MVC模式
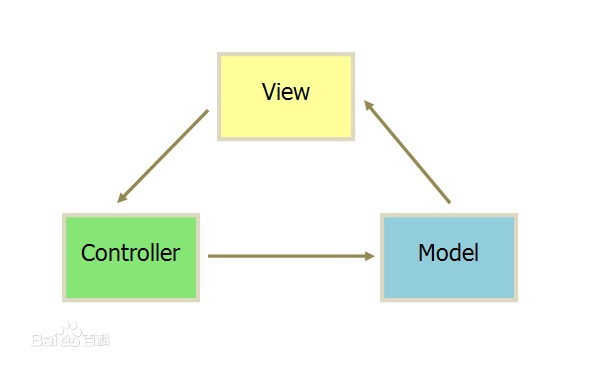
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计规范。
- Model(模型) 表示应用程序的核心
- View(视图) 显示数据
- Controller(控制器) 处理输入
在安卓工程中:
- Layout —> View(视图层)
- Activity —> Controller,View
- 各种实体类 —>Model
在MVC模式中,一个activity对应着Controller和View,既要处理输入,又要和视图打交道,这个时候,activity的职责就会有多方面(耦合度过高)
下面我们来看下MVC模式下的一个登陆的处理吧。
在这里,只有一个Model和Activity,在activity中处理各种登陆判断逻辑,和更改view的逻辑。
Model层:
package com.example.mvpdemo.model;
/**
* Created by 若兰 on 2016/1/13.
* 一个懂得了编程乐趣的小白,希望自己
* 能够在这个道路上走的很远,也希望自己学习到的
* 知识可以帮助更多的人,分享就是学习的一种乐趣
* QQ:1069584784
* csdn:http://blog.csdn.net/wuyinlei
*/
public class UserEntity {
public String nickName;
public int userID;
public String address;
}
View + Controller层:
package com.example.mvpdemo.activity;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.text.TextUtils;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import com.example.mvpdemo.R;
import com.example.mvpdemo.model.UserEntity;
import com.example.mvpdemo.presenter.LoginPresenter;
import com.example.mvpdemo.view.LoginView;
import com.google.gson.Gson;
public class MainActivity extends AppCompatActivity implements LoginView{
private EditText etUserName;
private EditText etPassword;
private Button btn;
private TextView tvResult;
private String result;
private UserEntity mUserEntity;
private String userName;
private String pwd;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mUserEntity = new UserEntity();
mPresenter = new LoginPresenter(this);
initialize();
}
/**
* 初始化布局控件
*/
private void initialize() {
etUserName = (EditText) findViewById(R.id.etUserName);
etPassword = (EditText) findViewById(R.id.etPassword);
btn = (Button) findViewById(R.id.btn);
tvResult = (TextView) findViewById(R.id.tvResult);
userName = etUserName.getText().toString();
pwd = etPassword.getText().toString();
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
login(etUserName.getText().toString(), etPassword.getText().toString());
if (!TextUtils.isEmpty(result)) {
//解析json数据
mUserEntity = new Gson().fromJson(result, UserEntity.class);
tvResult.setText(mUserEntity.address.toString());
}
}
});
}
/**
* 登录逻辑
* @param userName
* @param pwd
*/
private void login(String userName, String pwd) {
if (TextUtils.isEmpty(userName)) {
etUserName.setError("用户名不能为空");
return;
}
if (TextUtils.isEmpty(pwd)) {
etPassword.setError("密码不能为空");
return;
}
if ("123".equals(pwd)) {
result = "{\n" +
" \"nickName\": \"小明\",\n" +
" \"userID\": \"1212\",\n" +
" \"address\": \"河南周口\"\n" +
"}";
} else {
Toast.makeText(this, "密码错误", Toast.LENGTH_SHORT).show();
return;
}
}
}
View层:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent"
tools:context=".activity.MainActivity">
<EditText
android:id="@+id/etUserName"
android:layout_gravity="center"
android:hint="请输入手机号"
android:padding="@dimen/activity_horizontal_margin"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<EditText
android:id="@+id/etPassword"
android:hint="请输入密码"
android:inputType="textPassword"
android:layout_gravity="center"
android:padding="@dimen/activity_horizontal_margin"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<Button
android:id="@+id/btn"
android:text="登录"
android:layout_gravity="center"
android:layout_marginTop="100dp"
android:gravity="center"
android:padding="@dimen/activity_horizontal_margin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tvResult"
android:text="点击登录,获取用户信息"
android:padding="@dimen/activity_horizontal_margin"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
在这里我们看到了,在activity中,由于有了Controller和View层的混淆,造成了activity的职责过多,既要处理控制,又要更新view。
于是在MVC模式的发展下,又给衍生出了MVP模式

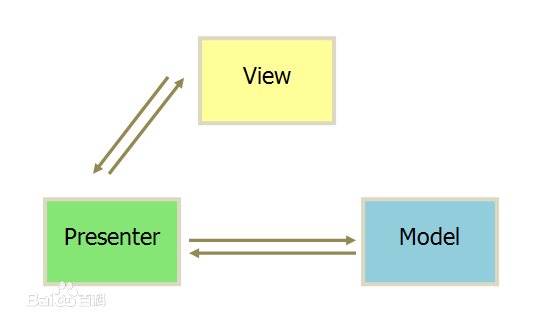
MVP 也就是Model,View,Presenter(交互器/表示器),是从经典的模式MVC演变而来,它们的基本思想有相通的地方:
- Controller/Presenter负责逻辑的处理,Model提供数据,View负责显示。作为一种新的模式。
MVP设计原则:
- 1:一个 Activity对应一个 View
- 2:通常情况下,一个 View对应一个 Presenter,在业务复杂时,一个 View可对应多个 Presenter.
