dp" android:background="@drawable/border_all" android:text="女" /> <TextView android:id="@+id/textView3" android:layout_width="0dp" android:gravity="center" android:textColor="#000" android:layout_height="fill_parent" android:layout_weight="1" android:paddingBottom="5dp" android:paddingTop="5dp" android:background="@drawable/border_all" android:text="25" /> </TableRow> </TableLayout> </LinearLayout> |
| <?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android" > <item> <shape> <stroke android:width="1dp" android:color="#4fa5d5" /> </shape> </item> //控制要显示边 <item android:top="1dp" android:left="1dp" android:bottom="1dp" android:right="1dp"> <shape> <solid android:color="#ffffff" /> </shape> </item> </layer-list> |
虽然给每列分配的剩余空间都是一样的,因为设置了wrap_content每个列宽会随着内容的不同而不同,所以你设计出来的表格会乱 如图:

如果我们一开始就给我们的列设置了固定值,比如android:layout_width="0dp" 以后按比例分配剩余空间给这3列,3列的宽就一样了 如图:

注:初学者第一次写博客,






















 5797
5797











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








