之前需要一个快速查询插件,找了半天找到一个比较符合条件的,但是它还是有一些问题的
第一个问题:它不能模糊查询,必须从头匹配
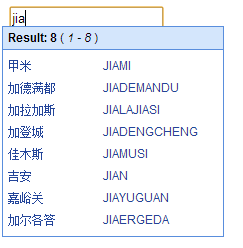
例: 要查询 "丽江 lijiang " 你如果输入 “jian” 来查询是没有效果的
经查看代码发现了匹配数据方法bindDataAndGetHtml,对其进行修改,修改的代码和结果如下,可以做到模糊查询
//绑定数据 a:input对象,b:对应数据数组
function bindDataAndGetHtml(a, b) {
putDataIntoArray(a.value.trim(), b);//根据input值查找匹配数据
bindDataIntoElements(function () {
if (n) {
$(l.ieContentFrame).style.width = $(l.ieContentBox).offsetWidth + "px";
$(l.ieContentFrame).style.height = $(l.ieContentBox).offsetHeight + "px";
}
});
};
第二个问题:翻页的时候,输入框会被清空,并且失去筛选效果
ps:这个问题相当大,估计我找到的是原作者写的比较早的版本,所以这个问题才没有修改
所以我在代码中新加了一个变量isf,标识当前是否翻页,并在触发点击事件中进行判断,最后结果如下











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 497
497











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








