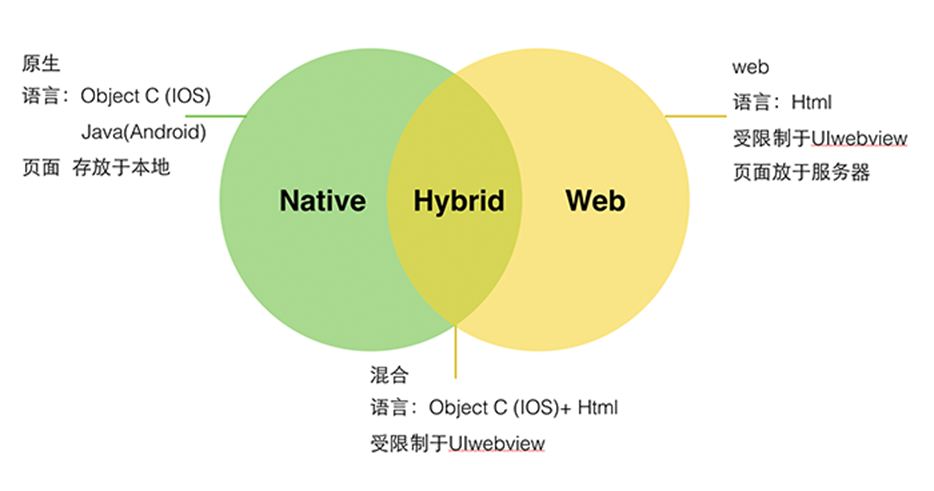
先来看下Web App Hybrid App Native App的图形解析
Web App
Web App指采用Html5语言写出的App,不需要下载安装,类似于现在所说的轻应用,生存在游览器中的应用,基本上可以说是触屏版的网页应用。
优点:
(1)、开发成本低
(2)、更新快
(3)、无需通知用户更新,不需要手动升级
(4)、能够跨多个平台和终端
缺点:
(1)、临时性的入口
(2)、无法获得系统级别的通知,提醒,特效。。
(3)、用户留存率低
(4)、设计受限诸多
(5)、体验性差
Hybrid App
Hybrid App指的是半原生半web的混合类app,需要下载安装,看上去类似Native App,但是有很少的UI Web View,访问的内容是Web
Hybrid App极力的打造类似于Native APP的体验,但是受限于技术,网速等。。。
Native App
Native App指的是原生程序,一般依托于操作系统,有很强的交互,是一个完整的app,可拓展行强,需要用户下载安装使用
优点:
(1)、打造完美的用户体验
(2)、性能稳定
(3)、操作速度快,上手流畅
(4)、访问本地资源(通讯录、相册)
(5)、设计出色的动画效果,转场
(6)、拥有系统级别的贴心的通知或者提醒
(7)、用户留存率高
缺点:
(1)、开发成本高,不同平台有不同的开发语言和界面适配
(2)、维护成本高,(例如一款app,已经更新至V5版本,但是仍然有用户使用V3,V4版本,需要更多的开发人员维护之前的版本)
(3)、更新缓慢,根据不同的平台,提交–审核–上线等经过的流程较复杂
因为Native App是Web App 和Native App的交叉部分,那么就相当于继承了两个的优点。
三者之间的优缺点比较:
Android于HTML交互
交互的两种方式:
1、Android调用HTML
2、HTML调用Android
步骤:
1、设置允许执行的JS脚本
mWebView.getSettings().setJavaScriptEnabled(true);2、添加通信接口
mWebView.addJavascriptInterface(mInterface, "app");3、JS调用Android
mInterface.showName("hello javascript");4、Android调用JS
mWebView.loadUrl("javascript:showName('"+name+"')");WebView的三种加载方式:
//打开本包内assers目录下的index.html文件
mWebView.loadUrl("file:///android_asset/index.html");
//打开本地sd卡内的index.html文件
mWebView.loadUrl("content://com.android.thmlfileprovider/sdcard/index.html");
//打开指定URL的html文件
mWebView.loadUrl("html://www.baidu.com(也就是地址)");项目来说明使用:
**首先我们先创建一个Module
布局文件很简单:**
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:text="调用JS"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent"></WebView>
</LinearLayout>
创建一个assets包,在此包下创建一个html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML5 测试</title>
<style type="text/css">
.input{
width:98%;
height:38px;
}
.button{
width:60%;
height:20px;
background:#fffeff;
}
</style>
<script type="text/javascript">
//js调用as
function sayhello(){
var name = document.getElementById("textName").value;
app.sayHello(name);
}
//as调用js
function showName(name){
document.getElementById("textName").value = name;
}
</script>
</head>
<body>
<input id="textName" class="input">
<br/>
<hr>
<button class="button" onclick="sayhello()">say hello</button>
</body>
</html>然后activity活动代码:
这里写代码片package com.example.ruolan.hybridapp;
import android.content.Context;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.webkit.JavascriptInterface;
import android.webkit.WebView;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private WebView mWebView;
private Button mButton;
private WebAPPInterface mInterface;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mWebView = (WebView) findViewById(R.id.webView);
//打开本包内assets目录下的index.html文件
mWebView.loadUrl("file:///android_asset/index.html");
//1、设置允许执行的JS脚本
mWebView.getSettings().setJavaScriptEnabled(true);
mInterface = new WebAPPInterface(this);
//2、添加通信接口
mWebView.addJavascriptInterface(mInterface, "app");
mButton = (Button) findViewById(R.id.button);
mButton.setOnClickListener(this);
}
@Override
public void onClick(View v) {
//js调用as
mInterface.showName("hello javascript");
}
class WebAPPInterface {
public Context mContext;
public WebAPPInterface(Context context) {
this.mContext = context;
}
//js调用as
@JavascriptInterface //加上这一句话,不然的话在高版本的时候有可能报错
public void sayHello(String name) {
Toast.makeText(mContext, "name= " + name, Toast.LENGTH_SHORT).show();
}
//as调用js
public void showName(final String name) {
//要在子线程中更新ui,这里我们使用了runOnUiThread()线程
runOnUiThread(new Runnable() {
@Override
public void run() {
mWebView.loadUrl("javascript:showName('" + name + "')");
}
});
}
}
}
当然了哈,如果是搞android的,那么我们只要写好android前端的代码,对html的调用提供一个封装好的接口,如果是html端,就会封装好android调用JS的接口。
好了,我们来上一些效果图:
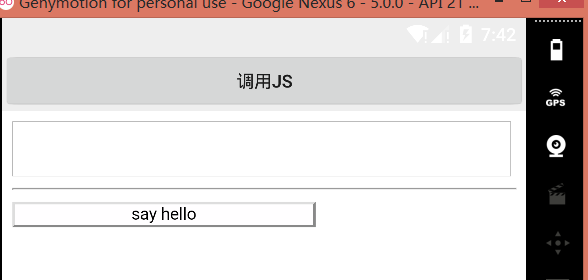
刚开始的运行的图形:

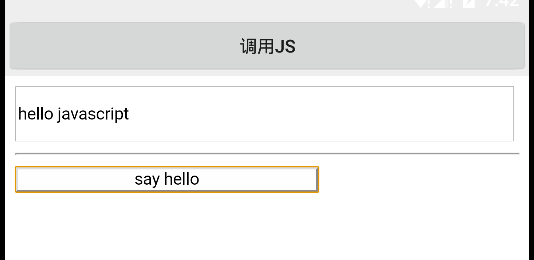
点击了调用JS按钮(实现android调用js):
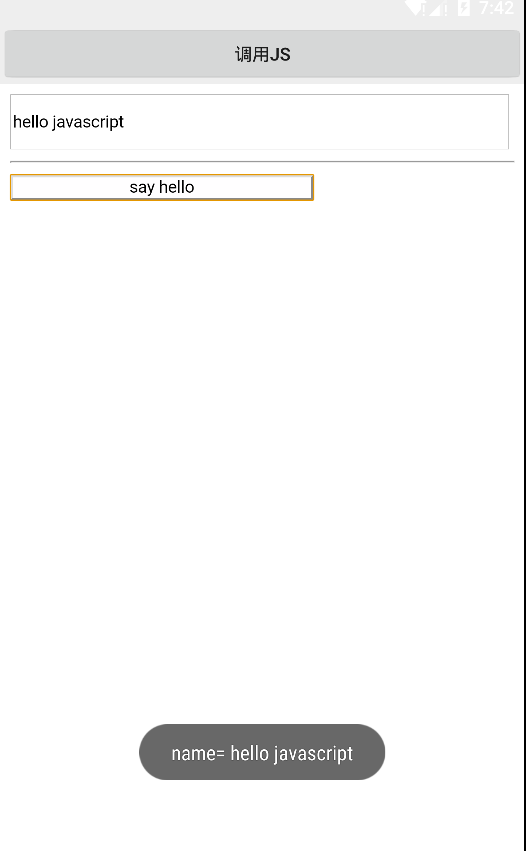
最后点击say hello按钮:
当然了,这里只是一个特别简单的一个例子,我们可以在我们的接口中来定义或者是写入更加复杂的代码,完成我们需要的效果。




























 6752
6752

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