- 3.将 View 与 Presenter抽象成接口。
MVP与MVC有着一个重大的区别:
在MVP中View并不直接使用Model,它们之间的通信是通过Presenter (MVC中的Controller)来进行的,所有的交互都发生在Presenter内部,而在MVC中View会直接从Model中读取数据而不是通过 Controller。
在MVP模式里,View只应该有简单的Set/Get的方法,用户输入和设置界面显示的内容,除此就不应该有更多的内容,绝不容许直接访问Model–这就是与MVC很大的不同之处
接下来,我们看下上述工程按照MVP模式怎么写吧,由于在MVP模式中,禁止view和model的通信,而是间接的通过Presenter通信(这个时候要面向接口编程)
那就来看下VIEW层的封装。
package com.example.mvpdemo.view;
/**
* Created by 若兰 on 2016/1/13.
* 一个懂得了编程乐趣的小白,希望自己
* 能够在这个道路上走的很远,也希望自己学习到的
* 知识可以帮助更多的人,分享就是学习的一种乐趣
* QQ:1069584784
* csdn:http://blog.csdn.net/wuyinlei
*/
/**
* view层,在这里只有view的表达
*/
public interface LoginView {
String getUerName();
String getPwd();
/**
* 处理用户名没有输入为空
*/
void onUserNameError();
/**
* 处理密码没有输入为空
*/
void onPwdError();
/**
* 处理用户密码输入错误
*/
void onError();
/**
* 成功登录
* @param address
*/
void onSuccess(String address);
}
接下来我们来看下Model层。
package com.example.mvpdemo.model;
/**
* Created by 若兰 on 2016/1/13.
* 一个懂得了编程乐趣的小白,希望自己
* 能够在这个道路上走的很远,也希望自己学习到的
* 知识可以帮助更多的人,分享就是学习的一种乐趣
* QQ:1069584784
* csdn:http://blog.csdn.net/wuyinlei
*/
public class UserEntity {
public String nickName;
public int userID;
public String address;
}
接下来看下Presenter层(要和VIEW和MODEL交互)。在这里我们封装了Login(登录的逻辑处理),因为我们这个例子是一个登录的逻辑判断,也就是说登录这个和view和model要打交道,在这里用到了面向接口编程,在接口中只有方法,然后在子类中取实现它。
package com.example.mvpdemo.presenter;
/**
* Created by 若兰 on 2016/1/13.
* 一个懂得了编程乐趣的小白,希望自己
* 能够在这个道路上走的很远,也希望自己学习到的
* 知识可以帮助更多的人,分享就是学习的一种乐趣
* QQ:1069584784
* csdn:http://blog.csdn.net/wuyinlei
*/
public interface PresenterInterface {
void login();
}
package com.example.mvpdemo.presenter;
import android.text.TextUtils;
import com.example.mvpdemo.model.UserEntity;
import com.example.mvpdemo.view.LoginView;
import com.google.gson.Gson;
/**
* Created by 若兰 on 2016/1/13.
