里面用到了bootstrap,需要导入bootstrap和zTree的包
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.ztree{
background-color: #FFFFFF;
}
</style>
<script type="text/javascript">
var labelParent = {LABEL_ID:'root',PARENT_ID:0,LABEL_NAME:'全部标签',open:true};
var zTreeJsonList = ${listLabelZtreeStr};
zTreeJsonList.push(labelParent);
var setting = {
data: {
key: {
name:"LABEL_NAME"
},
simpleData: {
enable: true,
idKey:"LABEL_ID",
pIdKey:"PARENT_ID"
}
},
callback: {
beforeClick: beforeClick,
//onClick: onClick
},
view:{
fontCss:getFontCss,
showLine:false,
//showIcon:false
}
};
var zNodes = zTreeJsonList;
var log, className = "dark";
function beforeClick(treeId, treeNode, clickFlag) {
className = (className === "dark" ? "":"dark");
return (treeNode.click != false);
}
function focusKey(e) {
if (key.hasClass("empty")) {
key.removeClass("empty");
}
}
function blurKey(e) {
if (key.get(0).value === "") {
key.addClass("empty");
}
}
var lastValue = "", nodeList = [], fontCss = {};
function clickRadio(e) {
lastValue = "";
searchNode(e);
}
function searchNode(e) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
var value = $('#key').val();
var keyType = "LABEL_NAME";
if (value === "") {
closeAll();
return;
}
nodeList = zTree.getNodesByParamFuzzy(keyType, value);
/**不查询父级
for(var x = 0 ; x<nodeList.length ; x++){
if(nodeList[x].isParent){
nodeList.splice(x--,1);
}
}
*/
//zTree.cancelSelectedNode();
nodeList = zTree.transformToArray(nodeList);
updateNodes(true,value,keyType);
}
function updateNodes(highlight,value,keyType) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
var allNode = zTree.transformToArray(zTree.getNodes());
zTree.hideNodes(allNode);
for(var n in nodeList){
findParent(zTree,nodeList[n]);
}
zTree.showNodes(nodeList);
closeAll();
nodeList = zTree.getNodesByParamFuzzy(keyType, value);
for( var i=0; i<nodeList.length; i++) {
//zTree.updateNode(nodes[i]);
zTree.selectNode(nodeList[i],true);
}
}
function findParent(zTree,node){
zTree.expandNode(node,true,false,false);
var pNode = node.getParentNode();
if(pNode != null){
nodeList.push(pNode);
findParent(zTree,pNode);
}
}
function getFontCss(treeId, treeNode) {
return (!!treeNode.highlight) ? {color:"#ffffff", "font-weight":"bold"} : {color:"#333", "font-weight":"normal"};
}
function closeAll(){
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
zTree.expandAll(false); //关闭所有节点
var nodes = zTree.getNodes();
zTree.expandNode(nodes[0], true, false, true); //打开根节点
}
var key;
$(document).ready(function(){
init();
});
function init(){
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
}
</script>
</head>
<body class='container'>
<div id="zTreeDiv">
<table class="table table-hover">
<tr>
<td class="form-inline">
<span style="font-size: 15px;">业务类型:</span>
<select class="form-control" id="svcTypes" name="svcTypes"
OnChange="getLabel(this.value,this.options[this.selectedIndex].text)">
<option value="2">2G</option>
<option value="3">3G</option>
<option value="4">4G</option>
</select>
</td>
<td class="form-inline">
<span style="font-size: 15px;">标签:</span>
<input type="text" id="key" value="" class="form-control" placeholder="请输入搜索条件..."
οnkeyup=""/>
</td>
<td class="form-inline">
<input id="search" class="btn btn-primary" size="16"
type="button" value="查询" readonly
οnclick="searchNode()">
</td>
<td class="form-inline">
<input id="search" class="btn btn-primary" size="16"
type="button" value="显示全部标签" readonly
οnclick="init()">
</td>
</tr>
</table>
<ul id="treeDemo" class="ztree" style="background-color: #FFFFFF;border-color: #ccc;width:90%"></ul>
</div>
</body>
</html>
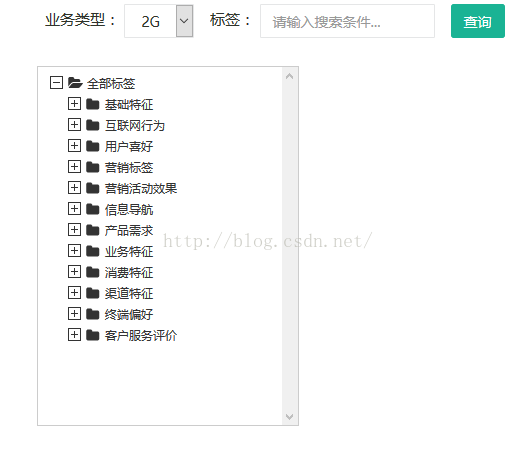
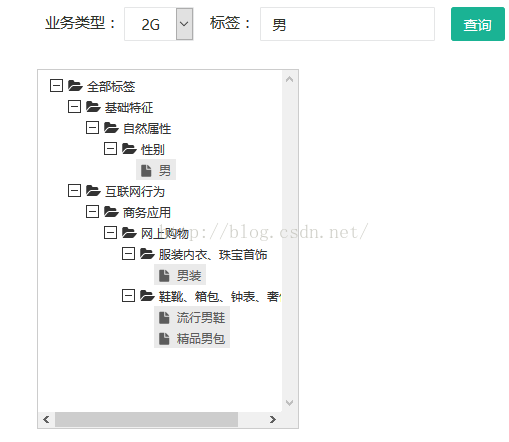
下面是我做的效果图,数据自己添加























 2118
2118











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








