为什么会想着去实现饼状图的效果呢,其实之前是用MpChart库里面的饼状图的,但是当几个比较小的比例靠的比较近的时候显示比例的文字会重叠在一起达不到我们预期效果。基于这个原因才有了我们这次的自定义饼状图的过程。
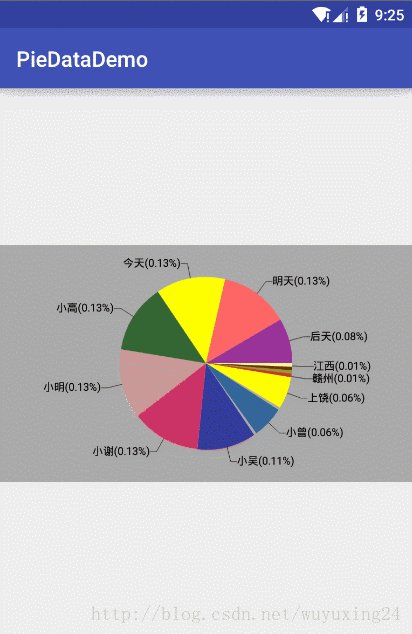
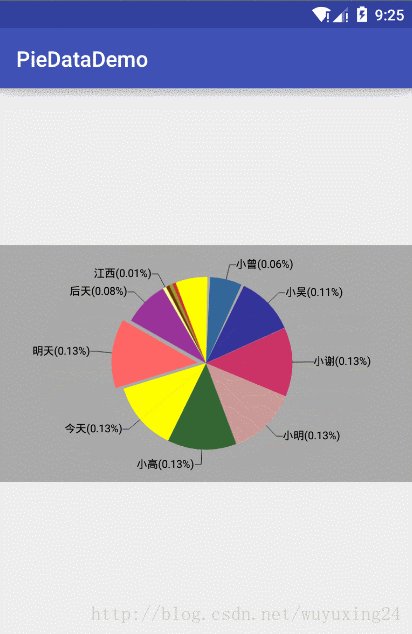
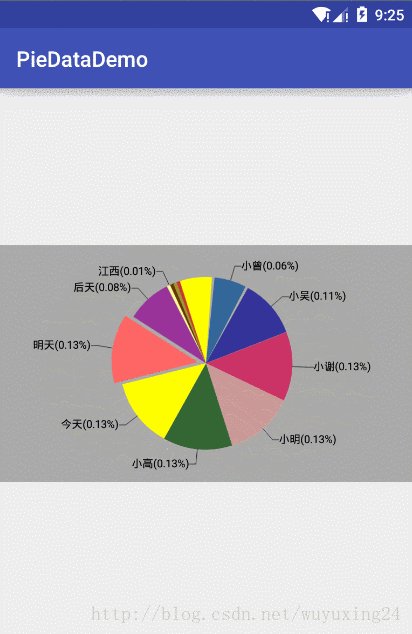
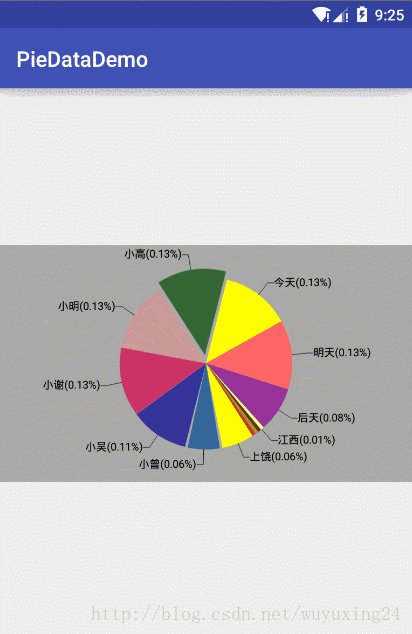
效果展示:
主要的功能:
- 饼状图分块显示,不同的颜色表示不同的快。(必备的功能了)
- 饼状图每一块的文字标示。
- 饼状图的文字标示尽量不重叠。(这是我们自定义饼状图的初衷,就是为了避免这种情况)
- 旋转的功能。
- 点击选中事件。
代码介绍:
<declare-styleable name="PieGraph">
<!-- 饼状图的半径 -->
<attr name="pie_circle_radius" format="dimension" />
<!-- 选中时候的那一块往外拉的距离 -->
<attr name="pie_select_offset" format="dimension" />
<!-- 文字的大小 -->
<attr name="pie_text_size" format="dimension" />
<!-- 文字的颜色 -->
<attr name="pie_text_color" format="color" />
<!-- 画文字部分延着半径多出来的长度 -->
<attr name="pie_marker_line1" format="dimension" />
<!-- 画文字部水平多出来的长度 -->
<attr name="pie_marker_line2" format="dimension" />
<!-- 画文字的时候先在原有的圆上面延伸出来的长度 -->
<attr name="pie_show_radio" format="boolean" />
<!-- 是否可以旋转 -->
<attr name="pie_can_rotate" format="boolean" />
</declare-styleable>
</resources>- 饼状图,这个应该好画,求到角度和扫过的角度就可以画出来。半径对应属性里面的pie_circle_radius
- 文字描述的延长线,有两个线的哦,一条是每一块的中度角位置延长出来的先对应pie_marker_line1,另一天是水平线对应pie_marker_line2。
- 文字的画法,为了文字不重叠有些文字的描述会舍弃掉的,一直使用当前画的文字的区域和前一个文字的区域比较是否有重叠,重叠我们就不画了。
- 点击选中的那一块区域往外拉出一点距离,对应pie_select_offset属性,选中区域的中度角方向偏移多少距离。
- 旋转,对应ACTION_MOVE事件,会把ACTION对应的x,y对应到圆的角度。这样ACTION_MOVE的时候我们就计算到角度的变化了。
代码里面的解释更加的详细点,都尽量写了一些注释。
























 2311
2311











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