* 一个懂得了编程乐趣的小白,希望自己
* 能够在这个道路上走的很远,也希望自己学习到的
* 知识可以帮助更多的人,分享就是学习的一种乐趣
* QQ:1069584784
* csdn:http://blog.csdn.net/wuyinlei
*/
public class LoginPresenter implements PresenterInterface {
/**
* VIEW层,与Presenter进行信息交互
*/
public LoginView mLoginView;
public String result;
public LoginPresenter(LoginView mLoginView) {
this.mLoginView = mLoginView;
}
@Override
public void login() {
if (TextUtils.isEmpty(mLoginView.getUerName())) {
mLoginView.onUserNameError();
return;
}
if (TextUtils.isEmpty(mLoginView.getPwd())) {
mLoginView.onPwdError();
return;
}
if ("123".equals(mLoginView.getPwd())) {
result = "{\n" +
" \"nickName\": \"wuyinlei\",\n" +
" \"userID\": \"1212\",\n" +
" \"address\": \"河南周口\"\n" +
"}";
/**
* Model层,和Presenter层交互
*/
UserEntity mUserEntity = new UserEntity();
mUserEntity = new Gson().fromJson(result, UserEntity.class);
mLoginView.onSuccess(mUserEntity.address);
} else {
mLoginView.onError();
return;
}
}
}
下面我们看下activity中的逻辑吧
package com.example.mvpdemo.activity;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import com.example.mvpdemo.R;
import com.example.mvpdemo.presenter.LoginPresenter;
import com.example.mvpdemo.view.LoginView;
public class MainActivity extends AppCompatActivity implements LoginView{
private EditText etUserName;
private EditText etPassword;
private Button btn;
private TextView tvResult;
private LoginPresenter mPresenter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initialize();
}
/**
* 初始化布局控件
*/
private void initialize() {
etUserName = (EditText) findViewById(R.id.etUserName);
etPassword = (EditText) findViewById(R.id.etPassword);
btn = (Button) findViewById(R.id.btn);
tvResult = (TextView) findViewById(R.id.tvResult);
/* userName = etUserName.getText().toString();
pwd = etPassword.getText().toString();*/
initLogin();
}
/**
* 登录
*
* 在这里我们只有使用了Presenter层和View层的交互,没有了所谓的model和view的交互
*/
private void initLogin() {
mPresenter = new LoginPresenter(this);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
/*login(etUserName.getText().toString(), etPassword.getText().toString());
if (!TextUtils.isEmpty(result)) {
mUserEntity = new Gson().fromJson(result, UserEntity.class);
tvResult.setText(mUserEntity.address.toString());
}*/
mPresenter.login();
}
});
}
@Override
public String getUerName() {
return etUserName.getText().toString();
}
@Override
public String getPwd() {
return etPassword.getText().toString();
}
@Override
public void onUserNameError() {
etUserName.setError("用户名不能为空");
}
@Override
public void onPwdError() {
etPassword.setError("密码不能为空");
}
@Override
public void onError() {
Toast.makeText(this, "密码错误", Toast.LENGTH_SHORT).show();
}
@Override
public void onSuccess(String address) {
tvResult.setText(address);
}
/* *//**
* 登录逻辑
*//*
private void login(String userName, String pwd) {
if (TextUtils.isEmpty(userName)) {
etUserName.setError("用户名不能为空");
return;
}
if (TextUtils.isEmpty(pwd)) {
etPassword.setError("密码不能为空");
return;
}
if ("123".equals(pwd)) {
result = "{\n" +
" \"nickName\": \"小明\",\n" +
" \"userID\": \"1212\",\n" +
" \"address\": \"河南周口\"\n" +
"}";
} else {
Toast.makeText(this, "密码错误", Toast.LENGTH_SHORT).show();
return;
}
}
*/
}
当然了哈,这只是简单的实现了一个判断登录的逻辑,不过可以衍生到工作中用到了方面
接下来我们看下MVC模式和MVP模式的对比吧。
- MVC允许 View 和 Model 直接通讯。
- MVP 中,所有对 Model 的交互都由Presenter 内部来完成
MVP 中,View 通常会抽象化出来一系列的接口。(面向接口编程)(可以看出,我们这就五个类,其中用到了两个接口)
MVP 相对于 MVC 而言,大大降低了耦合度(Activity 不再进行复杂的操作),层级更明显,更利于单元测试。
- MVP 的缺点:类文件会爆炸,有一定的学习成本。(本来两个文件就可以实现或者一个,也就是model + view + controller都下载activity中,这里我们使用了五个类实现)
但是,MVC和MVP各有各的优点,这个还是要看自己抉择的。
下面附上该项目的git地址。https://github.com/wuyinlei/MvpDemo


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








